當一個頁面文字過於冗長時,不僅不利於使用者視覺上的感受,更不利於網站內的最佳化。那我們要怎麼使用css超出部分顯示省略號來代替呢?本篇文章就給大家詳細介紹css超出部分顯示省略號怎麼實現的?希望對有需要的朋友有幫助!
css超出部分顯示省略號具體範例程式碼如下:##
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css超出部分省略显示测试</title>
<style>
.app {
width: 400px;
height: 28px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid red;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="app">
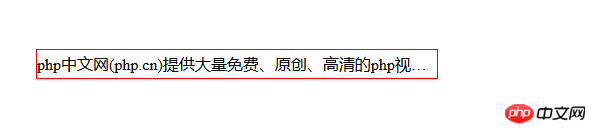
<span class="content">php中文网(php.cn)提供大量免费、原创、高清的php视频教程,在学习的时候可以直接在线修改示例,查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。</span>
</div>
</body>
</html>
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;
因使用了WebKit的CSS擴充屬性,該方法適用於WebKit瀏覽器及行動裝置;
以上是當頁面文字過多時,怎麼用css使超出部分顯示省略號? (單/多行程式碼演示)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




