在這篇文章介紹php中global變數無效問題之前,我先為大家簡單介紹下,什麼是php全域變數global?首先phpglobal作用域不是套用於整個網站,而是套用於目前頁面,包括include或require的所有檔案。但是函數體內定義的global變數,函數體內可以使用,在函數體外定義的global變數不能在函數體內使用。
這裡也順帶提下php $GLOBALS變數即引用全域作用域中可用的全部變量, 在$GLOBALS 數組中,每一個變數為一個元素,鍵名對應變數名,值對應變數的內容。 $GLOBALS 之所以在全域範圍內存在,是因為 $GLOBALS 是一個超全域變數。注意$GLOBALS 的寫法,例如變數$a1,寫法為$GLOBALS['a1']。
那麼下面用個淺而易懂得例子給大家詳細解釋下global在php中出現無效的問題:
首先demo1.php頁碼如下:
<?php
$site_name = 'CodePlayer';
function sayHi(){
global $site_name;
echo "Hello! Welcome to $site_name !";
}
?>demo2.php頁面程式碼如下:
<?php
function include_view_page(){
include 'demo2.php';
sayHi();
}
include_view_page();
?>當我們造訪demo1.php頁面,能夠正確顯示出歡迎語句。然而當我們使用瀏覽器存取demo2.php頁面輸出結果卻如下:
Hello! Welcome to !
我們在函數include_view_page()中呼叫sayHi()函數時,demo2.php頁面sayHi()函數中global的$site_name卻沒有被正確辨識、生效。
其實當我們在函數include_view_page()中include demo2.php頁面時,demo2.php頁面的變數$site_name就相當於存放在include_view_page()函數內的作用域。大家都知道在函數內global一個變數其實是在函數內建立一個對頁面全域變數的參考。而在這個例子中,$site_name變數對於demo1.php而言,它只是include_view_page()函數內的局部變量,因此無法顯示global變量,我們進行相關呼叫時是無法取得到正確的變數和變數值。
在php中,我們特別需要注意類似上述在函數內include某個頁面,導致該頁面中變數的作用域改變的問題。為了避免這種情況,我們應該盡量減少多層次的include調用,也盡量不要在函數內使用include。此外,我們也可以在demo2.php的頁面中將$site_name進行全域變數形式的宣告。
//demo2.php
<?php
global $site_name;
$site_name = 'CodePlayer';
function sayHi(){
global $site_name;
echo "Hello! Welcome to $site_name !";
}
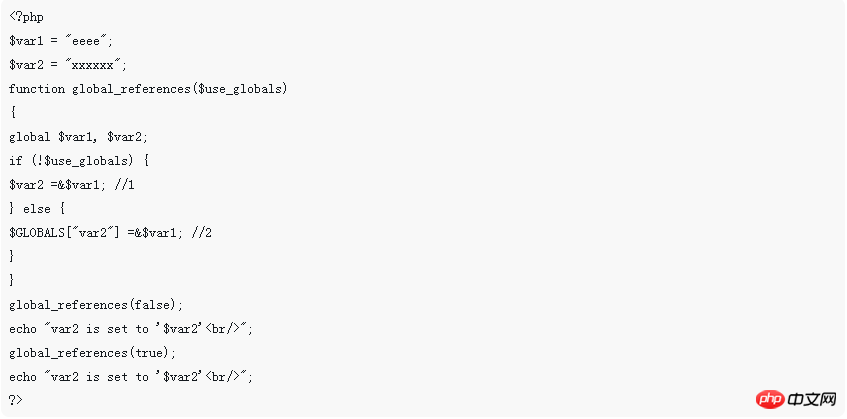
?>函數中如何引用全域變數範例如下:
 #輸出的結果如下:
#輸出的結果如下:
var2 is set to ' xxxxxx'
var2 is set to 'eeee'
可見,上面的程式碼中:
$var2 =&$var1; //1 只對函數內部可見。而 $GLOBALS["var2"] =&$var1; //2 在全域範圍內可見。
希望這篇文章介紹關於php global出現無效的問題對大家有幫助!
【相關文章推薦】
以上是為什麼global變數會出現無效或錯誤的現象呢?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




