webpack小白,總結幾個遇到的打包問題
1.開發代理伺服器與上線介面呼叫的差異
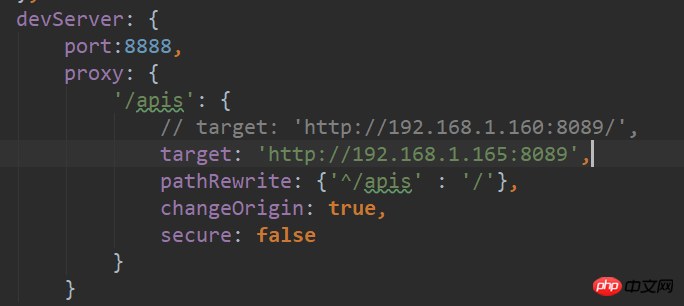
開發時用devServer做代理

打包時要區分開生產環境跟開發環境即:
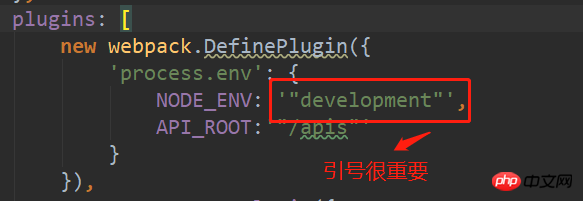
開發設定檔
webpack.dev.config.js

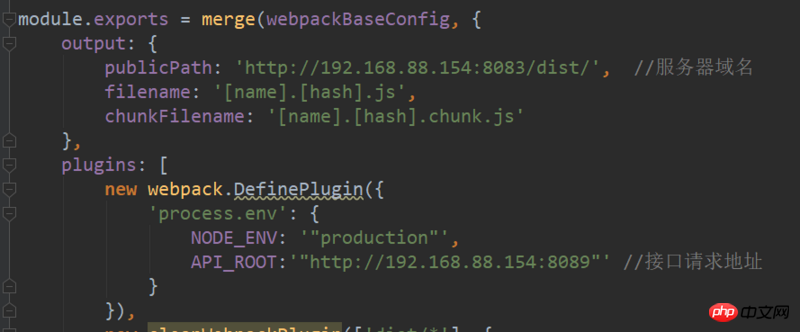
生產設定檔
webpack.prod.config.js

#這樣設定後介面呼叫方式變成

 #這樣設定後介面呼叫方式變成
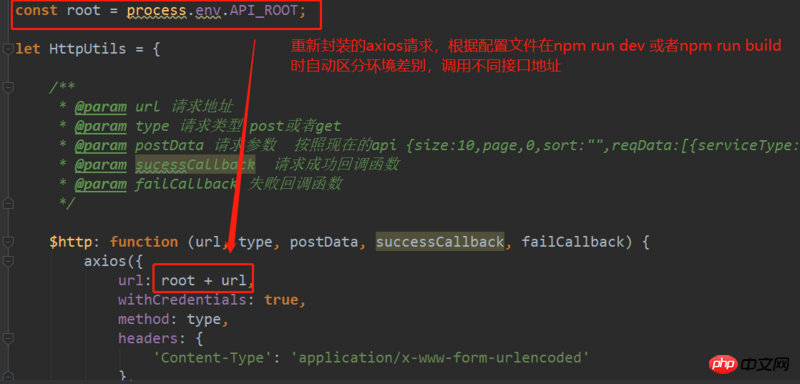
#這樣設定後介面呼叫方式變成

而不是常見的/apis/dust-server/login這種形式,
這樣寫的目的是為了部署後能請求的介面中不會帶有/apis導致請求位址不正確

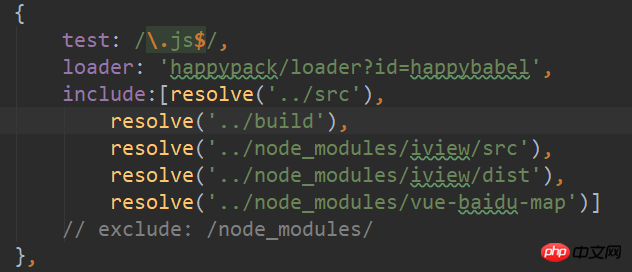
2.node_modules中es6無法辨識
這個應該是vue的問題,雖然不知道原理是啥,但是圖片只要放在這個資料夾內(iview-admin刪掉了這個,要自己建一個),一般都是可以載入出來的
vue webpack打包路徑有哪些問題###########webpack打包後訪問頁面報錯的問題及解決方法#######以上是iview-admin 總結幾個webpack遇到的打包問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




