這篇文章要跟大家介紹的內容是關於css中聖杯佈局和雙飛翼佈局的介紹(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

<div>#header</div> <div> <div>#center</div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>
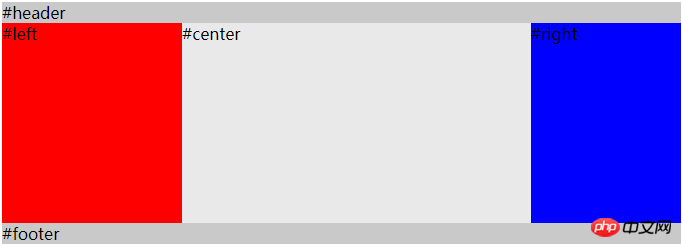
實現的效果主要在container中,left 和rgith固定寬度,center首先渲染,且自適應寬度。
body {
min-width: 500px;
}
#container {
overflow: auto; /* BFC */
padding-left: 180px;
padding-right: 150px;
}
#container .column {
height: 200px;
position: relative;
float: left;
}
#center {
background-color: #e9e9e9;
width: 100%;
}
#left {
background-color: red;
width: 180px;
right: 180px;
margin-left: -100%
}
#right {
background-color: blue;
width: 150px;
margin-right: -150px;
}
#header,
#footer {
background-color: #c9c9c9;
}這個方案幾個注意的點:
center元素位於left和right之前,可以讓center先渲染,使用者先看到頁面的主要內容。
container (width:100%)包裹著三欄內容,透過padding-left和padding-right為左右兩欄騰出空間。
center,left,right都設定一個左浮動(float:left),所以container內部是一個浮動流。
透過給left 元素設定margin-left: -100%,使得left移動到container的左上角,在透過 position:relative;right : 180px,移到container的padding-left的位置上去。
給right 元素設定 margin-right: -150px,使得它移到container的padding-right的位置上去。
ps: margin-left 和 margin-right 利用了浮動流的特性,使得第一行能夠同時容納center,left,right這三個元素。

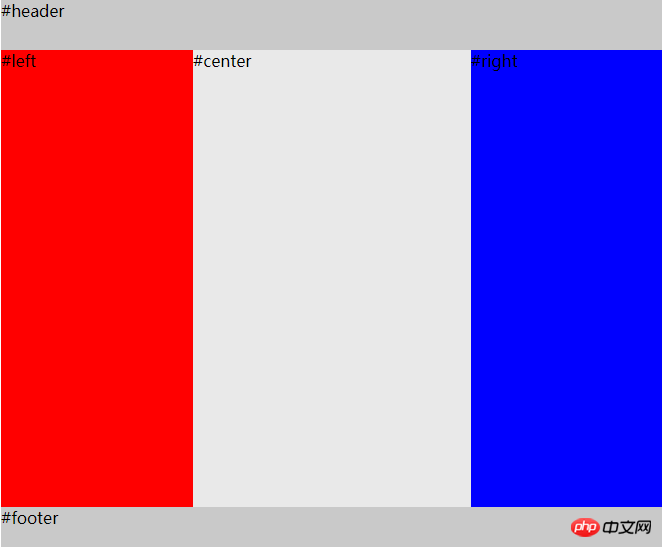
<div>#header</div> <div> <div>#center</div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>body { min-width: 550px; } #HolyGrail { display: flex; min-height: 100vh; flex-direction: column; } #container { display: flex; flex: 1; } #center { background-color: #e9e9e9; flex: 1; } #left { background-color: red; order: -1; width: 150px; } #right { background-color: blue; width: 150px; } #header, #footer { height: 50px; background-color: #c9c9c9; }登入後複製如果不考慮ie10及以下的瀏覽器,那麼可以使用flex來實現聖杯佈局。而且聖杯佈局可以透過讓container填滿高度來使得footer達到一個sticky的效果。
flex相容性雙飛翼佈局
#聖杯佈局和雙飛翼佈局解決的問題是一樣的,就是兩邊定寬,中間自適應的三欄佈局,中間欄要在放在文件流前面以優先渲染。聖杯佈局和雙飛翼佈局解決問題的方案在前一半是相同的,也就是三欄全部float浮動,但左右兩欄加上負margin讓其跟中間欄p並排,以形成三欄佈局。 不同的地方在於解決中間p內容不被遮蔽的思路上面
#聖杯佈局的為了中間內容不被修改,是透過包裹元素的
padding-left和padding-right來使得內容p置於中間,然後再透過相對定位position:relative,配合right或left屬性讓左右兩欄不則當中間內容。雙飛翼佈局的解決方案是:透過再中間元素的內部新增一個p用於放置內容,然後透過左右外邊距
margin-left和margin-right為左右兩欄留出位置。雙飛翼佈局多了1個p標籤,少用了4個css屬性。少用了padding-left,padding-right,左右兩個p用相對佈局position: relative及對應的right和left,多了margin-left,margin-right。
<div>#header</div> <div> <div> <div>#center</div> </div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>登入後複製body { min-width: 500px; } #container { overflow: auto; /* BFC */ } #container .column { height: 200px; float: left; } #center { background-color: #e9e9e9; width: 100%; } #center-content { margin-left: 180px; margin-right: 150px; } #left { width: 180px; background-color: red; margin-left: -100%; } #right { background-color: blue; width: 150px; margin-left: -150px; } #header, #footer { background-color: #c9c9c9; }登入後複製相關文章推薦:
以上是css中聖杯佈局和雙飛翼佈局的介紹(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




