這篇文章要跟大家介紹的內容是關於vue中如何定義全域變數和全域方法? (程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
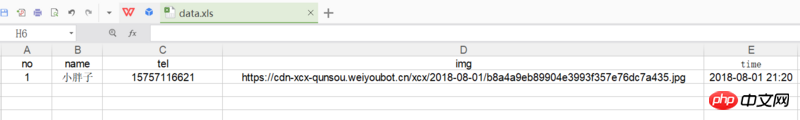
因為組織觀影活動需要統計報名和收集影評,選擇微信小程式“報名工具”,管理員下載資料發現影評只是一個圖片的URL鏈接,需要自己手動下載,哪裡能難倒程式設計師?

const xlsx = require('xlsx');
const mkdirp = require('mkdirp');
const request = require('request');
const fs = require('fs');
const workbook = xlsx.readFile('data.xls');
const sheetNames = workbook.SheetNames; // 返回 ['sheet1', ...]
const worksheet = workbook.Sheets[sheetNames[0]];
const data = xlsx.utils.sheet_to_json(worksheet);
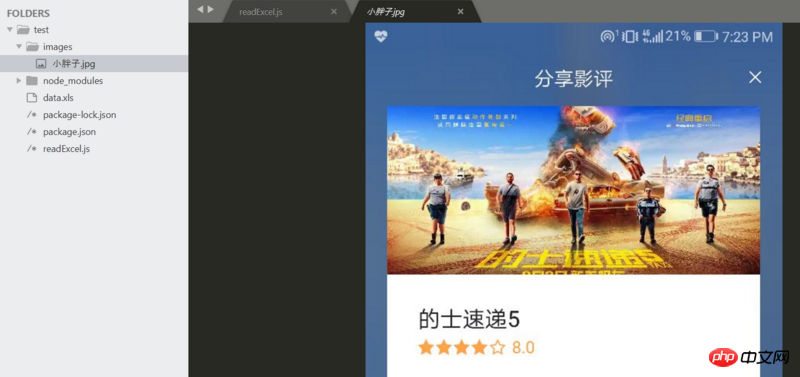
const dir = './images';
// 创建文件夹
mkdirp(dir);
data.forEach(item => {
request.head(item.img, (err, res, body) => {
request(item.img).pipe(fs.createWriteStream(dir + "/" + item.name+'.jpg'));
});
})
相關推薦:
以上是nodejs讀取Excel資料以及下載圖片的程式碼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




