這篇文章要跟大家介紹的內容是關於css中如何實現浮動的元素換行,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
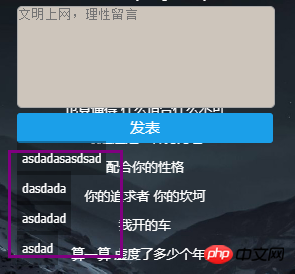
當你想要做成這種佈局效果的時候

#紫色框裡面的內容那樣
它是一個列表
li元素是塊級元素 預設大小是父元素ul的寬並且換行
如果li沒有背景的話那就不用管了
可是問題來了它不但有背景而且是根據文字自適應的寬高
這就是inline-block類型的功能了
那麼想讓li是inline-block 設定float 隱形改變
可是浮動的話就不會換行了呀
問題又來了
沒事滴 給li folat:left 然後在clear:both 清除浮動不就好了
清除浮動一共四個屬性
clear:both|left|right|none;


首先box1 設定右clear:right 來達到不在同一行的目的
#嗯 怎麼沒有達到理想的效果呢? ?
那我們把第二個元素box2設定clear:left; 看看結果
##嗯box1 box2 不在同一行了實現了目的
那為什麼box1設定clear:right 不好使呢
因為呢box1 只能透過改變自己的位置來讓自己右邊沒有浮動的元素
就像生活中你改變不了別人但是你可以改變自己
但是box1就算改變了自己位置box2 還會緊跟著box1的因為浮動元素都是脫離文檔流的
並且脫離文檔流的理應去找脫離文檔流的元素 因為元素變成了特殊的inline-block類型
有寬高並且不換行 inline 和block 特徵合體 很屌
這裡box1 就算清除右浮動 box2還是會跟著它最終結果box1 box2 box3 還是在一行ps 可能你會想那box1 跑到下一行 讓box2 box3 不動就好了那不行的 清除浮動 不是float:none 都是浮動並且在html
中box1 box2 box3 是依次創建的 憑什麼你在我前面 你以為你是定位呢? ?瞎TM跑######但是box2清除左浮 透過改變自身位置換行##########但box2清除左浮 透過改變自身位置換行########box2 驗證了前面說的## ####透過這次理解對浮動又有了一個深刻的認知######所以你把需要換行的元素都設定成clear:both######一點問題都沒有了## ####左邊不行右邊 右邊也不行 那就靠下一個元素######相關文章推薦:#########什麼是浮動?css清除浮動的原理###### ###以上是css中如何實現浮動的元素換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!




