這篇文章要跟大家介紹的內容是關於彈性盒佈局的介紹(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
彈性佈局,又稱為「Flex佈局」
為父容器新增display: flex/inline-flex;屬性,即可使容器內容採用彈性佈局顯示,而不遵循常規文件流的顯示方式
容器添加彈性佈局後,僅是容器內容採用彈性佈局,而容器本身在文檔流中的定位方式依然遵循常規文檔流;
display:flex; 容器添加彈性佈局後,顯示為區塊級元素;
display:inline-flex; 容器新增彈性佈局後,顯示為行級元素;
設為Flex佈局後,子元素的float、clear和vertical-align屬性將失效。但是position屬性,依然生效。
程式碼如下:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
display: flex;
}
.box p{
height: 50vh;
flex: 1;
}
.box p:nth-child(1){
background: gray;
}
.box p:nth-child(2){
background: green;
}
.box p:nth-child(3){
background: pink;
flex: 3;
}
.box p:nth-child(4){
background: red;
}
.box p:nth-child(5){
background: yellow;
}
</style>
<p>
</p><p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
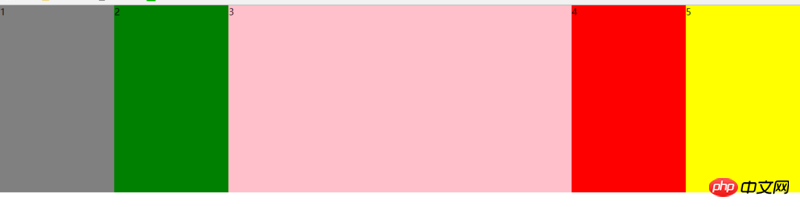
效果圖:

相關推薦:
HTML中彈性佈局(Flex)的介紹(附程式碼)以上是關於彈性盒佈局的介紹(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




