之前有說過要整理出一篇事件廣播的教程,今天終於有時間把這篇文章給寫了出來,本次的教程是基於Laravel Pusher Vue,以事件廣播作為核心技術,讓你可以快速搭建起一個即時聊天室應用,話不多說,讓我們來直接看看具體的內容吧。
應用程式初始化
安裝設定
首先還是透過Composer 安裝一個全新的聊天室應用程式:
composer create-project laravel/laravel chatroom --prefer-dist
由於要用到事件廣播,所以需要取消config/app.php 中廣播服務提供者前面的註解:

#修改.env 中BROADCAST_DRIVER 設定項為pusher:
BROADCAST_DRIVER=pusher
儘管Laravel 開箱支援Pusher,但我們還是需要安裝對應的PHP SDK:
composer require pusher/pusher-php-server
設定Pusher 憑證資訊
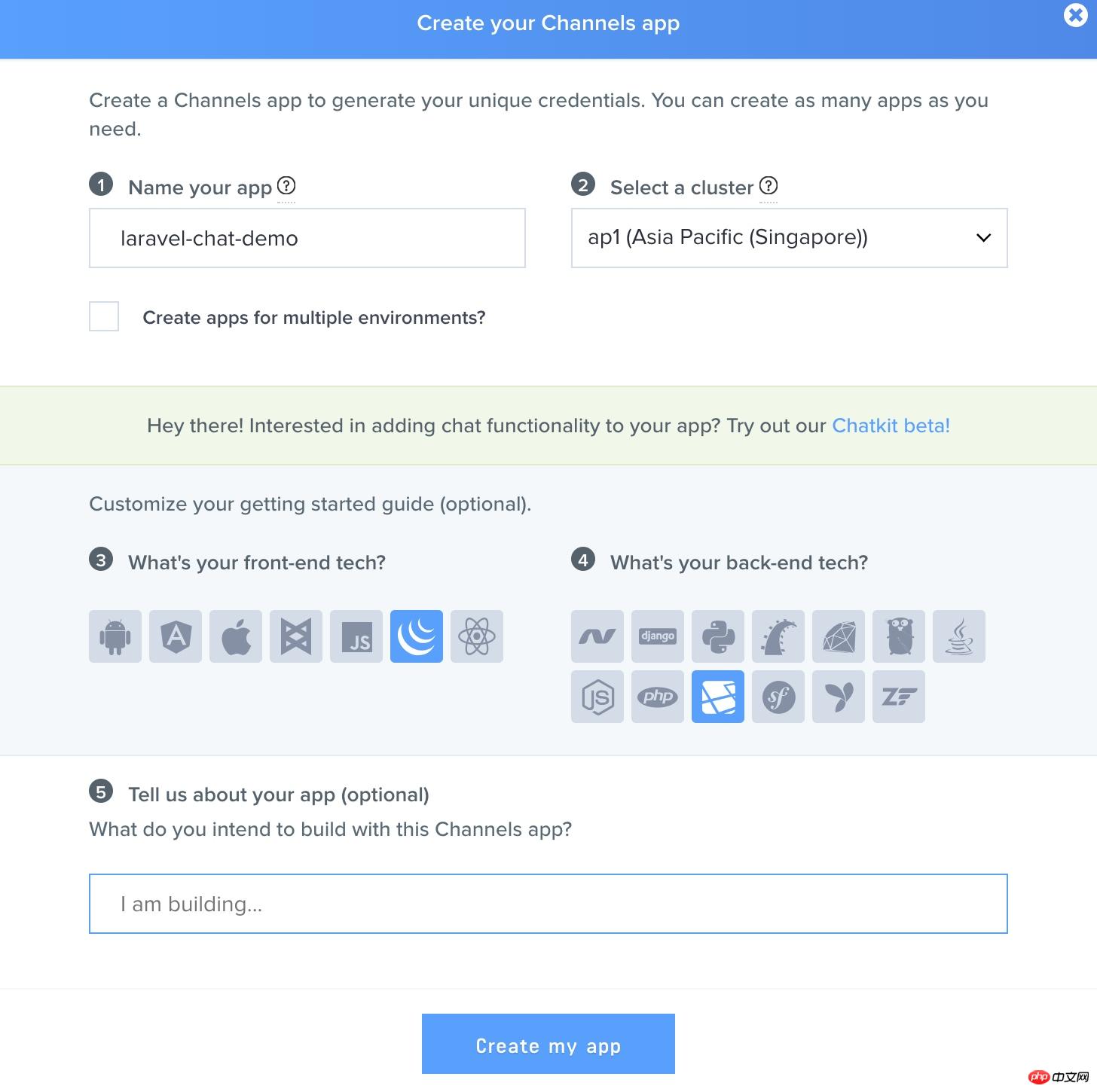
#存取Pusher官網,註冊並登入使用者後台,建立一個新的Channels App:

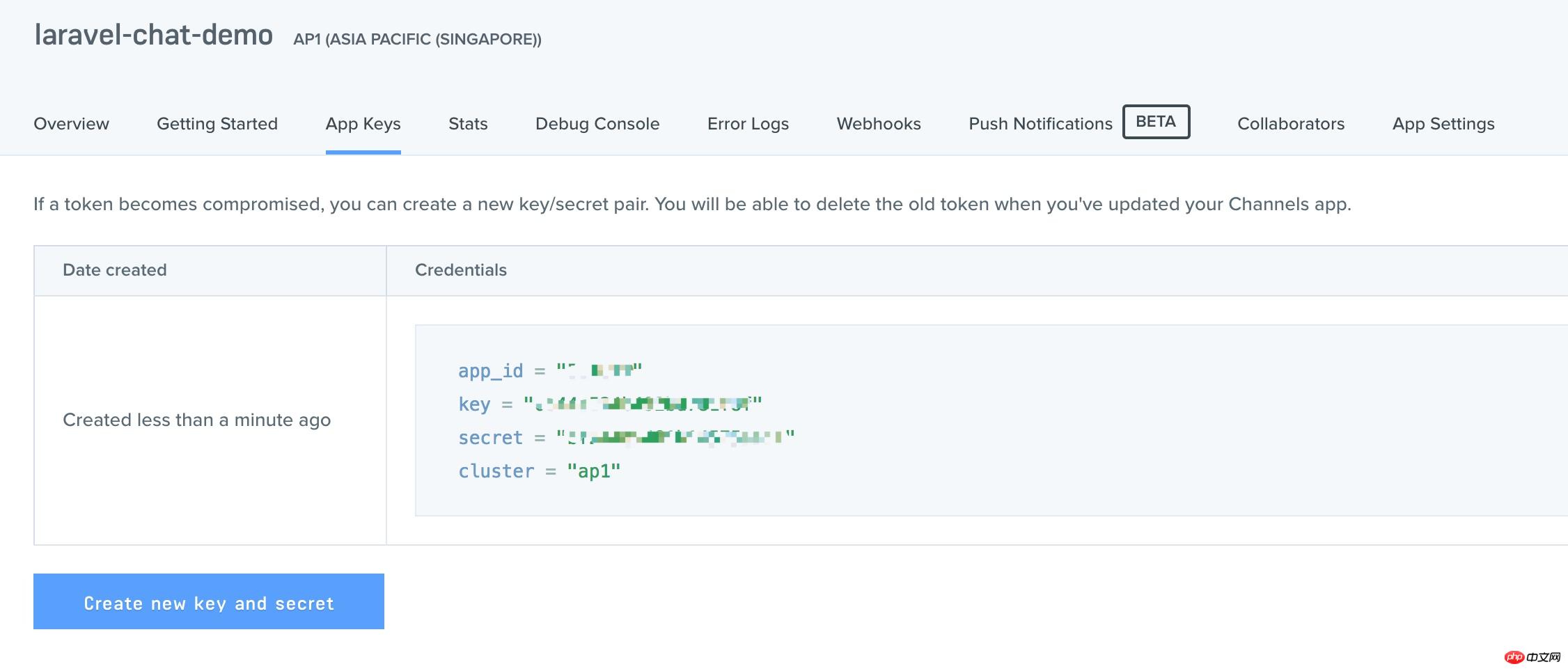
#建立完成後即可在跳躍頁面中取得到App Keys 相關資訊:

將對應欄位填入聊天室應用根目錄下的.env 對應設定項即可。
前端資源初始化
我們使用Laravel Mix 來編譯前端CSS 和JavaScript:
npm install
此外,Laravel 也提供了JavaScript 函式庫Laravel Echo 來訂閱和監聽事件:
npm install --save laravel-echo pusher-js
安裝完成,還要告知Laravel Echo 使用Pusher,Laravel 已經在resources/assets/js/bootstrap.js 中為我們提供了該實現,只不過默認註釋起來了,只需要取消這段註釋即可:
import Echo from 'laravel-echo'
window.Pusher = require('pusher-js');
window.Echo = new Echo({
broadcaster: 'pusher',
key: process.env.MIX_PUSHER_APP_KEY,
cluster: process.env.MIX_PUSHER_APP_CLUSTER,
encrypted: true
});使用者認證鷹架程式碼
我們設定只有登入使用者才能進入聊天室進行聊天,為了簡化流程,我們使用Laravel 預設的使用者認證功能:
php artisan make:auth
上述指令會為我們產生使用者認證系統所必須的路由、檢視、控制器等程式碼。在功能生效前,也需要執行資料庫遷移指令產生對應資料表,編輯.env 中資料庫相關設定項,保證可以正確連接上資料庫,然後執行下列指令:
php artisan migrate
至此,套用初始化準備工作已完成,下面開始編寫業務代碼。
業務代碼實作
訊息模型
首先要為發送的訊息建立一個模型類別及其對應資料庫遷移檔案:
php artisan make:model Message -m
在新產生的app/Messaage 模型類別中新增下面這行程式碼以方便批次賦值:
/** * Fields that are mass assignable * * @var array */ protected $fillable = ['message'];
然後在databases/migrations 目錄下編寫剛產生的messages 對應遷移檔案的up 方法:
Schema::create('messages', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->text('message');
$table->timestamps();
});最後執行遷移指令產生資料表messages:
php artisan migrate
使用者與訊息的關聯關係
很顯然,使用者與訊息之間是一對多的關係,在User 模型類別中新增關聯方法:
/**
* A user can have many messages
*
* @return \Illuminate\Database\Eloquent\Relations\HasMany
*/
public function messages()
{
return $this->hasMany(Message::class);
}接下來在Message 模型類別中定義與之相對的關聯關係:
/**
* A message belong to a user
*
* @return \Illuminate\Database\Eloquent\Relations\BelongsTo
*/
public function user()
{
return $this->belongsTo(User::class);
}控制器程式碼
建立控制器ChatsController 實作具體業務邏輯:
php artisan make:controller ChatsController
編寫剛產生的控制器類別app/Http/Controllers/ChatsController 程式碼如下:
<?php
namespace App\Http\Controllers;
use Auth;
use App\Message;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
class ChatsController extends Controller
{
public function __construct()
{
$this->middleware('auth'); // 登录用户才能访问
}
/**
* Show chats
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('chat');
}
/**
* Fetch all messages
*
* @return Message
*/
public function fetchMessages()
{
return Message::with('user')->get();
}
/**
* Persist message to database
*
* @param Request $request
* @return Response
*/
public function sendMessage(Request $request)
{
$user = Auth::user();
$message = $user->messages()->create([
'message' => $request->input('message')
]);
return ['status' => 'Message Sent!'];
}
}該控制器提供了三種業務方法,index 用於顯示聊天室視圖,fetchMessages 用戶獲取所有訊息,sendMessage 用於發送訊息。
註冊應用程式路由
對應地,我們在routes/web.php 中註冊三個路由:
Route::get('/', 'ChatsController@index'); Route::get('messages', 'ChatsController@fetchMessages'); Route::post('messages', 'ChatsController@sendMessage');
從註冊路由移除/home 路由,對應地,需要把app/Http/Controllers/Auth/LoginController.php 和app/Http/Controllers/Auth/RegisterController.php 中的$redirectTo 屬性進行調整:
protected $redirectTo = '/';
聊天室視圖
#對於聊天室視圖程式碼,我們基於Bootsnipp 聊天室程式碼片段稍作調整。首先建立 resources/views/chat.blade.php:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">聊天室</div>
<div class="panel-body">
<chat-messages :messages="messages"></chat-messages>
</div>
<div class="panel-footer">
<chat-form
v-on:messagesent="addMessage"
:user="{{ Auth::user() }}"
></chat-form>
</div>
</div>
</div>
</div>
</div>
@endsection此視圖用於展示聊天室主體頁面。注意到我們在視圖中使用了一些 Vue 元件,chat-messages 元件用於顯示所有聊天訊息,chat-form 元件用於發送訊息,稍後會給出這些元件程式碼。
在編寫Vue 元件之前,我們在resources/views/layouts/app.blade.php 模板中為chat 視圖添加一些樣式代碼(添加到
標籤之前):<style>
.chat {
list-style: none;
margin: 0;
padding: 0;
}
.chat li {
margin-bottom: 10px;
padding-bottom: 5px;
border-bottom: 1px dotted #B3A9A9;
}
.chat li .chat-body p {
margin: 0;
color: #777777;
}
.panel-body {
overflow-y: scroll;
height: 350px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
::-webkit-scrollbar {
width: 12px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #555;
}
</style>接下來在resources/assets/js/components 中建立ChatMessages.vue 元件:
<template>
<ul class="chat">
<li class="left clearfix" v-for="message in messages">
<div class="chat-body clearfix">
<div class="header">
<strong class="primary-font">
{{ message.user.name }}
</strong>
</div>
<p>
{{ message.message }}
</p>
</div>
</li>
</ul>
</template>
<script>
export default {
props: ['messages']
};
</script>然後在同一目錄下建立ChatForm.vue 元件:
<template>
<div class="input-group">
<input id="btn-input" type="text" name="message" class="form-control input-sm" placeholder="在这里输入要发送的消息..." v-model="newMessage" @keyup.enter="sendMessage">
<span class="input-group-btn">
<button class="btn btn-primary btn-sm" id="btn-chat" @click="sendMessage">
发送
</button>
</span>
</div>
</template>
<script>
export default {
props: ['user'],
data() {
return {
newMessage: ''
}
},
methods: {
sendMessage() {
this.$emit('messagesent', {
user: this.user,
message: this.newMessage
});
this.newMessage = ''
}
}
}
</script>最後我們需要將這兩個元件註冊到位於resources/assets/js/app.js 中的Vue 根實例中:
require('./bootstrap');
window.Vue = require('vue');
Vue.component('chat-messages', require('./components/ChatMessages.vue'));
Vue.component('chat-form', require('./components/ChatForm.vue'));
const app = new Vue({
el: '#app',
data: {
messages: []
},
created() {
this.fetchMessages();
},
methods: {
fetchMessages() {
axios.get('/messages').then(response => {
this.messages = response.data;
});
},
addMessage(message) {
this.messages.push(message);
axios.post('/messages', message).then(response => {
console.log(response.data);
});
}
}
});廣播訊息發送事件
為了在聊天室中進行即時交互,需要廣播某些事件,在本例中,我們會在使用者傳送訊息時觸發MessageSent 事件:
php artisan make:event MessageSent
編寫app/Events/MessageSent 事件類別程式碼如下:
<?php
namespace App\Events;
use App\Message;
use App\User;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class MessageSent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
/**
* User that sent the message
*
* @var User
*/
public $user;
/**
* Message details
*
* @var Message
*/
public $message;
/**
* Create a new event instance.
* @param User $user
* @param Message $message
* @return void
*/
public function __construct(User $user, Message $message)
{
$this->user = $user;
$this->message = $message;
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
return new PrivateChannel('chat');
}
}由于只有登录用户才能访问我们的应用,所以我们定义了一个私有的频道 chat,只有登录用户才能连接上它。
接下来,我们需要修改 ChatsController 的 sendMessage() 来广播 MessageSent 事件:
public function sendMessage(Request $request)
{
$user = Auth::user();
$message = $user->messages()->create([
'message' => $request->input('message')
]);
broadcast(new MessageSent($user, $message))->toOthers();
return ['status' => 'Message Sent!'];
}然后在 routes/channels.php 中授权当前登录用户可以监听该私有频道:
Broadcast::channel('chat', function ($user) {
return Auth::check();
});现在,当一条消息发送后,MessageSent 事件就会被广播到 Pusher,使用 toOthers() 是为了将消息发送者从广播接收者中排除。
监听消息发送事件
MessageSent 事件在服务端被广播后,需要在客户端监听这个事件以便将最新发送消息更新到聊天室消息流中,我们可以通过在 resources/assets/js/app.js 中定义的 created() 方法中添加如下代码片段来实现这一功能:
created() {
this.fetchMessages();
Echo.private('chat')
.listen('MessageSent', (e) => {
this.messages.push({
message: e.message.message,
user: e.user
});
});
},我们通过 Laravel Echo 连接到 chat 频道监听 MessageSent 广播事件,如果有新消息则将其推送到当前聊天室消息流中显示。
在正式测试聊天室应用之前,还需要运行以下命令通过 Laravel Mix 来编译前面编写的 JavaScript 代码:
npm run dev
使用示例
完成上述所有业务代码编写工作后,接下来就是见证工作成果的时候了,在项目根目录下运行如下命令启动应用:
php artisan serve
然后在浏览器通过 http://127.0.0.1:8000/ 访问应用,由于系统需要登录后才能访问,所以首先会跳转到登录页面,我们需要先注册一个新用户,注册成功后页面即跳转到聊天室页面,我们发送一条测试消息。
为了测试多个用户聊天的效果,打开另一个浏览器或者在当前浏览器新开一个隐身窗口,还是重复上面的访问注册步骤(注册名不同),注册成功后跳转到聊天室页面,看到的效果和上面一样,我们再发条消息试试。
可以看到两个窗口消息是同步的,所以已经达到我们预期的实时聊天效果,实现了通过事件广播构建实时聊天室的功能。
以上就是本篇文章的全部内容了,更多laravel内容请关注laravel框架入门教程。
相关文章推荐:
laravel框架中TokenMismatchException的异常处理内容
Laravel 5.1框架中的ACL用户授权和权限检查功能的实现
相关课程推荐:
以上是即時聊天室:基於Laravel+Pusher+Vue透過事件廣播實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




