JS 作用域與作用域鏈詳解:推薦一篇文章 //m.sbmmt.com/js-tutorial-8031.html
一段拗口的話,理解一下:當程式碼在一個環境中執行時,會建立變數物件的一個作用域鏈。作用域鏈的用途是確保對執行環境有權存取的所有變數和函數的有序存取
作用域:一個變數的作用域(scope)是程式原始碼中定義的這個變數的區域。 (注意變數的作用域是定義這個變數時決定的,而非再執行某個方法時決定)
es5 有兩種作用域,函數作用域及全域作用域
#每一段js程式碼(全域程式碼或函數)都有一個與之關聯的作用域鏈(scope chain)。
這個作用域鍊是一個物件清單或是鍊錶,這組物件定義了這段程式碼中「作用域中」的變數。
當js需要查找變數x的值的時候(這個過程稱為變數解析(variable resolution)),它會從鏈的第一個物件開始查找,如果這個物件有一個名為x的屬性,則會直接使用這個屬性的值,如果第一個物件中沒有名為x的屬性,js會繼續尋找鏈上的下一個物件。如果第二個物件仍然沒有名為x的屬性,則會繼續尋找下一個,以此類推。如果作用域鏈上沒有任何一個物件含有屬性x,那麼就認為這段程式碼的作用域鏈上不存在x,最後拋出一個引用錯誤(ReferenceError)異常。
總結:作用域鏈的作用是對於變數來說可以按照這個鏈去找到值,只能向上查找,找到了第一個就不再查找,這個作用域及作用域鏈都是當這個變數被定義的時候就決定了,和執行順序無關。
一些問題:
這段程式碼執行結果是3,因為函數c在定義時它就構成了一個作用域,它的上一個作用域是全域,並非那個自執行函數(
作用域及作用域鏈都是當這個變數被定義的時候就決定了,和執行順序無關。
)
這題之所以可以在for語句外面印出i是因為js語句沒有構成一個作用域,它的作用域依然屬於全局,把var 改成let會報錯,試試

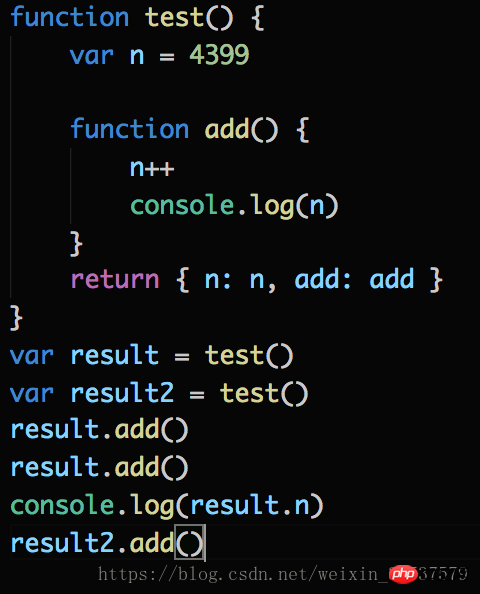
這題比較綜合,仔細理解了很多遍才理解,挺值得研究的,先不寫解釋。 。思考。 。 。

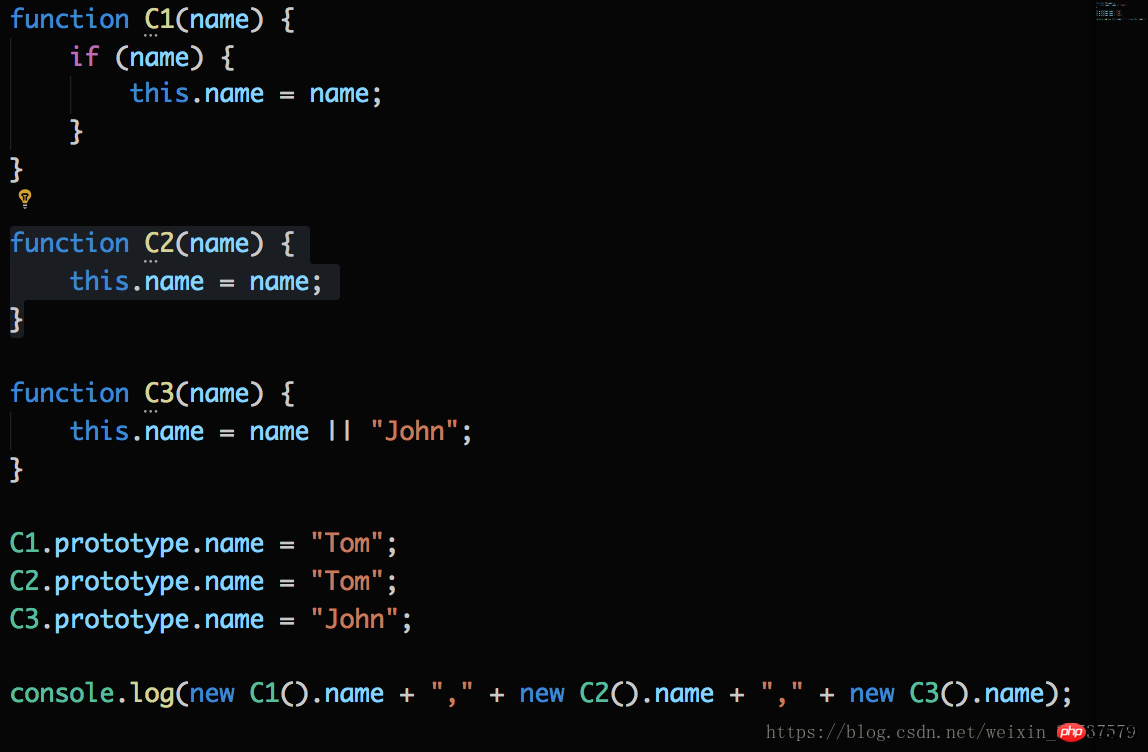
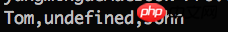
這題需要對原型鏈比較了解 運行結果是 
相關文章:
相關影片:以上是js中原型鍊和作用域鏈的理解及this指向問題 【圖】的詳細內容。更多資訊請關注PHP中文網其他相關文章!




