CSS中背景圖CSS中背景圖片的background-position中的left top到底是相對於誰的?如果你也遇到了這樣的疑惑,就繼續看完這篇文章吧。
在學習的時候遇到如下問題:
CSS中背景圖片的background-position中的left top到底是相對於誰的,content-box? padding-box?border-box?
background屬性中的backgound-image和background-color相對的box是一致的嗎?
如何做到背景圖片位於容器的右邊10px,底邊10px?
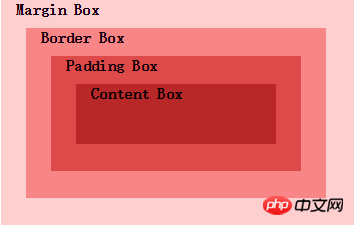
首先我們來看看盒子模型:盒子模型從外到內依序為:margin-box,border-box,padding-box,content-box.

現在我們來解答我們我們遇到的第一個問題,及background-position中的left top是相對於哪個box。答案是相對於padding-box的外緣。
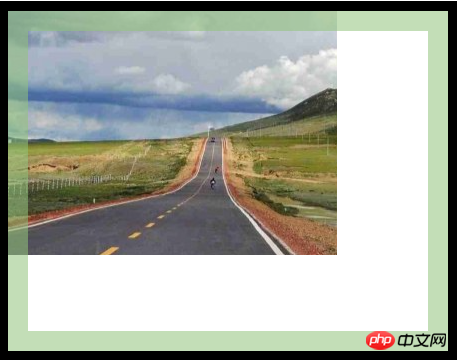
下面的HTML程式碼和CSS程式碼分別實作為一個class=「myp」的容器設定一副背景圖片,背景圖片的background-position屬性值為left top。 HTML程式碼如下:
1 <p class="myp"></p>
CSS程式碼如下:

1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }
效果如下:


.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;


| #12#3 ##4 5 6 7 8 | .myp{
##;
|
效果如下:

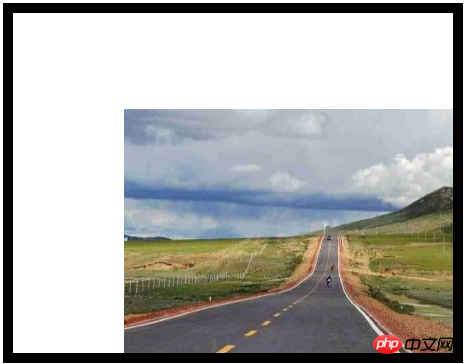
此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下:
.myp{
height:300px;
width:400px;
border:10px solid black;
padding:20px;
background: url("road.png") no-repeat right bottom;
background-origin: content-box;
}效果如下:

当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下:
 apache php mysql
apache php mysql
1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat right bottom;
7 background-position:calc(100% - 20px) calc(100% - 20px);
8 }
相关文章:
网页中css background背景图和背景颜色的设置方法
相关视频:
以上是疑惑解答: CSS中背景圖的background-position屬性問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




