js交換兩個變數的值,這是一個非常值得去深入了解的話題,現在也已經有了很多的方法去解決js變數之間交換,接下來這篇文章我將分享給大家js的幾種變數交換的方式以及js變數交換的效能分析。
最近做某個專案時,其中有一個需求是交換陣列中的兩個元素。當時使用的方法是:
arr = [item0,item1,...,itemN]; //最初使用这段代码来交换第0个和第K(k<N)个元素 arr[0] = arr.splice(k, 1, arr[0])[0];
當時覺得這種方法非常好。
後來,業餘時間就拿這個研究下了,順帶自己寫了個分析工具,和普通方式進行對比。
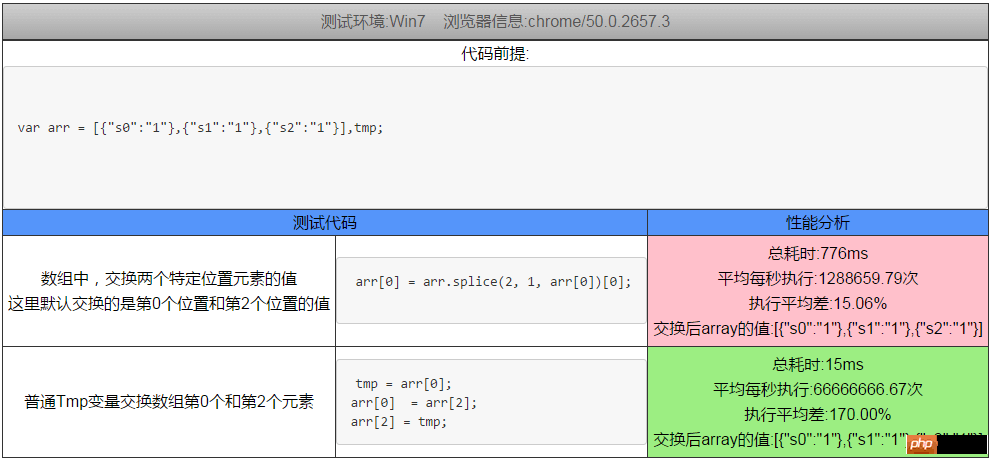
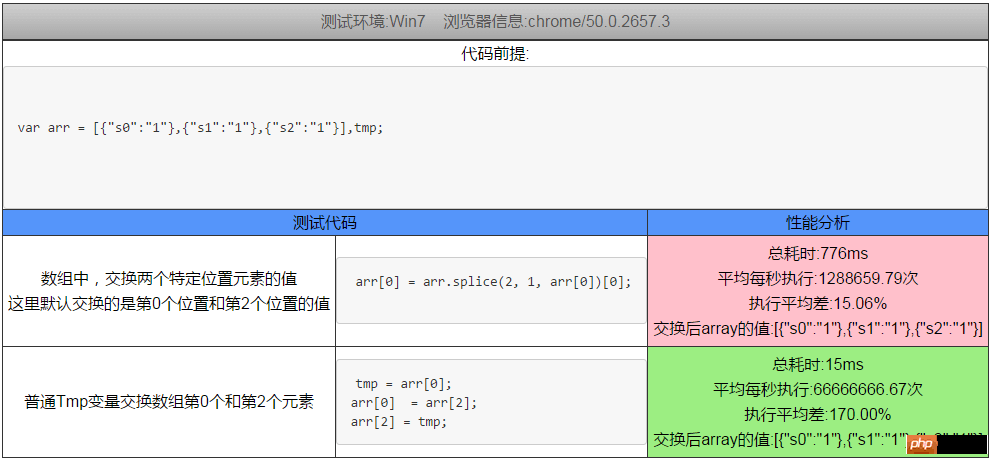
結果,大大的出乎我的意料,這種方式的效率比我想像的要低的多。以下是其中一個測試結果的圖

#於是,基於這點,又研究了下其它的幾種數值交換的方式,一起整合進入了分析工具中,才有了本文的這次總結。
JS變數交換的幾種方式
其實關於JS的變數交換,使用最廣泛的幾種方式基本上已經是前端人員必備的技能了,本文剛好藉此分析研究的契機,列舉了本次分析中所用到的幾種交換方式:
第一種:普通臨時變數交換方式
#適用性: 適用於所有類型代碼如下:
tmp = a; a = b; b = tmp;
簡要說明: 這是用到的最廣泛的一種方式,經實戰測試分析,性能也很高
(在JS中,這種方式效率確實很高,而且就算是其它語言中,只要tmp變量提前創建,性能也不會很低,反而是一些雜技派和少數派性能方面很低)
基本上可以說: 經典的才是最優雅的
第二種:利用一個新的物件來進行資料交換
適用性: 適用於所有類型代碼如下:
a = {a : b, b : a};
b = a.b
;a = a.a;簡單說明: 這種方式在實戰中應用的很少
第三種:利用一個新的陣列來進行資料交換
適用性: 適用於所有類型程式碼如下:
a = [b, b=a][0];
簡單說明: 這種方式在各大論壇中都有看到有人使用,但經測試實際性能並不高
第四種:利用數組交換變數(需EJS支援)
#適用性: 適用於所有類型程式碼如下:
`[a, b] = [b, a];
#簡單說明: 這也是在ES6出來後看到有人用的,實際上在現有的瀏覽器中測試,性能很低
#第五種:利用try catch交換
適用性: 適用於所有類型代碼如下:
a=(function(){;
try{return b}
finally{b=a}}
)();簡要說明: 這種方法應該是基本沒人使用的,也沒有什麼實用性,而且性能也是屬於在各種方法中墊底的
第六種:異或操作交換變數第一種方式
適用性: 適用於數字或字串程式碼如下:
a = (b = (a ^= b) ^ b) ^ a;
簡單說明: 異或方法在數字或字串時用到的比較普遍,而且效能也不低
第七種:異或運算交換變數第二種方式
# #適用性: 適用於數字或字串代碼如下:a ^=b; b ^=a; a ^=b;
第八種:數字之間的加減運算來實現,第一種加減方式
適用性: 僅適用於數字代碼如下:a = a + b; b = a - b; a = a - b;
第九種:數字之間的加減運算來實現,第一種加減方式
適用性: 只適用於數字代碼如下:a = b -a +(b = a);
第十種:利用eval計算##適用性: 只適用於數字和字串程式碼如下:
eval("a="+b+";b="+a);簡單說明: 這種方式只用於研究,實戰慎用
這種模式執行一萬次耗時等於其它執行一億次…
第十一種:數組中,利用splice交換兩個元素的位置適用性: 僅適用於陣列元素代碼如下:
arr[0] = arr.splice(2, 1, arr[0])[0];
簡單說明: 這種方式看起來挺優雅的,但實際上性能遠遠比不上臨時變量那種
各種交換方式的性能對比
上述列舉了幾種方式都有一一做過對比分析,基本上可以得出的結論是:
還是老老實實的用回臨時變數交換吧,經典,優雅,而且保證不會出什麼么蛾子
效能比較截圖
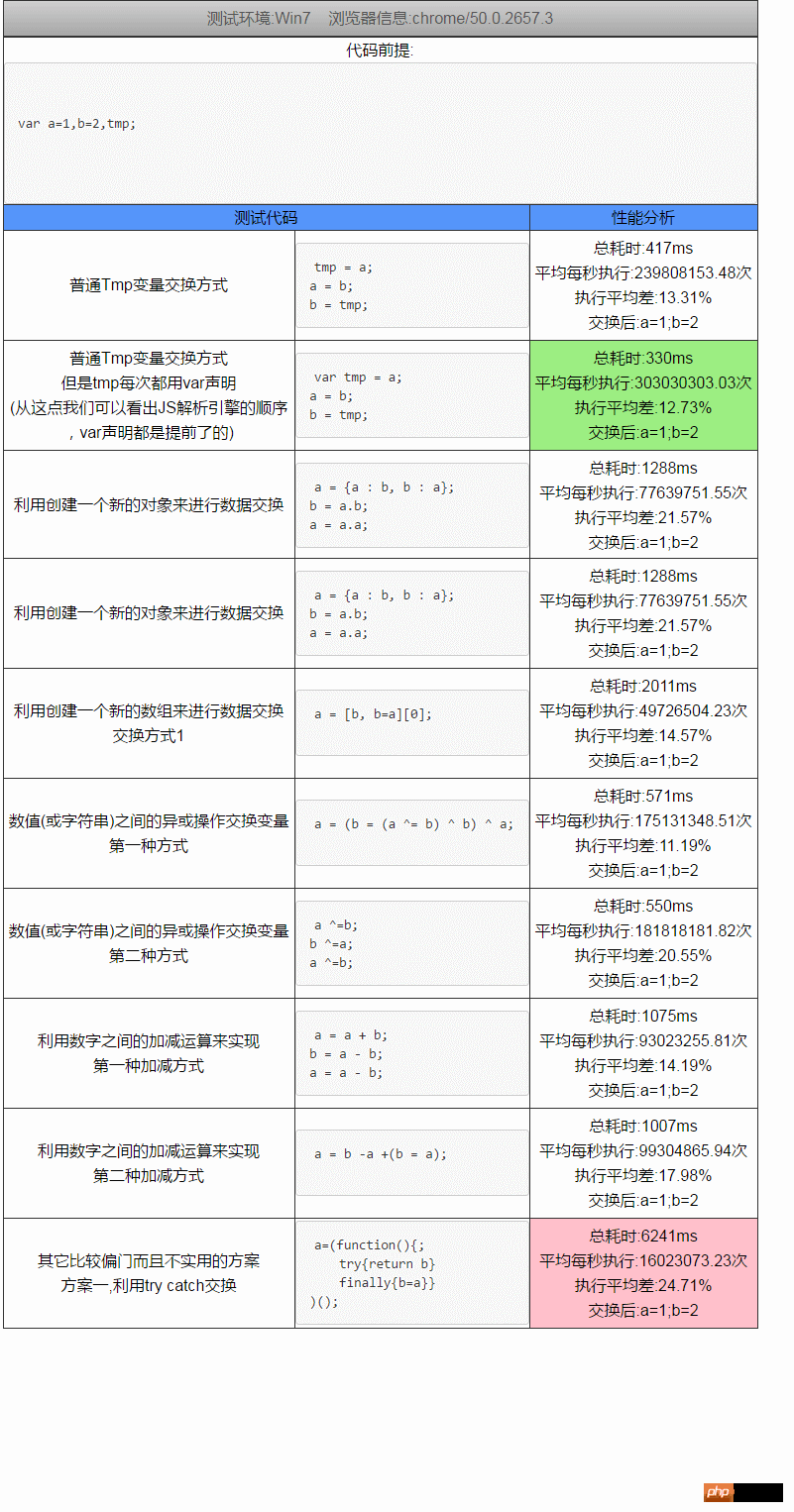
分析結果1以下截圖中的資料是,在chrome中運行了一億次後得出的結論(每次運行100萬次,一共100個循環,得到的分析結果)可以看出,tmp變數交換最快,try catch最慢
 ##分析結果2
##分析結果2
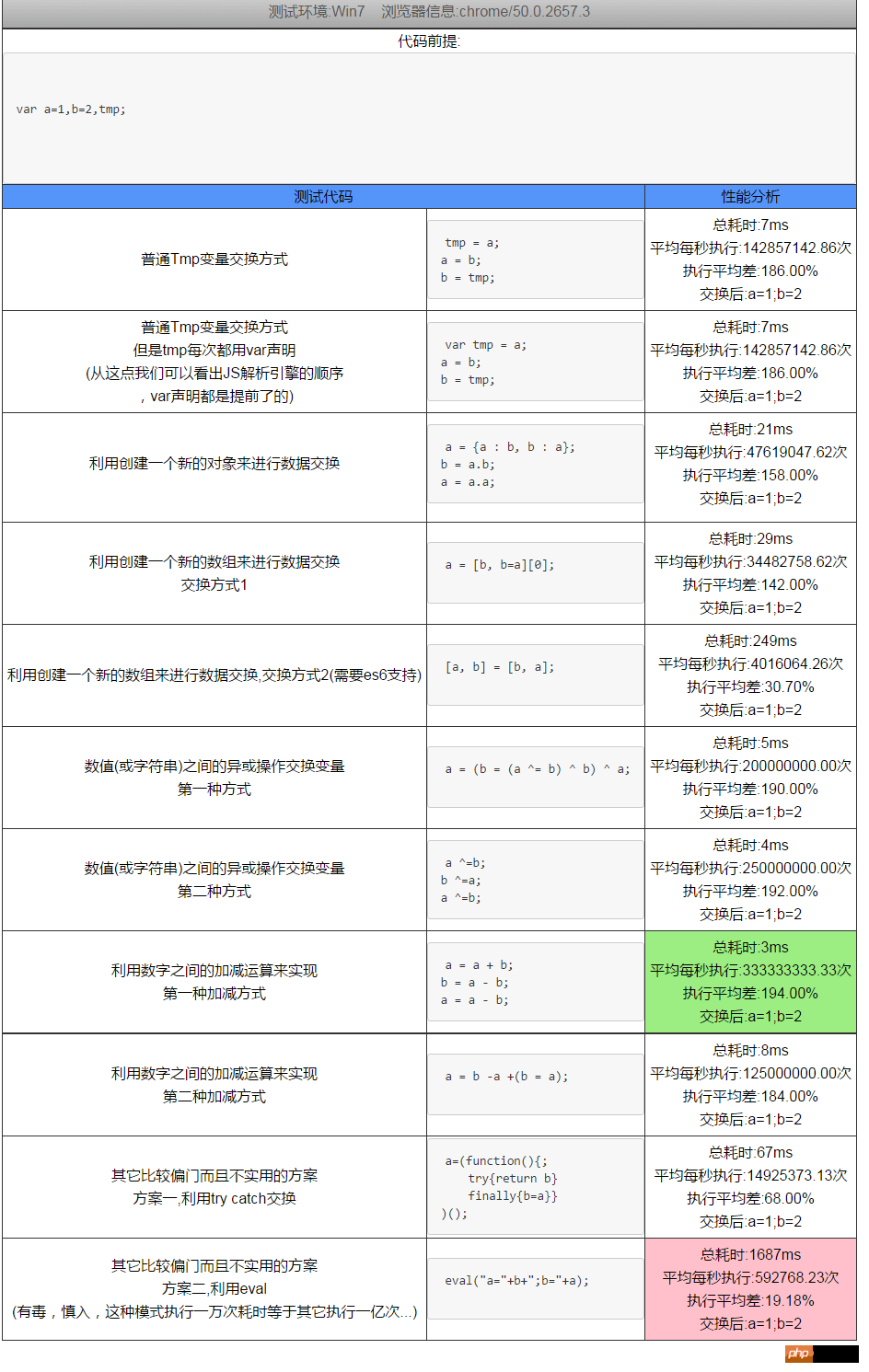
以下截圖資料是,在chrome (支援es6)中運行了100萬次後得出的結論(每次運行1萬次,一共100個循環,得到的分析結果

可以看出,eval最慢,splice效能較低,tmp變數交換很穩定
相關推薦:
##JS不用中間變量temp實作兩個變數值得交換實作程式碼#
以上是js交換兩個變數之間值的11種方法總結及效能分析(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




