這篇文章分享給大家的內容是關於Vue原始碼中鉤子函數的學習分析,內容很詳細,接下來我們就來看看具體的內容,希望可以幫助大家。
Vue實例在不同的生命週期階段,都呼叫了callHook方法。例如在實例初始化(_init)的時候呼叫callHook(vm, 'beforeCreate')和callHook(vm, 'created')。

這裡的"beforeCreate","created"狀態並非隨意定義,而是來自於Vue內部的定義的生命週期鉤子。
var LIFECYCLE_HOOKS = [ 'beforeCreate', 'created', 'beforeMount', 'mounted', 'beforeUpdate', 'updated', 'beforeDestroy', 'destroyed', 'activated', 'deactivated', 'errorCaptured' ];
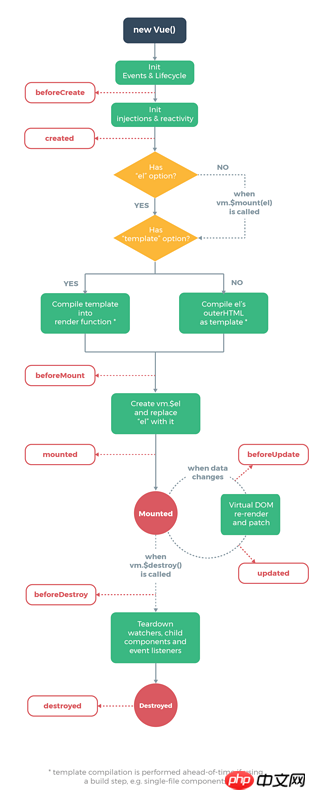
再研究Vue官網的生命週期圖示,是不是更容易理解了。

接下來我們來看看Vue中實作鉤子函數的原始碼:
function callHook (vm, hook) {
// #7573 disable dep collection when invoking lifecycle hooks
pushTarget();
var handlers = vm.$options[hook];
if (handlers) {
for (var i = 0, j = handlers.length; i <p>舉例說明:</p> <pre class="brush:php;toolbar:false"> let test = new Vue({
data: {
a: 1
},
created: function () {
console.log("这里是Created");
}
});實例化一個Vue元件test,給test定義了資料data,以及created方法。而在實例化元件的時候,Vue內部呼叫了callHook(vm,'created')(上文已說明)。執行callHook函數的時候,Vue在test元件的$options中找出created是否存在,如果存在的話就執行created相對應的方法。這裡就會執行console.log("這裡是Created")。
callHook的作用是執行使用者自訂的鉤子函數,並將鉤子中this指向指為目前元件實例。
相關推薦:
vue怎麼封裝元件? vue tab切換元件封裝的方法(附程式碼)
以上是Vue源碼中鉤子函數的學習分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




