這篇文章從如下圖所示的最基本的table入手,分析table元件原始碼。本人已經對table組件原來的源碼進行削減。本文只對重要的程式碼片段講解,推薦下載程式碼把專案運行起來,跟著文章的思路閱讀。
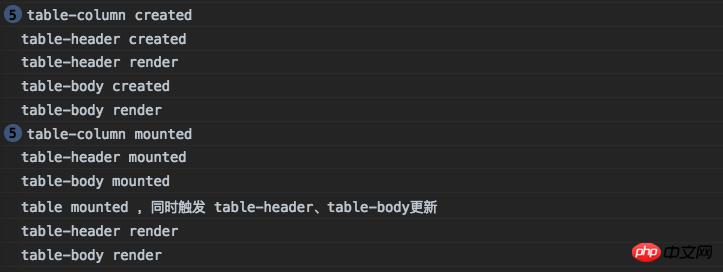
table、table-header、table-body、table-column之間透過table-store進行狀態管理。 table-header、table-body對table-store資料進行監聽,每當table改變table-store資料時觸發table-header、table-body重新渲染。
table-column為列資料column綁定對應的renderCell函數,供table-body渲染時使用。 table-column這個元件本身就不做任何渲染。所以會看到模板將其隱藏。還有table-header、table-body透過render函數渲染。

初始化store
data() {
const store = new TableStore(this);
return {
store,
};
}將store共用給table-header、table-body
將資料儲存到store,供table-body取得data將其渲染
watch: {
data: {
immediate: true,
handler(value) {
// 供 table-body computed.data 使用
this.store.commit('setData', value);
// ......
}
},
},設定tableId
created() {
//.....
this.tableId = `el-table_${tableIdSeed}`;
//.....
}呼叫updateColumns 觸發table-header、table-body 二次render更新,標記mounted完成
mounted() {
// .....
this.store.updateColumns();
// .....
this.$ready = true;
}renderCell函數供table-body使用
created(){
// .........
let column = getDefaultColumn(type, {
id: this.columnId,
columnKey: this.columnKey,
label: this.label,
property: this.prop || this.property,// 旧版element ui为property,现在的版本是prop
type, // selection、index、expand
renderCell: null,
renderHeader: this.renderHeader, // 提供给table-column, table-column.js line 112
width,
formatter: this.formatter,
context: this.context,
index: this.index,
});
// .........
// 提table-body使用, table-body.js line 69
column.renderCell = function (createElement, data) {
if (_self.$scopedSlots.default) {
renderCell = () => _self.$scopedSlots.default(data);
//
//{{row.frequentlyUsed | formatBoolean}}
//
}
if (!renderCell) {// table-header不渲染index列的走这里,
/*王小虎
*/
renderCell = DEFAULT_RENDER_CELL;
}
// {renderCell(createElement, data)}
;
};
}mounted() {
// ......
owner.store.commit('insertColumn', this.columnConfig, columnIndex, this.isSubColumn ? parent.columnConfig : null);
}TableStore.prototype.mutations = {
insertColumn(states, column, index, parent) {
let array = states._columns;
// ......
if (typeof index !== 'undefined') {
// 在index的位置插入column
array.splice(index, 0, column);
} else {
array.push(column);
}
// .....
},
}TableStore.prototype.updateColumns = function() {
const states = this.states;
const _columns = states._columns || [];
const notFixedColumns = _columns.filter(column => !column.fixed);
// .....
const leafColumns = doFlattenColumns(notFixedColumns);
// .....
states.columns = [].concat(leafColumns);
// ....
}props: {
store: {
required: true
},
}
computed: {
columns() {
return this.store.states.columns;
},
},
render(){
// 渲染columns的数据
} computed: {
data() {
// table.vue watch.data 中 调用 setData 在store 中存储 data
return this.store.states.data;
},
},以上是Element UI table元件的來源碼的詳細分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




