這篇文章主要介紹了js中計時器裡面的作用域問題,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
/*
各种运动
*/
function Animation(){};
Animation.prototype={ /* 匀速运动 */
linear:function(obj,target){
obj.timer=null;
clearInterval(obj.timer);
var step=obj.offsetLeft<target?5:-5;//用位置来判断运动的方向
if(obj.offsetLeft!=target){
obj.timer=setInterval(function(){
var res=target-obj.offsetLeft;//核心好代码 当运动到指定位置的时候差值不会超过5 来作为停止运动的条件
if(Math.abs(res)<=Math.abs(step)){
obj.style.left=target+"px";
clearInterval(obj.timer);
}
else{
obj.style.left=obj.offsetLeft+step+"px";
}
} ,1000/60);
}
},
/* 循环往复运动 */
loop:function(obj,target){
var timer=null;
clearTimeout(timer);
var fn=arguments.callee.bind(this);//绑定this指向
if(obj.offsetLeft==target){
this.linear(obj,0);
}
else if(obj.offsetLeft==0){
this.linear(obj,target);
}
/*
定时器的作用域是全局作用域
在里面调用的函数都是全局作用域下调用的
*/
timer=setTimeout(function(){
fn(obj,target);
},900);
}
}
var animation=new Animation();
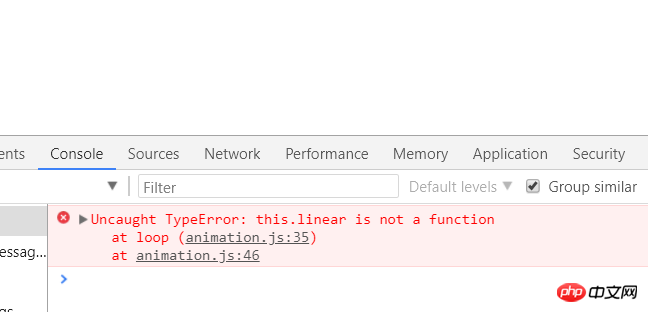
刚开始我没有绑定fn的this指向的时候 一直报错 
我當時就想咋回事呢 明明函數是定義在Animation裡面的 方法也是由它調用的 所以this應該指向的是Animation呀
於是乎我就繼續往下看 看打了

#O,明白了 setTimeout 和setInterval
通常都這樣寫
timer=setTimeout(function(){},1000/60);
# 形成了閉包 閉包裡面的普通函數 作用域是window
#所以在window下執行fn 那麼this 就是window
#而linear是定義在Animation裡面的 所以找不到函數 錯誤
如果把fn函數的作用域綁定在Animation上就沒關係了
var fn=arguments.callee.bind(this);
当调用loop的时候 this指的就是Animation
如果没明白 我再举一个简单的例子
var obj={
age:"17;
}
setInterval(function(){
console.log(this.age);
}.bind(obj),1000);以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
如何解決angular分頁外掛tm. pagination二次觸發的問題
#
以上是關於js中定時器裡面的作用域問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




