這篇文章主要介紹了關於swoole的學習之非同步任務task的解析,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
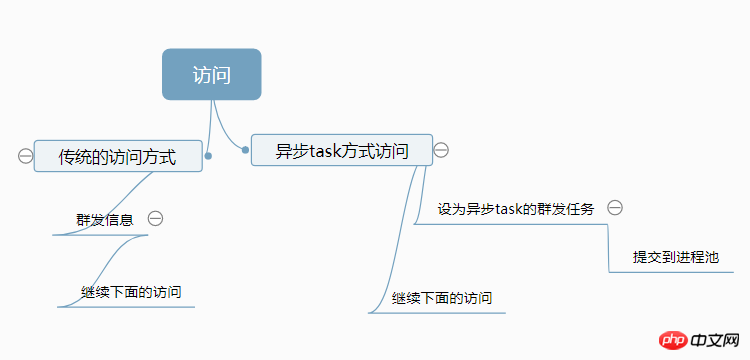
1.把目前的任務非同步投遞到TaskWorker進程池中執行,不影響接下來的事務。
舉個栗子:

在一些需要耗時間長的任務可以採取這種方案
不管從效能的發揮還是使用者體驗都是比傳統的方式舒服很多
web_server.php
$server = new swoole_websocket_server("0.0.0.0", 8811);
$server->set(
[
'task_worker_num' => 2,//设置异步任务的工作进程数量,可以根据任务的耗时和任务量配置适量的task进程。
]
);
$server->on('message', function ($server, $frame) {
echo 'fd为: '.$frame->fd.'发送了:'.$frame->data."\n";
//投递异步任务
$task_id = $server->task($frame->fd);
echo "我们继续访问\n";
});
$server->on('task', function ($server, $task_id, $from_id,$data) {
for ($i=1; $i finish($data);
});
//处理异步任务的结果
$server->on('finish', function ($server, $task_id, $data) {
echo 'fd为:'.$data.',task为:'.$task_id.'任务完成的时间是:'.date('Y-m-d H:i:s')."\n";
});
$server->start();客戶端js程式碼
var url='ws://你的ip地址:8811';
var websocket =new WebSocket(url);
websocket.onopen = function (evt) {
console.log("Connected to WebSocket server.");
websocket.send('客户端:建立链接成功');
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
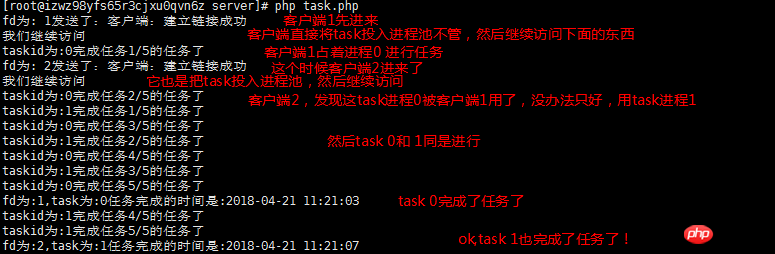
};我們先打開web_server,
接著透過瀏覽器開啟2個客戶端,這裡為了區別進程,2個客戶端開啟的時間我是相差了幾秒鐘開啟的
這個時候看終端,重點#來了:

所以我們得到了以下的結論:
1.task可以作為進程在後台運行不影響後面的執行,這裡是異步的
2.task可以設定多個,一個task被佔用,就使用另一個,
3.task完成任務之後,它就會被閒置,可以給下個客戶端使用(本案例沒有展示出效果,有興趣可以test一下)
1.這個要注意task的數目,防止開銷過多的性能
2.注意防止進程的阻塞,阻塞的進程十分耗資源而已長期佔用無法被下個客戶端使用
3.exit/die是危險的,會導致Worker進程退出
swoole裡面的非同步IO 讀寫檔讀寫mysql 讀寫redis 也是異曲同工
異步IO 是先回傳結果再進行IO,不過這種大多應用於耗時長但是結果不影響程式的情況,例如:
文章閱讀量1
同步的流程是 redis/mysql 資料1->顯示文章
而異步的流程是直接顯示文章 然後再發redis/mysql 資料1
#這樣子使用者就減少了等待的時間,當然還有很多場景也適用
有興趣的小夥伴可以繼續研究文檔io的部分,這裡就不繼續深究了
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是swoole的學習之非同步任務task的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




