這篇文章主要介紹了關於js取得頁面元素距離瀏覽器工作區頂端的距離,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
先介紹幾個屬性:(暫時只測了IE和firefox,實際上我工作中用到的最多的是chrome)
# 網頁被捲起來的高度/寬度(即瀏覽器滾動條滾動後隱藏的頁面內容高度)
(javascript)
#(javascript)
# (
javascript)
document.documentElement.scrollLeft //firefox#( document.body.scrollTop //IE
(javascript) document.body.scrollLeft //IE(jqurey)
( #jqurey)
#jqurey)
網頁工作區域的高度和寬度
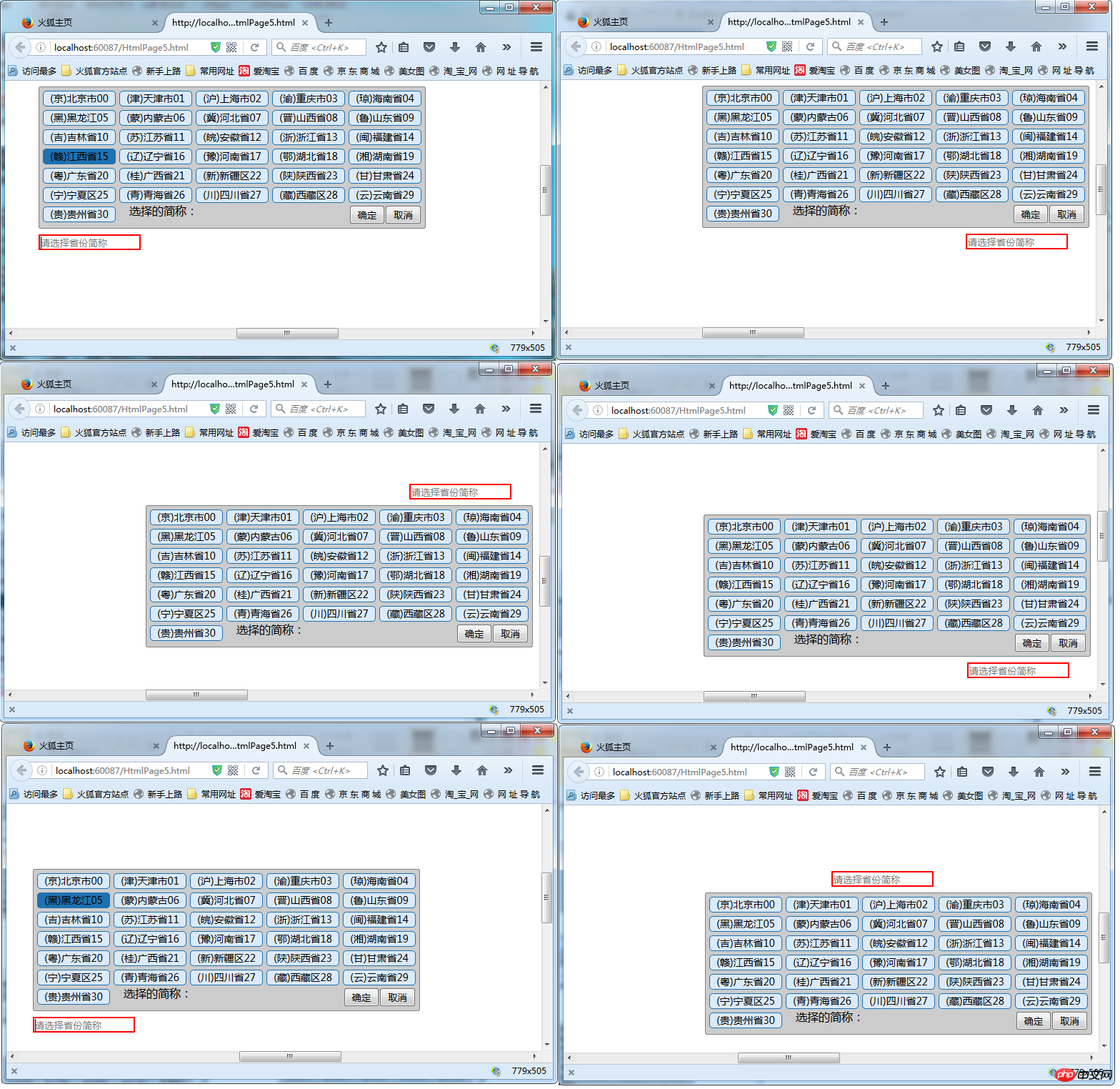
##########################################11 (javascript) ###document.documentElement.clientHeight// IE firefox ###document.documentElement.clientHeight// IE firefox ##########(jqurey) # 頂端與左邊的偏移值 ###############(javascript) ###DOM元素物件.offsetTop //IE firefox#########(javascript) 約 ##DOM元素物件.offsetLeft //IE firefox#########(jqurey) ###jq物件.offset().top#########qurey) ##jq物件.offset().top##########qurey) #qurey) 物件.offset().left######取得頁面元素距離瀏覽器工作區頂端的距離###### ###頁面元素距離瀏覽器工作區頂端的距離### = 元素距離文檔頂端偏移值 - 網頁捲起的高度 #######即:############ 頁元素距離瀏覽器工作區頂端的距離 #######= ## 頁元素距離瀏覽器工作區頂端的距離 #######= ## # DOM元素物件.offsetTop ###-### ### document.documentElement.scrollTop ############舉個應用範例:(個人習慣用jqurey,免去相容性煩惱) ######利用 頁面元素距離瀏覽器工作區頂端/左端的距離來實現一個提示框在頁面不同位置時候保證提示訊息顯示的正確位置,如圖所示附代碼####### ##############可見不管輸入框在哪裡,提示框資訊永遠都顯示在正確的位置,而不會在彈出提示框時候被擋住######code(上面例子的html頁,需引用jquery-1.8.2.min.js)######以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! ######相關推薦:#########js取得目前網域、Url、相對路徑和參數、指定參數的方法###############js原生左滑刪除#########以上是js取得頁面元素距離瀏覽器工作區頂端的距離的詳細內容。更多資訊請關注PHP中文網其他相關文章!




