這篇文章主要介紹了關於Jquery以及AngularJS中Get/Post的傳參,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
傳參並不是很難的事,但有時牽扯到例如要傳一個物件或form到後端的時候就會有些麻煩,在這裡總結一些使用方法。
首先介紹發送請求時我們常常會混淆的幾個屬性:
dataType: 期待伺服器傳回的資料格式
mimeType: 告訴如何處理伺服器返回的資料格式,這樣browser就會進行相應的處理, 例如,設定類型為"Text/html",那麼client端就知道說,這是一個HTML的文檔,我直接呈現出來就可以了;如果說是“Application/pdf”,那麼client端就會知道說需要啟動PDF閱讀器插件去呈現內容。
contentType: 是指你要傳送的資料類型,例如「application/json;charset=utf-8」就是很常見的類型, 而「application/x-www-form-urlencoded; charset=UTF-8”是預設類型。
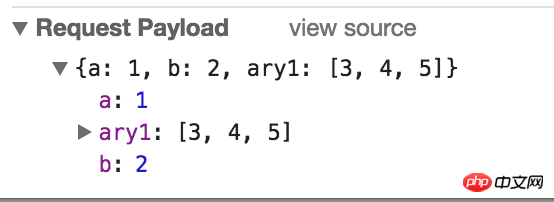
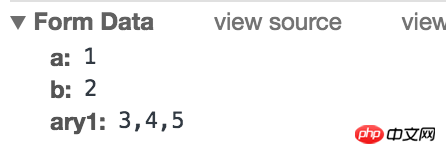
另外,比較一下Request Payload和Form的方式有何不同:
Request Payload需要設定Content-Type:application/json
在chrome developer tool裡你會看到他傳遞的是一個Object/json,注意到裡面還包含了數組,假如你是透過ajax提交的請求,瀏覽器只是顯示出你透過Payload body提交的內容,瀏覽器並不知道資料是從哪裡來的
Form形式的需要設定Content-Type: application/x-www-form-urlencoded 或Content-Type: multipart/form-data,透過developer tool看到的是這樣的,這種情況下form-data就是Request payload,瀏覽器知道什麼鍵對應什麼值,所以他是以xx=xx的形式展現的,要注意的是,數組被轉成了字符串。 
因此,當你需要傳的資料只是鍵值對,用Form的形式足以,如果需要傳遞的是複雜結構的(例如有嵌套的數組,對象) ,用RequestPayload比較適合。
第一種情況,傳普通字串
JQuery:
let params = {
a: 1,
b: 2
}
// 第一种方法:
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request?" + $.param(params)
})
//第二种方法:
$.ajax({
"type": "GET",
"url": "your_request",
"data": params
})AngularJS:
var conf = {
method: 'GET',
url: 'your_request',
params: {
a: 1,
b: 2
}
};
$http(conf).then(function(response){
console.log(response.data);
}, function(){
console.log("error");
}).finally(function(){
console.log("finally");
});第二種情況:Post form data
JQuery:
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": params
})AngularJS:
注意data需要被轉換成URL-encoded字符串
ContentType需要設定為'application/x-www-form-urlencoded'指定傳送的資料格式為Form
var conf = {
method: 'POST',
url: 'your_request',
data: $.param({
c: 3,
d: 4
}),
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
};第三種情況:使用RequestPayload進行Post參數
JQuery:
設定contentType為「application/json」,並且將params序列化
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": JSON.stringify(params),
"contentType": "application/json"
})AngularJS:
var conf = {
method: 'POST',
url: 'your_request',
data: {
c: 3,
d: 4
}
};有時,當伺服器傳回response是null,在火狐裡會出現xml解析錯誤,是因為火狐預設使用xml解析伺服器回傳值,而遇到null回傳值時,發生了解析錯誤。
在JQuery中可以透過設定mimeType來解決
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request",
"mimeType": "json"
})在AngularJS中就比較難設定mimeType,參見:https://github.com/angular/an...
錯誤之處或更多方案歡迎提出,謝謝!
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是Jquery以及AngularJS中Get/Post的傳參的詳細內容。更多資訊請關注PHP中文網其他相關文章!




