這篇文章主要介紹了關於使用angularJs ng-repeat做表格合併行效果,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
使用angularJs做出表格合併的效果
。後端傳回的資料
[
{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},
{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73},
{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71},
{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}
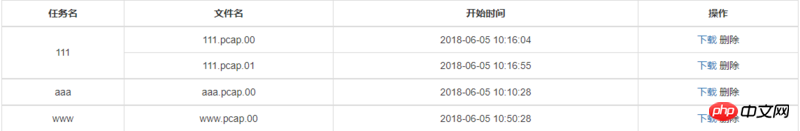
]為了能更直覺的查看表格中相同的taskName所包含的數據,合併列名為taskName且值相等的行,期望效果如下圖:

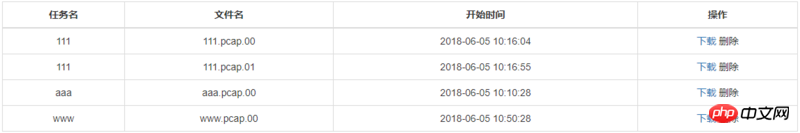
首先看後端回傳的數據,是個一維數組,直接使用ng-repeat遍歷行(tr)得到的是一個不帶合併效果的表格,如圖:

怎麼解決呢?想到的一個方案就是把taskName相同的資料合併成一條,再進行遍歷。
首先對原始資料處理,在我這裡是把taskName相同的,合併成一條資料,重新處理以後的資料如下:
[
{"taskName":"111","fileList":[{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73}]},
{"taskName":"aaa","fileList":[{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71}]},
{"taskName":"www","fileList":[{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}]}
]重新建構的方法如下,數組list便是處理的結果,只需要把list賦值給$scope變數便可在頁面上使用
var list = [];
angular.forEach(sourceData,function (item) {
for(var i=0;i<list.length><ul class=" list-paddingleft-2"><li>
<p>#現在看html這裡,如果仍然在</p>
<tr>上進行ng-repeat,得不到預期效果。需要在上一層也就是</tr>
<tbody>上遍歷,因為每個資料都包含欄位taskName,在做合併時只需要保留一個,使用ng-if='$index==0'控制。 <pre class="brush:php;toolbar:false"> <tbody>
<tr>
<td>{{file.taskName}}</td>
<td>{{item.fileName}}</td>
<td>{{item.startTime}}</td>
<td>
<span>
<a>下载</a>
<span>删除</span>
</span>
</td>
</tr>
</tbody>在寫重新建構原數組的方法時遇到問題,寫的比較複雜,後來經過同事的點播,使用了現在比較簡潔的方式。
另外,實現的方式不只一種,我也試了其他的,都沒有這個簡單。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是使用angularJs ng-repeat做表格合併行效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




