這篇文章主要介紹了關於JS瀏覽器事件循環機制,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
先來明白些概念性內容。
進程是系統分配的獨立資源,是 CPU 資源分配的基本單位,進程是由一個或多個執行緒組成的。
執行緒是進程的執行流,是CPU調度和分派的基本單位,同個進程之中的多個執行緒之間是共享該進程的資源的。
瀏覽器是多進程的,瀏覽器每個tab 標籤都代表一個獨立的進程(也不一定,因為多個空白tab 標籤會合併成一個行程),瀏覽器核心(瀏覽器渲染進程)屬於瀏覽器多進程中的一個。
瀏覽器核心有多種執行緒在工作。
http 請求的時候會開啟一條請求執行緒。
請求完成有結果了之後,將請求的回呼函數加入到任務佇列中,等待 JS 引擎處理。
瀏覽器定時計數器並不是 JS 引擎計數的,阻塞會導致計時不準確。
開啟計時器觸發執行緒來計時並觸發計時,計時完成後會被加入到任務佇列中,等待 JS 引擎處理。
當事件符合觸發條件被觸發時,該執行緒會把對應的事件回呼函數加到任務佇列的隊尾,等待 JS 引擎處理。
單執行緒工作,負責解析執行 JavaScript 腳本。
和 GUI 渲染執行緒互斥,JS 運行耗時過長就會導致頁面阻塞。
負責渲染頁面,解析 HTML,CSS 構成 DOM 樹等,當頁面重繪或由於某種操作引起回流都會調起該線程。
和JS 引擎執行緒是互斥的,當JS 引擎執行緒在工作的時候,GUI 渲染執行緒會被掛起,GUI 更新被放入在JS 任務佇列中,等待JS 引擎線程空閒的時候會繼續執行。
GUI 渲染執行緒:
JS 引擎執行緒:
事件觸發執行緒:
定時器觸發執行緒:
http 請求執行緒:

JavaScript 引擎是單線程,也就是說每次只能執行一項任務,其他任務都得按照順序排隊等待被執行,只有當前的任務執行完成之後才會往下執行下一個任務。
HTML5 中提出了 Web-Worker API,主要是為了解決頁面阻塞問題,但是並沒有改變 JavaScript 是單執行緒的本質。了解 Web-Worker。
JavaScript 事件循環機制分為瀏覽器與Node 事件循環機制,兩者的實作技術不一樣,瀏覽器Event Loop 是HTML 中定義的規範,Node Event Loop 是由libuv 函式庫實作。這裡主要講的是瀏覽器部分。
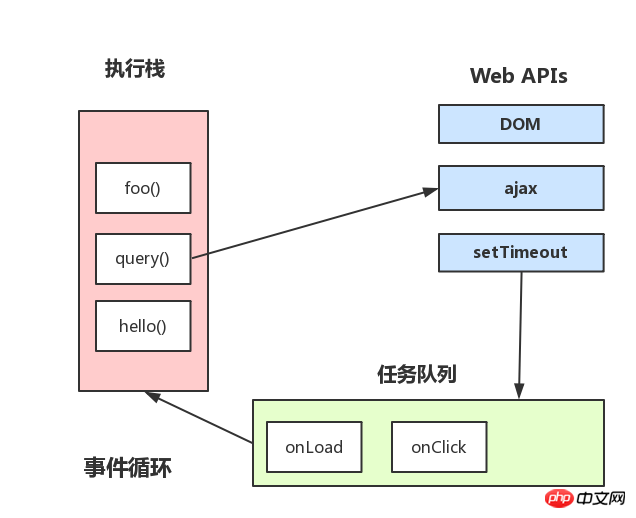
Javascript 有一個 main thread 主執行緒和 call-stack 呼叫堆疊(執行堆疊),所有的任務都會被放到呼叫堆疊等待主執行緒執行。
JS 呼叫堆疊
JS 呼叫堆疊是一種後進先出的資料結構。當函數被呼叫時,會被加到堆疊中的頂部,執行完成之後就從堆疊頂部移出該函數,直到棧內被清空。
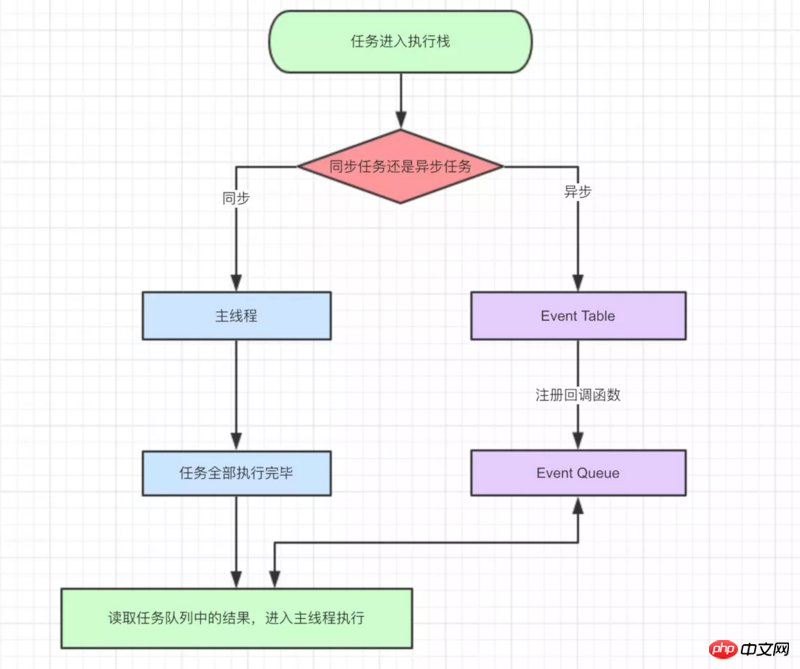
同步任務、非同步任務
JavaScript 單執行緒中的任務分為同步任務和非同步任務。同步任務會在呼叫棧中依照順序排隊等待主執行緒執行,非同步任務則會在非同步有了結果後將註冊的回呼函數加入到任務佇列(訊息佇列)中等待主執行緒空閒的時候,也就是棧內被清空的時候,被讀取到堆疊中等待主執行緒執行。任務隊列是先進先出的資料結構。
Event Loop
呼叫堆疊中的同步任務都執行完畢,堆疊內被清空了,就代表主執行緒空閒了,這時候就會去任務佇列中依照順序讀取一個任務放入到棧中執行。每次棧內清空,都會去讀取任務佇列有沒有任務,有就讀取執行,一直循環讀取-執行的操作,就形成了事件循環。


#定時器
計時器會開啟一個定時器觸發執行緒來觸發計時,計時器會在等待了指定的時間後將事件放入到任務佇列中等待讀取到主執行緒執行。
定時器指定的延時毫秒數其實並不準確,因為定時器只是在到了指定的時間時將事件放入到任務佇列中,必須要等到同步的任務和現有的任務佇列中的事件全部執行完成之後,才會去讀取定時器的事件到主執行緒執行,中間可能會有耗時比較久的任務,那麼就不可能保證在指定的時間執行。
宏任務(macro-task)、微任務(micro-task)
除了廣義的同步任務和非同步任務,JavaScript 單執行緒中的任務可以細分為巨集任務和微任務。
macro-task包含:script(整體程式碼), setTimeout, setInterval, setImmediate, I/O, UI rendering。
micro-task包含:process.nextTick, Promises, Object.observe, MutationObserver。在
console.log(1);
setTimeout(function() {
console.log(2);
})
var promise = new Promise(function(resolve, reject) {
console.log(3);
resolve();
})
promise.then(function() {
console.log(4);
})
console.log(5);範例中,setTimeout 和 Promise被稱為任務來源,來自不同的任務來源註冊的回呼函數會被放入到不同的任務佇列中。
有了巨集任務和微任務的概念後,那 JS 的執行順序是怎麼樣的?是宏任務先還是微任務先?
第一次事件循環中,JavaScript 引擎會把整個script 程式碼當成一個宏任務執行,執行完成之後,再檢測本次循環中是否尋在微任務,存在的話就依次從微任務的任務佇列中讀取執行完所有的微任務,再讀取巨集任務的任務佇列中的任務執行,再執行所有的微任務,如此循環。 JS 的執行順序就是每次事件循環中的巨集任務-微任務。
在上面的範例中,第一次事件循環,整段程式碼作為巨集任務進入主執行緒執行。
遇到了 setTimeout ,就會等到了指定的時間後將回呼函數放入到巨集任務的任務佇列中。
遇到 Promise,將 then 函數放入到微任務的任務佇列中。
整個事件循環完成之後,會去偵測微任務的任務佇列中是否存在任務,存在就執行。
第一次的循環結果列印為: 1,3,5,4。
接著到巨集任務的任務佇列中按順序取出一個巨集任務到堆疊中讓主執行緒執行,那麼在這次迴圈中的巨集任務就是setTimeout 註冊的回呼函數,執行完這個回呼函數,發現在這次循環中並不存在微任務,就準備下一次事件循環。
偵測到巨集任務佇列中已經沒有了要執行的任務,那麼就結束事件循環。
最終的結果就是 1,3,5,4,2。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關建議:
以上是JS瀏覽器事件循環機制的詳細內容。更多資訊請關注PHP中文網其他相關文章!




