這篇文章主要介紹了關於使用nginx在一台伺服器部署多個Web Server,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
最近搗鼓了不少時間,一開始想到要弄這個就是因為node 直接起server 的方式有點暴力,因為佔用了80 埠就是真的佔用了,很難在用一個80 埠掛多個WebServer。你只能掛載在多個端口上,訪問起來後面還得加個端口,太醜了,所以摸索了一下,用 Nginx 配置了一個多服務結構。這樣就能透過不同的子網域來存取不同的應用程式了!
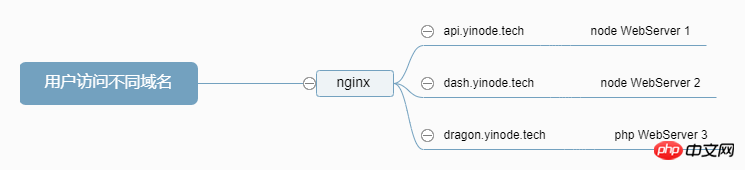
大致的結構

#本質上就是nginx 負責轉送進來的請求,那麼轉送的依據就是判斷不同的子網域
第一步當然是安裝nginx,各個平台不太一樣,也沒辦法分享了。我自己的ubuntu 的環境
apt-get isntall nginx
去你的網域管理商那裡分配你想要的子域名,當然都是A 記錄並全部解析到你的VPS 公網IP 上.
另外一個準備就是修改你所有的NodeWebServer 的端口,可以按你的愛好設置,但是不要佔用80 以及443 端口
#切換到你的nginx 設定目錄
我的目錄位置
/etc/ nginx/
這裡要說明nginx 是擁有Include 機制的,他會自動載入conf.d 目錄下的所有_.conf_(預設設定下) ,所以我們並不需要修改nginx.conf 檔案。我們接下來需要在conf.d 目錄下建立一系列的設定文件,檔案名稱請使用你對應的工程名,例如project1.conf
如果沒有請手動加入
include /etc/nginx/conf.d/*.conf; # include /etc/nginx/sites-enabled/*; // 最好给他注释了 默认页面没啥用
開始寫專案設定
cd conf.d##讓我們寫詳細的轉發規則touch project1.conf
vim project1.conf
// 这是一个NODE Web Server
// 我已经将这个服务的端口改成了8000端口
// 当nginx捕获到访问域名为api.yinode.tech的时候
// 就会转发到本地的8000端口
server{
server_name api.yinode.tech;
listen 80;
location / {
# proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://127.0.0.1:8000$request_uri;
proxy_redirect off;
}
}server {
listen 80;
root /var/www/longqiyoutian/wordpress; // 你的根目录
index index.php;
server_name dragon.yinode.tech;
error_page 404 /404.html;
location ~ \.php$ {
try_files $uri = 404;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; // 你的fpm地址
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; // 必须填写,注意顺序
}
}fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;這能引導fpm 進行正確的位址拼接
以上是使用nginx在一台伺服器部署多個Web Server的詳細內容。更多資訊請關注PHP中文網其他相關文章!




