這篇文章主要介紹了關於GatewayWorker與ThinkPHP等框架結合的介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
使用GatewayWorker時開發者最關心的是如何與現有mvc框架(ThinkPHP Yii laravel等)整合,以下是官方推薦的整合方式。
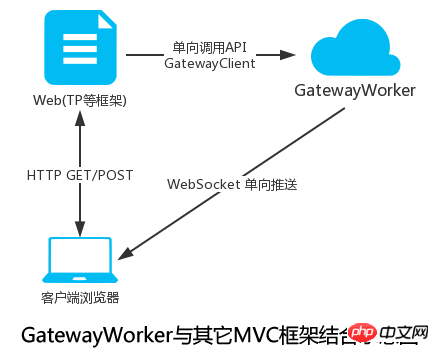
請參考示意圖:

##現有##mvc框架項目與GatewayWorker獨立部署互不干擾
#所有的業務邏輯都由網站頁面post/get到mvc框架中完成GatewayWorker 不接受客戶端發送的資料
,即GatewayWorker不處理任何業務邏輯,GatewayWorker就當做一個單向的推送通道
#僅當mvc框架需要向瀏覽器主動推送資料時才在mvc框架中呼叫Gateway的API(GatewayClient)完成推送## 具體實作步驟1、
網站頁面建立與GatewayWorker的websocket連接
#2、GatewayWorker發現有頁面發起連接時,將對應連接的client_id發給網站頁面##3、網站頁面
收到client_id後觸發一個ajax請求(假設是bind.php)將client_id發到mvc後端#4、mvc後端bind.php 收到client_id後利用GatewayClient#呼叫Gateway::bindUid($client_id, $uid)
將client_id與目前uid
(使用者id或客戶端唯一識別)綁定。如果有群組、群發功能,也可以利用Gateway::joinGroup($client_id, $group_id)將client_id加入對應分組5、頁面發起的所有請求都直接post/get到mvc框架統一處理,包括發送訊息<span style="color: #ff0000;"><strong><span style="text-decoration: underline;"><span style="color: #000000; text-decoration: underline;">6、mvc框架處理業務過程中</span></span>需要向</strong>某個uid<span style="text-decoration: underline; color: #000000;">或<strong>某個群組</strong>傳送資料時</span></span>,直接呼叫GatewayClient的介面
#Gateway::sendToGroup
等發送即可 ## 範例程式碼### GatewayWorker片段######GatewayWorker中Events.php程式碼(只有個onConnect回呼設定)###<?php
use \GatewayWorker\Lib\Gateway;class Events
{ // 当有客户端连接时,将client_id返回,让mvc框架判断当前uid并执行绑定 public static function onConnect($client_id)
{
Gateway::sendToClient($client_id, json_encode(array( 'type' => 'init', 'client_id' => $client_id
)));
} // GatewayWorker建议不做任何业务逻辑,onMessage留空即可 public static function onMessage($client_id, $message)
{
}
}/**
* 与GatewayWorker建立websocket连接,域名和端口改为你实际的域名端口,
* 其中端口为Gateway端口,即start_gateway.php指定的端口。
* start_gateway.php 中需要指定websocket协议,像这样
* $gateway = new Gateway(websocket://0.0.0.0:7272);
*/
ws = new WebSocket("ws://your_domain.com:7272");// 服务端主动推送消息时会触发这里的onmessage
ws.onmessage = function(e){ // json数据转换成js对象 var data = eval("("+e.data+")"); var type = data.type || ''; switch(type){ // Events.php中返回的init类型的消息,将client_id发给后台进行uid绑定 case 'init': // 利用jquery发起ajax请求,将client_id发给后端进行uid绑定
$.post('./bind.php', {client_id: data.client_id}, function(data){}, 'json'); break; // 当mvc框架调用GatewayClient发消息时直接alert出来 default :
alert(e.data);
}
};<?php//加载GatewayClient。关于GatewayClient参见本页面底部介绍require_once '/your/path/GatewayClient/Gateway.php';// GatewayClient 3.0.0版本开始要使用命名空间use GatewayClient\Gateway;// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值(ip不能是0.0.0.0) Gateway::$registerAddress = '127.0.0.1:1236';// 假设用户已经登录,用户uid和群组id在session中 $uid = $_SESSION['uid']; $group_id = $_SESSION['group'];// client_id与uid绑定 Gateway::bindUid($client_id, $uid);// 加入某个群组(可调用多次加入多个群组) Gateway::joinGroup($client_id, $group_id);
<?php//加载GatewayClient。关于GatewayClient参见本页面底部介绍require_once '/your/path/GatewayClient/Gateway.php';// GatewayClient 3.0.0版本开始要使用命名空间use GatewayClient\Gateway;// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值(ip不能是0.0.0.0) Gateway::$registerAddress = '127.0.0.1:1236';// 向任意uid的网站页面发送数据 Gateway::sendToUid($uid, $message);// 向任意群组的网站页面发送数据 Gateway::sendToGroup($group, $message);
以上仅是mvc框架与GatewayWorker官方推荐的结合方式,并不是强制使用此方式,开发者可以自由变化选择结合方式以适应自己的业务需求。
当然也可以采用客户端与GatewayWorker直接双向通讯的方式完成业务通讯。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是GatewayWorker與ThinkPHP等框架結合的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




