這篇文章主要介紹了關於vue的語法規則檢測報錯問題的解決,在配置路有的時候,陸續出現了各種報錯其中最多的是一些寫法,例如空格,縮進,各種括號,非常具有實用價值,需要的朋友可以參考下
搭建了一個vue項目,在配置路有的時候,陸續出現了各種報錯其中最多的是一些寫法,例如空格,縮進,各種括號,結果我一句一句對照,修改相當之費時間,效率低,一上午,一個路由配置都沒寫好
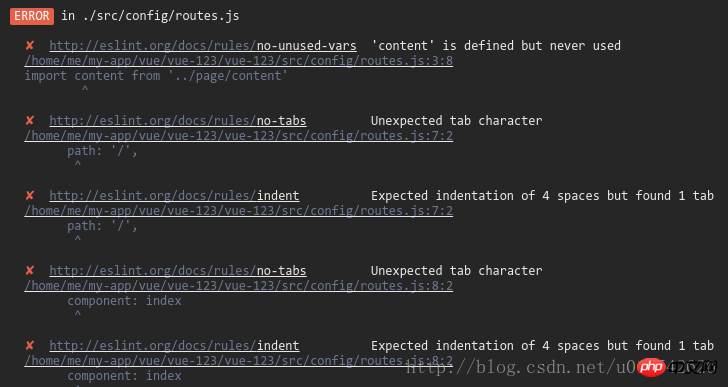
主要報錯如下:

Expected indentation of 4 spaces but found 1 tab##翻譯一下,意思是:預期縮排4個空格,但找到1個選項卡。意思是vue在偵測寫法規則的時候,只認空格,不認tab的縮進,這時你就要修改的頁面內容,把tab換成空格,這樣就比較麻煩,然鵝各種查找原因,找到了解決方案,如下:
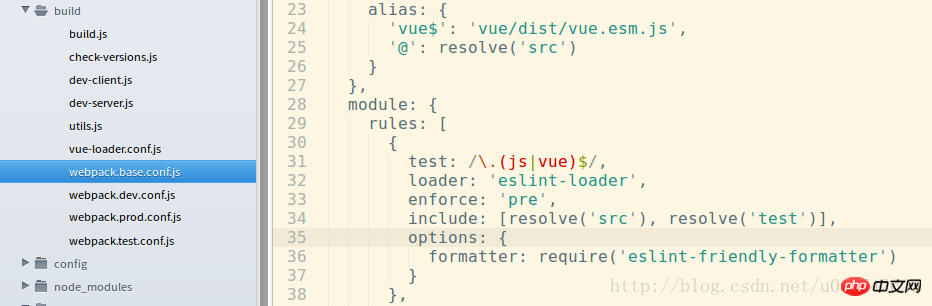
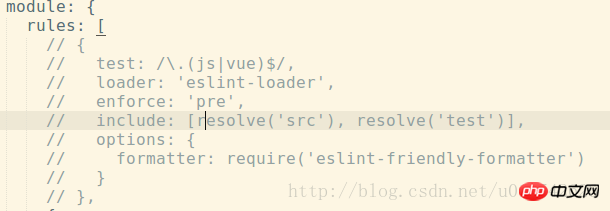
一,找到目錄build下的webpack.base.conf.js文件,把其中的rules裡的這一段註銷掉:

 儲存,然後重新npm run dev 一下:
儲存,然後重新npm run dev 一下:
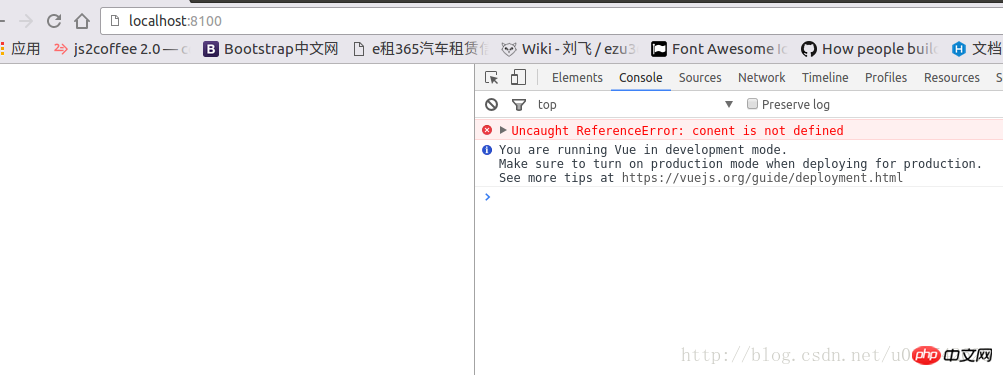
 #錯誤雖然不見了,但這樣做的弊端是,強行停止一切檢錯功能,很多語法錯誤檢測不出,在初期,是不建議這麼做的,更加不利於程式碼的可讀行以及規範性。那麼就要尋找另一個辦法,只是改變一下規則裡的設定。
#錯誤雖然不見了,但這樣做的弊端是,強行停止一切檢錯功能,很多語法錯誤檢測不出,在初期,是不建議這麼做的,更加不利於程式碼的可讀行以及規範性。那麼就要尋找另一個辦法,只是改變一下規則裡的設定。
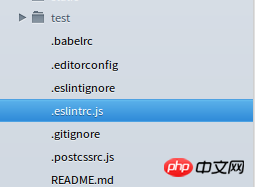
二,這就用到了另一個設定檔:test目錄下的.eslintrc.js檔(推薦)

##新增你的自訂規則,然後推薦大家熟悉ESLint 規則
在設定檔中可以設定一些規則。
規則的錯誤等級有三種: 「off」 或 0:關閉規則。 「所有的規則預設都是停用的。在設定檔中,使用 “extends”: “eslint:recommended” 來啟用建議的規則,報告一些常見的問題,在下文中這些建議的規則都帶有一個標記。
以上面提到的報錯為例,是跟空格縮排有關,找到相關規則提示:
然後到rules裡,手動新增'no-mixed-spaces-and-tabs',然後定義為0,關閉規則
// 在这里添加自定义规则
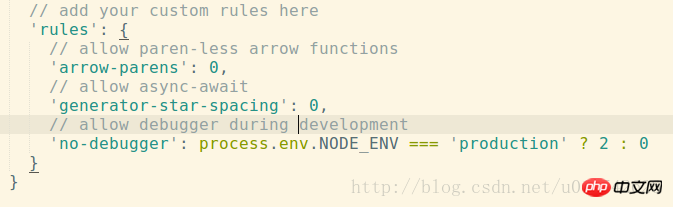
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// 禁止空格和 tab 的混合缩进
'no-mixed-spaces-and-tabs':0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}關於vue元件jsx語法的使用介紹
#基於Vue的延遲載入外掛程式vue-view -lazy的介紹
#
以上是如何解決vue的語法規則檢測報錯的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




