這篇文章主要介紹了關於CSS3中transform變換模型渲染的解析,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
transform透過一組函數實現了對盒子大小、位置、角度的2D或3D變換,這裡我們主要來深入解讀CSS3中transform變換模型的渲染,尤其是關注web端3D渲染動畫的朋友千萬不要錯過
#介紹
transform是透過一系列矩陣變換完成的,scale等transform-function都是對matrix的封裝。
w3裡的解釋是,transform基於視覺化格式模型(visual formatting model,這樣翻譯對不對啊)並為其繪製出一個坐標系,而且所有在這個坐標系內進行的操作,如向右向下,都是在這個座標系內以像素方式表示
元素設定了transform並不會改變元素所在的文檔流,其佈局仍然受盒模型支配,因此這裡的變換的效果是可以與浮動、定位並存的。
當元素設定了transform後,會為此元素定義一個座標系,並且在該座標系內進行矩陣變換,將變換結果對應到使用者座標系(也就是實際上的上下文)。
多個矩陣轉換函數將依序由左至右計算,如transform:translate(80px, 80px) scale(1.5, 1.5),瀏覽器會先計算位移,再縮放1.5倍。以下兩種程式碼效果相同:
html
<p style="transform: translate(80px, 80px)">
<p style="transform: scale(1.5, 1.5)">
<p style="transform: rotate(45deg)"></p>
</p>
</p>html
#<p style="transform: translate(80px, 80px) scale(1.5, 1.5) rotate(45deg);"> </p>
座標原點的位置受屬性transform-origin的影響。
如果是3D變換,則也會將其加入一個3D渲染上下文(3D rendering context)。根據個人理解,無論有多少個轉換為3D的元素,其將始終在這個上下文內並可能相互影響,類似一個文檔中的多個被絕對定位的元素。
任何非none的transform值都會導致一個堆疊上下文(stacking context)和包含區塊(containing block)的建立。
變換渲染模型
為transform屬性指定一個除了none的值會在元素上建立一個新的局部座標系統並且套用到這個元素。透過元素的變換模型,元素可以繪製渲染出自己的座標系統。變換是可以累積的。也就是說,元素可以透過父元素的座標的系統來建立自己的局部座標系統。從使用者的視角來看,一個元素不但可以從它的祖先元素上有效的累積transform屬性,而且也可以給自己增加transform屬性並應用與自己。這些變換的累積為元素描繪出了當前的變換模型。
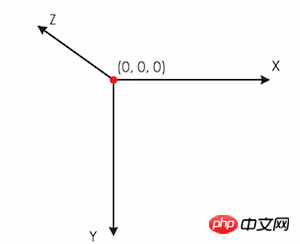
有兩個軸的座標空間:X軸水平向右為正,Y軸垂直向下為正。立體的變換函數增加了座標空間將其延生至了三維空間,增加的Z軸垂直與螢幕,並且面向觀察者的方向為正(也就是電腦螢幕前的我們)。如圖。 
變換模型透過如下的transform和transform-origin屬性進行計算
從具體的模型開始
透過transfrom-origin的X,Y,Z計算值進行移動
從左到右複合應用在transform屬性中的transform functions
使先前設定的transform-origin的值無效並進行移動
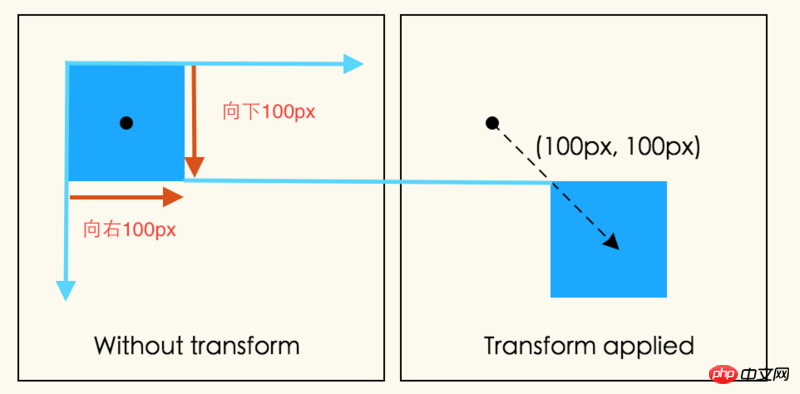
EXAMPLE1
#
p {
transform: translate(100px,100px);
}
EXAMPLE2
p {
height: 100px;
width: 100px;
transform-origin: 50px 50px;
transform:rotate(45deg)
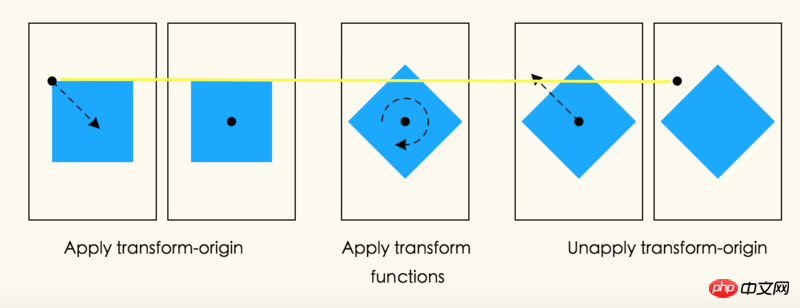
}transform-origin透過在X,Y軸方向上各移動50px來移動原點。元素沿著原點順時針旋轉了45°。當所有的transform functions都應用後,平移後的原點在X,Y軸上又各移動了-50px,回到了原來的位置。如圖
理解
上面的話的意思就是,transform-origin的起始點是在原點的位置,旋轉圍繞著transform- origin在轉,移動transform-origin是從原點開始的,而不是transform-origin的預設位置開始移動的(預設為元素中心,上例剛好也剛好移動到元素的中心位置),transform-origin移動完後,並在元素上已經將transform functions應用完後,平移後的原點便會回到原來的位置,也就是說,下次改變transform-origin的位置仍然是從起始點算起(也就是之前的原點)。
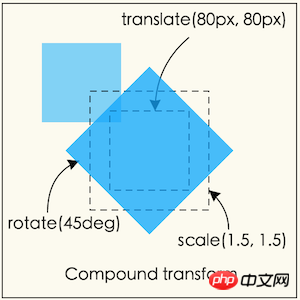
EXAMPLE3
以下所涉圖片深綠色部分皆是沒有使用變換屬性時元素的本來樣子。
p {
height: 100px;
width: 100px;
transform: translate(80px,80px) scale(1.5,1.5) rotate(45deg);
}先在X,Y軸上各移動80px,然後將元素放大150%,接著沿著Z軸方向順時針旋轉45°。 
注意:缩放和旋转,都是通过元素的中心进行运转的,因为元素的默认transfrom-origin值为50% 50%。
通过嵌套元素可以实现与上面相同的效果
<p style="transform: translate(80px, 80px)">
<p style="transform: scale(1.5, 1.5)">
<p style="transform: rotate(45deg)"></p>
</p>
</p>3D变换渲染
通常,元素都是依照平面进行渲染,并且被渲染的元素与它们的包含块的平面一致。平面的transform functions可以改变元素的表现,但是它仍然在与它的包含块相同的平面里进行渲染。
三维的变换会导致变换模型有着一个非0的Z组件(Z轴投射在屏幕的外面)。这样可以造成元素可以在不同的平面进行渲染,而不是在它的包含块的平面内进行渲染。这也可能会影响一个元素和与之有联系的另一个元素从前到后的渲染顺序,同时和导致与其他元素发生交叉。这样的表现依赖于这个元素是否为3D rendering context中的一员,正如下所说
上面的描述并不会完全准确的在WebKit中是实现。也许它会被改变来适应现在的是实现?See,Bug 19637
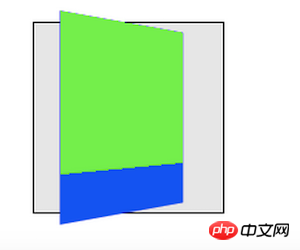
EXAMPLE4
p {
height: 150px;
width: 150px;
}
.container {
border: 1px solid black;
background-color: #ccc;
}
.transformed {
transform: rotateY(50deg);
background-color: blue;
}<p class="container"> <p class="transformed"></p> </p>

这次变换是一个围绕着垂直的Y轴进行的50度旋转。但是为什么这次变换为什么使的盒子便窄了呢?而不是变得立体呢?
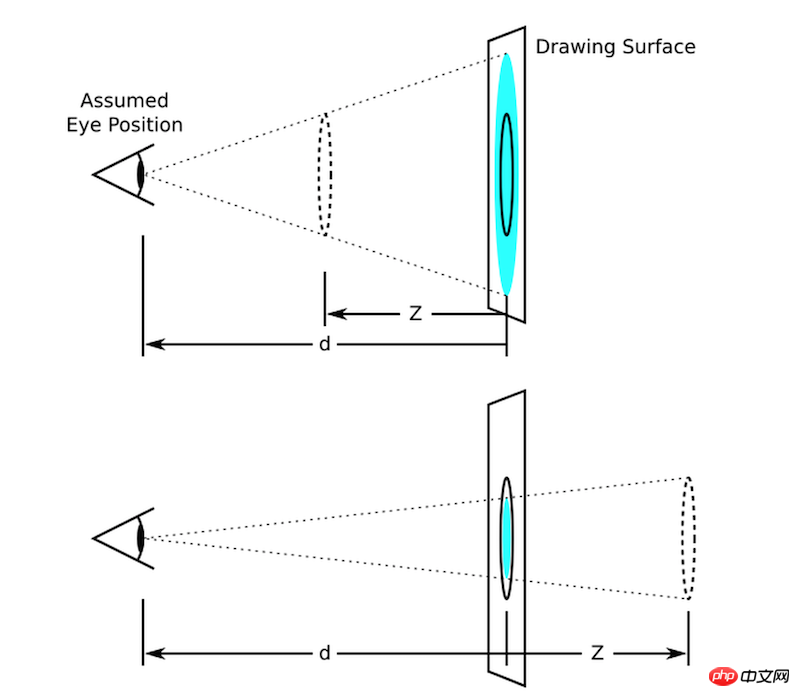
perspective和perspective-origin属性可以通过使元素在Z轴变得更高而使元素显得更大,以此来增加观者在空间深度上的感知,同时也可以通过同样的方法使之显得越小。缩放比例的比例项公式是d/(d-Z),perspective的值就是从绘制平面到假设的观者眼睛的位置。
上图用图形解释了缩放比例是如何依赖于perspective属性和Z的值。在上面的那张图,Z值是d的一半。原始的圆圈(实线圆圈)出现在Z上(虚线圈),为了是它呈现在画面中,圆圈通过以上两个要素按比例放大,最后在画面中呈现出来了放大的浅蓝色圆圈。下面的图形,圆圈通过比例进行缩小出现在原始位置后面的1/3圆圈,最后在画面中呈现出了缩小的浅蓝色圆圈。
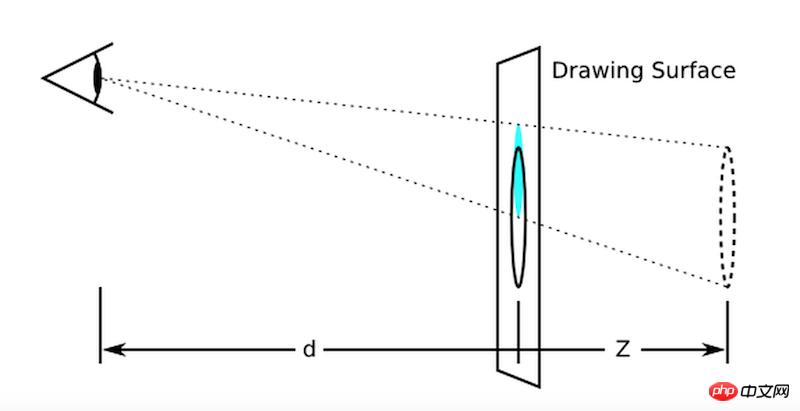
通常假设观察者眼睛的位置在画面的中央。但是,如果想的话,这个位置也是可以移动的-例如,如果一个网页包含了很多图画那么大家通过设置perspective-origin的值来分享相同的视角。
图形表现了向上移动perspective origin对表现效果的影响
透视模型按如下进行计算:
1.从具体的模型开始
2.通过 设置的perspective-origin的X,Y的计算值进行移动
3.通过获得perspective属性的值应用在模型上
4.使之前设置的perspective- origin的值无效并进行移动
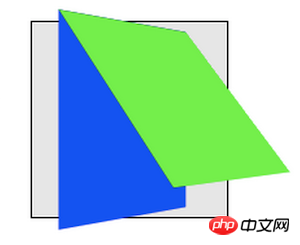
EXAMPLE5
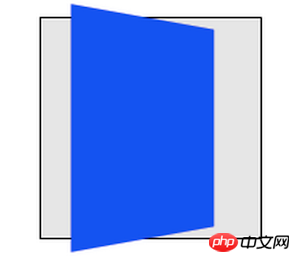
这个例子表现了透视可以被用来表达立体的变换从而显现出更多真实的细节
p {
height: 150px;
width: 150px;
}
.container {
perspective: 500px;
border: 1px solid black;
background-color: #ccc;
}
.transformed {
transform: rotateY(50deg);
background-color: blue;
}<p class="container"> <p class="transformed"></p> </p>

里面的元素和在前面的例子中有着相同的变换,但是它的渲染被父元素上的perspective属性所影响。透视给予了一个显现的深度,导致顶点有了Z坐标(靠近观察者)使其在X,Y轴被放大,并且更进一步的(在负的Z轴上)也会被缩小。
一个并不包含在3D渲染上下文中的立体变换元素有着合适的transform值进行渲染,但是也不会与其他任何元素发生相交。在这个EXAMPLE4中的立体变换可以被考虑为一种绘画效果,就像平面中的变换。相似的,变换不会影响渲染命令。举个例子,在transform中设置Z的值使元素进行移动可能使元素变得更大,但是并不会导致元素去渲染它前面没有设置Z值的元素
一个包含在3D渲染上下文的立体变换元素在同样的3D渲染上下文中可以与其他元素相交;参与相同3D渲染上下文的元素,根据它们的变换结果,可能会互相隐藏或者相交。在同样的3D坐标空间摆放,使它们好像全部都是兄弟姐妹。一个元素在立体空间中摆放的位置决定于从建立3D渲染上下文的包含块中积累的变换模型所决定。
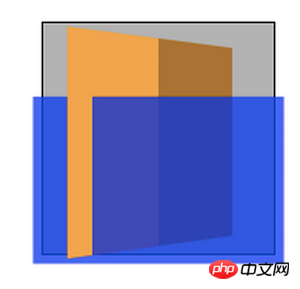
EXAMPLE6
p {
height: 150px;
width: 150px;
}
.container {
perspective: 500px;
border: 1px solid black;
background: #ccc;
}
.transformed {
transform: rotateY(50deg);
background-color: blue;
}
.child {
transform-origin: top left;
transform: rotateX(40deg);
background-color: lime;
}<p class="container">
<p class="transformed">
<p class="child"></p>
</p>
</p>
这个例子表现了嵌套的3D变换元素在缺少transform-style: preserve-3d时是如何渲染的。蓝色的p和之前的例子变换结果是一样的,都是被父元素的perspective属性所影响。绿黄色的元素同样有绕着X轴进行旋转的3D变换。然而,绿黄色元素在它的父元素所在平面进行渲染因为他不是3D渲染上下文中的一员;父元素是二维的。
按照如下规则,元素可建立并参与在3D渲染上下文中:
3D渲染上下文通过有着transform-style: preserved-3d值的变换元素创建并且它自己并不是3D渲染上下文中的一员。这样的元素通常都是一个包含块。一个元素建立3D渲染上下文同样也参与其中。
一个有着transform-style: preserved-3d值的元素,参与在它自己创建的3D渲染上下文中,扩大了3D渲染上下文,而不是建立了一个新的3D渲染上下文。
一个元素参与3D渲染上下文,除非它的包含块建立了3D渲染上下文或者扩展了3D渲染上下文
最后的变换结果通常是在3D渲染上下文中渲染的元素3D变换模型的积累,如下:
从具体的模型开始
对于每一个在3D变换根元素和元素之间的包含块,考虑以下几点:
1.在元素的包含块上积累perspective matrix(如果可以的话)。包含块并不一定要成为3D渲染上下文中的一员
2.元素的offset-parent是相对于它的包含块的,元素应用计算后的移动值等同于垂直水平移动。
3.累加变换效果
EXAMPLE7
p {
height: 150px;
width: 150px;
}
.container {
perspective: 500px;
border: 1px solid black;
background: #ccc;
}
.transformed {
transform-style: preserve-3d;
transform: rotateY(50deg);
background: blue;
}
.child {
transfom-origin: top left;
transform: rotateX(40deg);
background-color: lime;
}这个例子和前面的例子是相同的,除了加了一个transform-style: preserve-3d值在蓝色的元素上。蓝色的元素建立的3D渲染上下文,绿黄色元素是其中一员。现在蓝色和绿黄色元素都被容器中的perspective所影响,并且同时分享了一个相同的立体空间,所以浅绿色的元素在它的父元素上摆动。
元素在同样的3D渲染上下文中可能会彼此相交。
在3D渲染上下文中不变换的元素在Z=0的平面上也有可能与变换元素相交。
在3D渲染上下文里,在应用完积累的变换后,没有相交的元素的渲染顺序基于在Z轴上的位置。元素在Z轴的位置相同则渲染顺序由层叠上下文决定。
EXAMPLE8
p {
width: 150px;
}
.container {
height: 145px;
background-color: rgba(0,0,0,0.3);
border: 1px solid black;
transform-style: preserve-3d;
perspective: 500px;
}
.container>p {
position: absolute;
left: 0;
}
.container> :first-child {
transform: rotateY(45deg);
background-color: orange;
top: 10px;
height: 135px;
}
.container> :last-child {
transform: translateZ(40px);
background-color: rgba(0,0,255,0.75);
top: 50px;
height: 100px;
}<p class="container"> <p></p> <p></p> </p>
这个例子展示了,在3D渲染上下文中元素是可以相交的。容器元素为自己创建了3D渲染上下文并且他有两个子元素。子元素互相相交,同时橘黄色的元素也与容器相交。
使用立体变换,让一个元素的背面朝着观者是完全有可能的。3D变换元素在两面展示相同的内容,所以反面看起来就像镜子中的正面(就像元素映射在一片镜子上一样)。通常,元素的反面朝着观者都会隐藏。然而,backface-visiblity:hidden属性允许作者使其不可见当元素的反面朝着观者时。如果一个带有backface-visiblity:hidden属性的元素是有效的,那么他的前面和背面便会交替的隐藏,然后,只有当前面朝向观者时元素才是可见的。
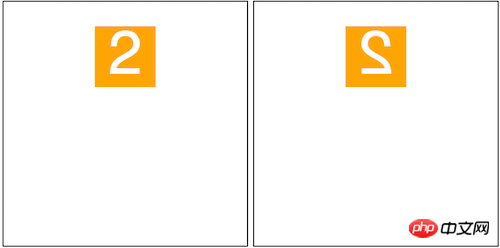
理解backface-visibility属性
.wrap {
width: 200px;
height: 200px;
border: 1px solid black;
perspective: 200px;
color: #fff;
text-align: center;
font-size: 50px;
}
.inner {
width: 50px;
height: 50px;
margin: 20px auto;
background: orange;
line-height: 50px;
transform: rotateY(180deg);//旋转180
}<p class="wrap"> <p class="inner">2</p> </p>
图左为旋转前,图右为旋转后。
可以看出图右就像平时我们照镜子在镜子中的投影一样。这个就是元素的背面。
接下来当我们在元素inner上加backface-visibility:hidden属性则元素便会被隐藏,看起来消失了一样。如图
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是CSS3中transform變換模型渲染的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




