這篇文章主要介紹了關於nodejs開發環境的配置與使用,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
經過幾個星期的nodejs學習,從開始的小白到現在漸漸得熟悉,走過來也才算明白,現在已經入門也掌握了相關的學習方法,今天開始記錄下自己學習的過程,以便日後查看。
先說下nodejs這個哦,有人以為它是一種語言,其實不是,它是一個平台,一個建立在google的V8引擎上的js運行平台,就是解析js,並提供自己的一些API給用戶呼叫。從目前的情況來看,這個發展情況還算好,明天都有好多的前端後台工程師在加入,連一些大神也在關注甚至寫博客,昨晚我還看見一篇文章寫道一個外國的網站寫了將近90搞nodejs的web插件,這個真牛啊!那學習中國東東對我們來說最直接的能帶來什麼利益呢:前端人員由於熟悉js那麼可以基本簡單學習下linux就可以上手了,那後台工程師呢稍微麻煩點,因為一些後台工程師不是怎麼熟悉js使用起來可能很多障礙,在這裡建議學習下基礎的js,講了這個之後大家關心的我想應該就是薪水的問題了,到目前,基本在1年以上的nodejs工程師在廣州已經有開價在7K以上了,這個也是以前的一位同事說他公司招募的情況我才知道原來這個東東直逼hadoop啊!廢話先說到這裡了,下面來說下本次的話題:環境配置(由於本人是在 windows 8.1下開發的,所以在這裡只講windows下的)。
安裝nodejs
先去nodejs官網http://www.nodejs.org/download/下載對應的版本,我的是64位元的。下載好後直接安裝,由於現在的版本已經到v0.10.33了,所以node跟npm已經一起安裝了,連環境變數也設定了,安裝好後可以在對應的資料夾看到如下

#安裝完後,可以在目前安裝的資料夾下使用Shift 右鍵開啟cmd,輸入如下即可查看安裝的版本,本人的是0.10.32.
node-v
二、 全域資料夾設定
至於node_cache跟node_global對於初學者這個應該不用設置,因為他會設定為目前使用者目錄下的,但是有時自己為了方便也會設定下,這裡提供下設定的指令看如下:
npmconfigls//列出prefix配置 npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//设置全局缓存文件夹 npmconfigsetcache'node_global'//设置全局模块文件夹
三、 安裝模組
現在我們安裝node跟npm了,npm顧名思義就是node的套件管理器,透過指令來管理,現在來嘗試下:
我們來安裝一個web框架express,參數-g代表安裝在全域資料夾下,如果不在則代表目前資料夾
npminstallexpress-g//express还可以带上@版本号
我們現在在剛才設定的資料夾下查看下,是否多了一些檔案啊,這裡我們使用指令查看剛才安裝express的版本號碼
express-V
如果有輸出版本代表安裝成功了!
那如果我們想卸載掉這個插件呢,我們可以使用如下命令即可
npmuninstallexpress
這樣卸載掉後我們安裝回express,不過後面帶上版本號3.2.2(因為本人最熟悉的版本就是這個了),這樣會嗎?
四、 使用express安裝
現在我們使用指令來建立一個web站點,如下:
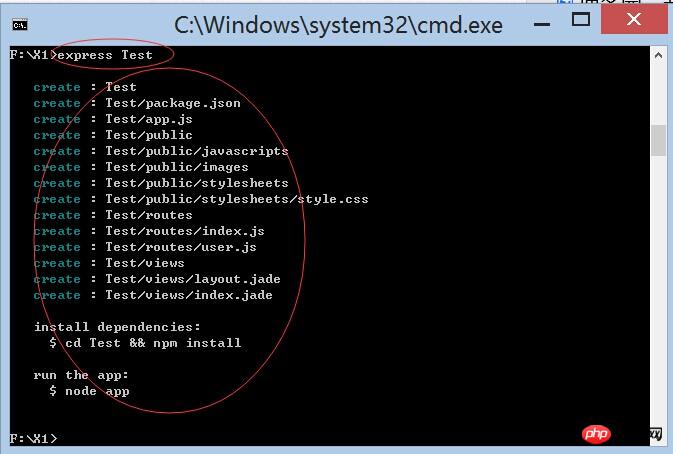
expressTest

這樣會輸出一些提示,可以直接跳進去Test資料夾使用指令執行這個網站:
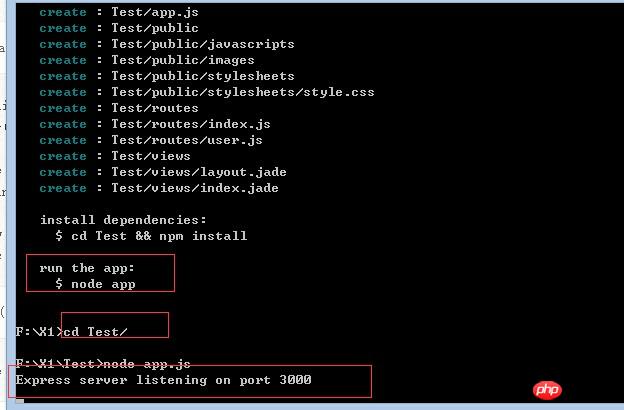
nodeapp.js


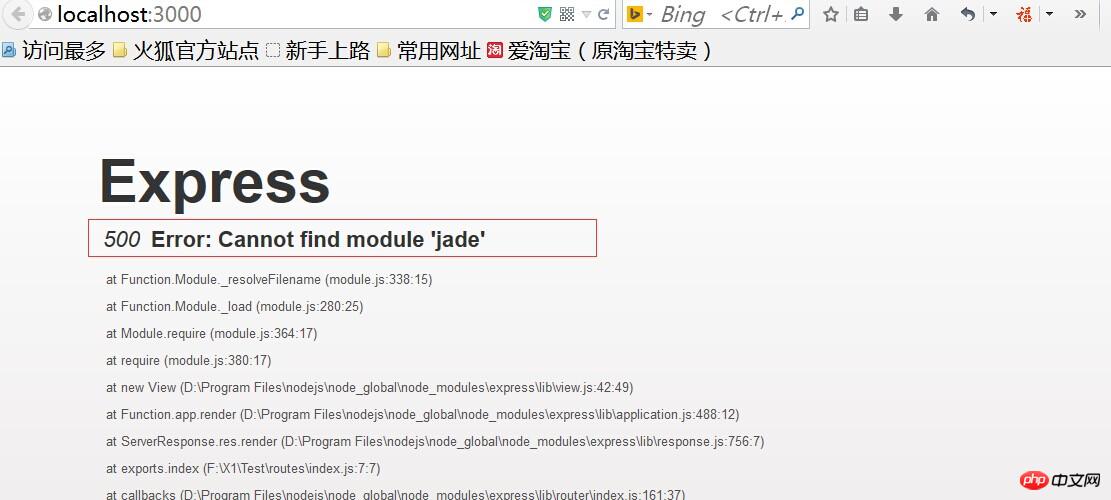
看到提示沒,埠3000說明啟動成功了,但是我們瀏覽器瀏覽報錯,提示什麼
500 Error: Cannot find module 'jade'
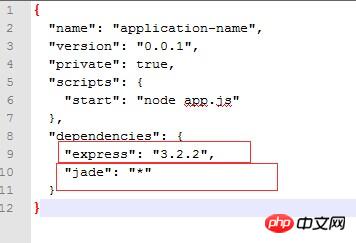
那竟然有提示報錯了,那我們現在就來安裝這個模組,在這裡說明下,這個資料夾下有個package.json文件,這個文件裡描述了一些站點的信息,我們可以使用nodepad 打開看看:

這樣說明了需要2個函式庫,一個是express,令一個是jade,那麼我們現在來安裝它,如果很多模組安裝豈不是要執行很多次指令,這裡有一個指令比較簡便,它會檢查目前的package.json的依賴函式庫進行安裝:
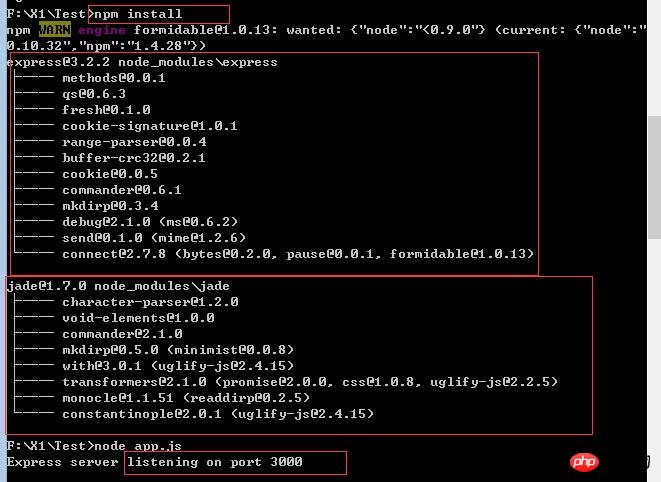
npminstall
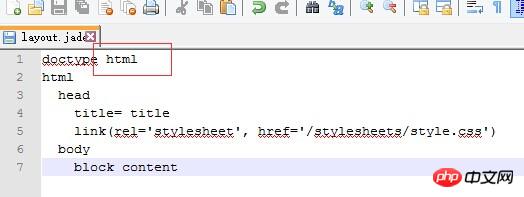
安裝了這個模組我們還需要要修改一下views下的layout.jade檔案的第一行的doctype 5改成doctype html .這樣再重新執行node app.js我們這個網站就可以正常運作了。


五、 安装supervisor插件
刚才我们可能都发现了,如果出了问题,nodejs自动停止了服务,这样很不利于调试啊,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令安装全局的模块:
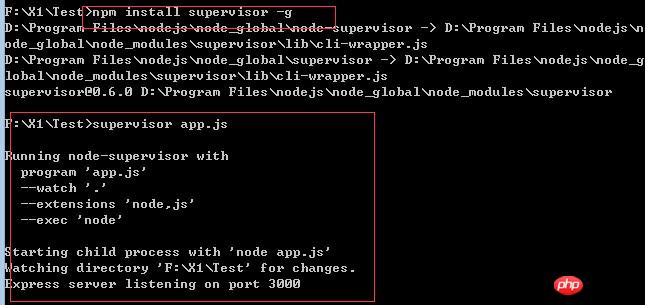
npminstallsupervisor-g

这样我们就不用node命令来启动服务,直接使用supervisor app.js来就可以了。
六、 使用webStorm IDE
刚 才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
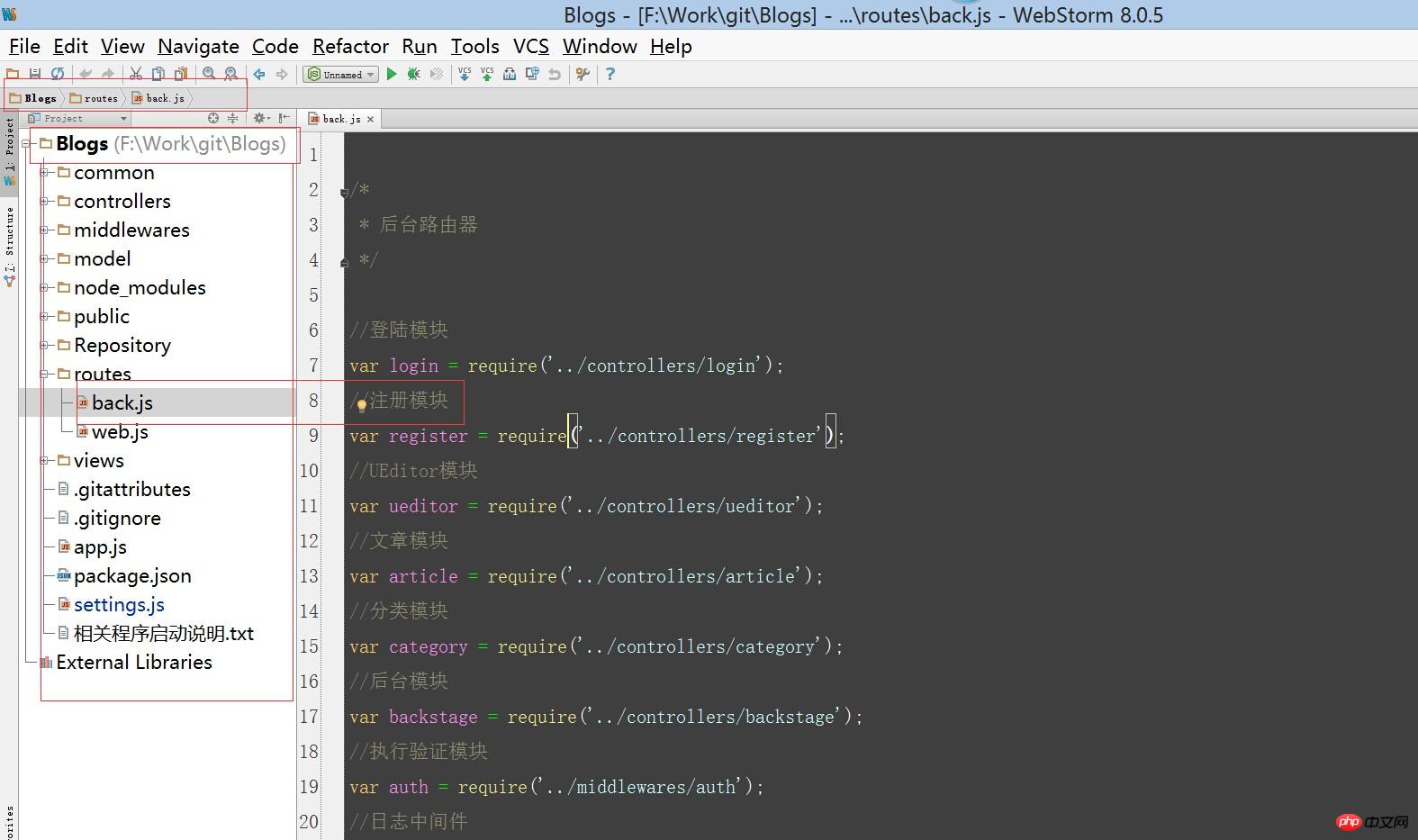
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

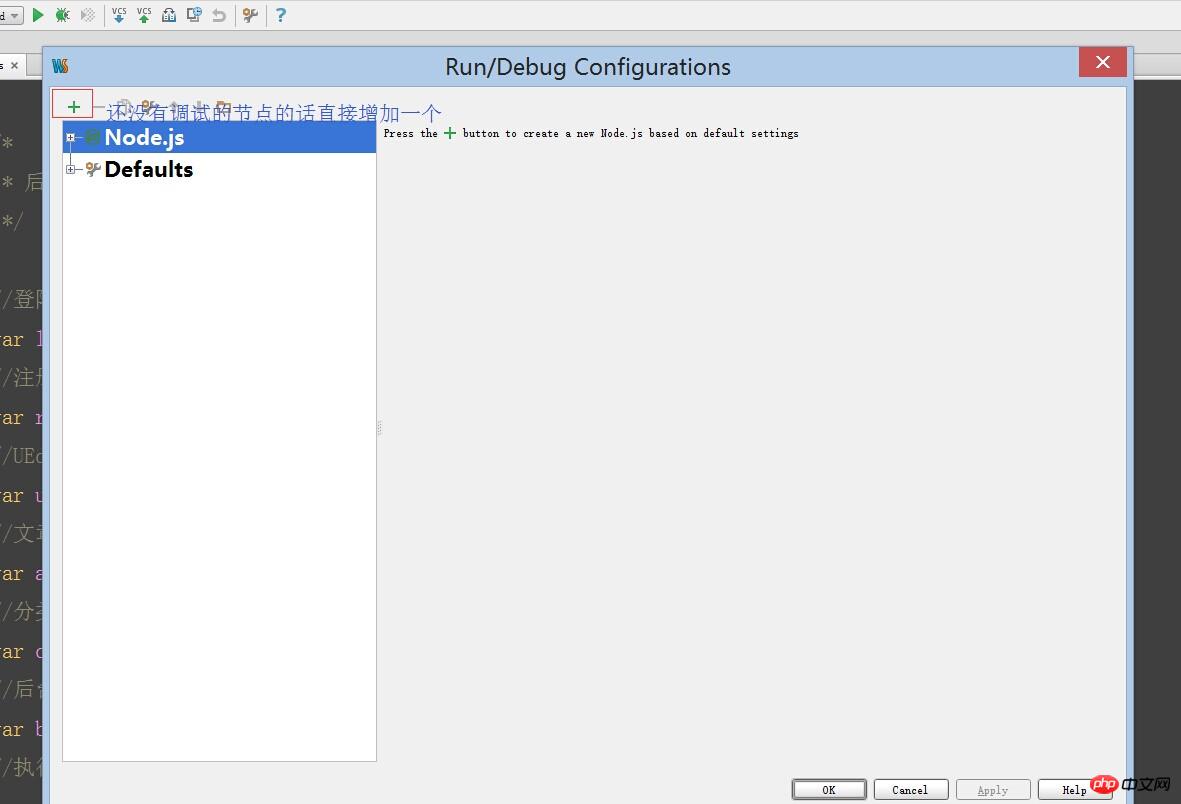
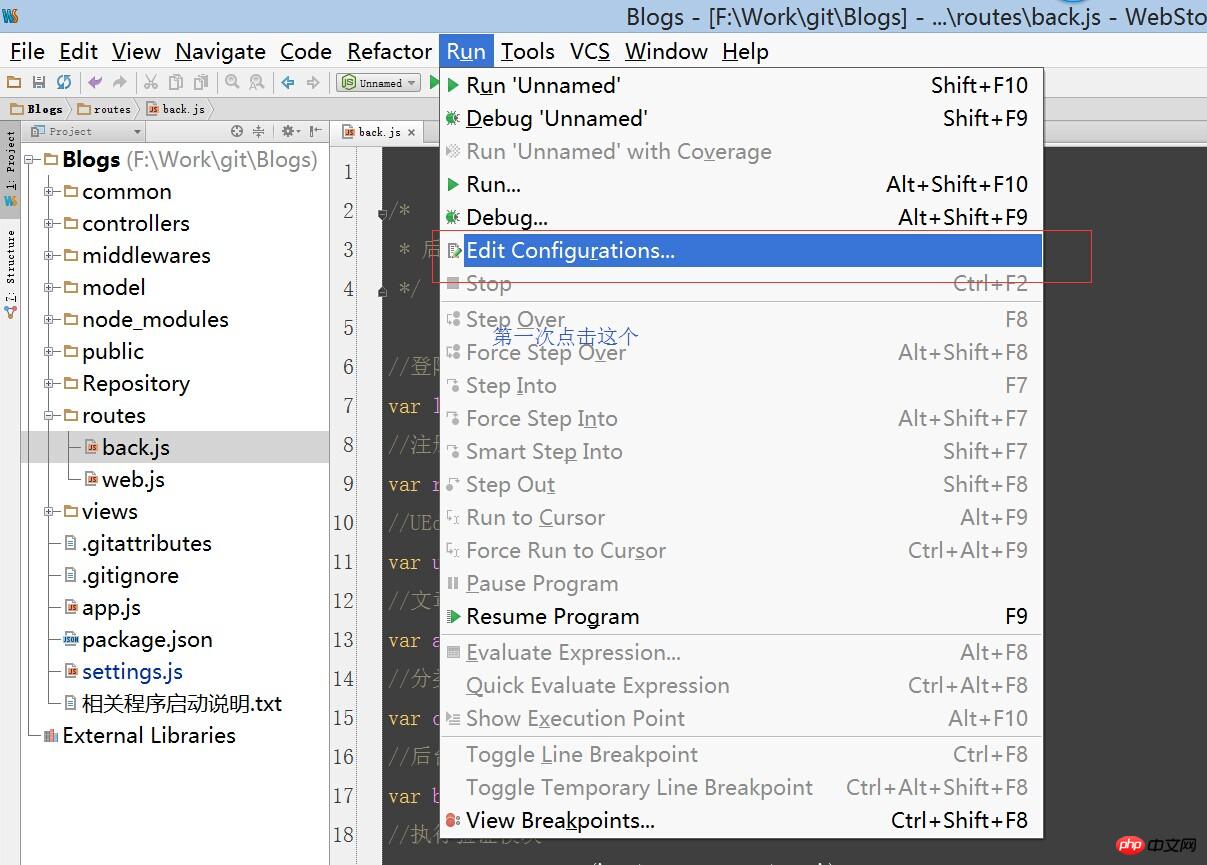
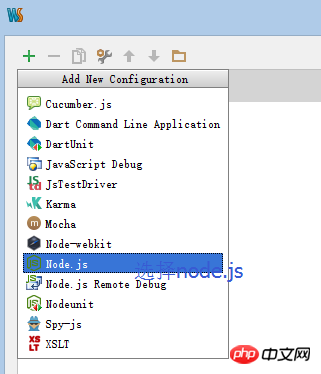
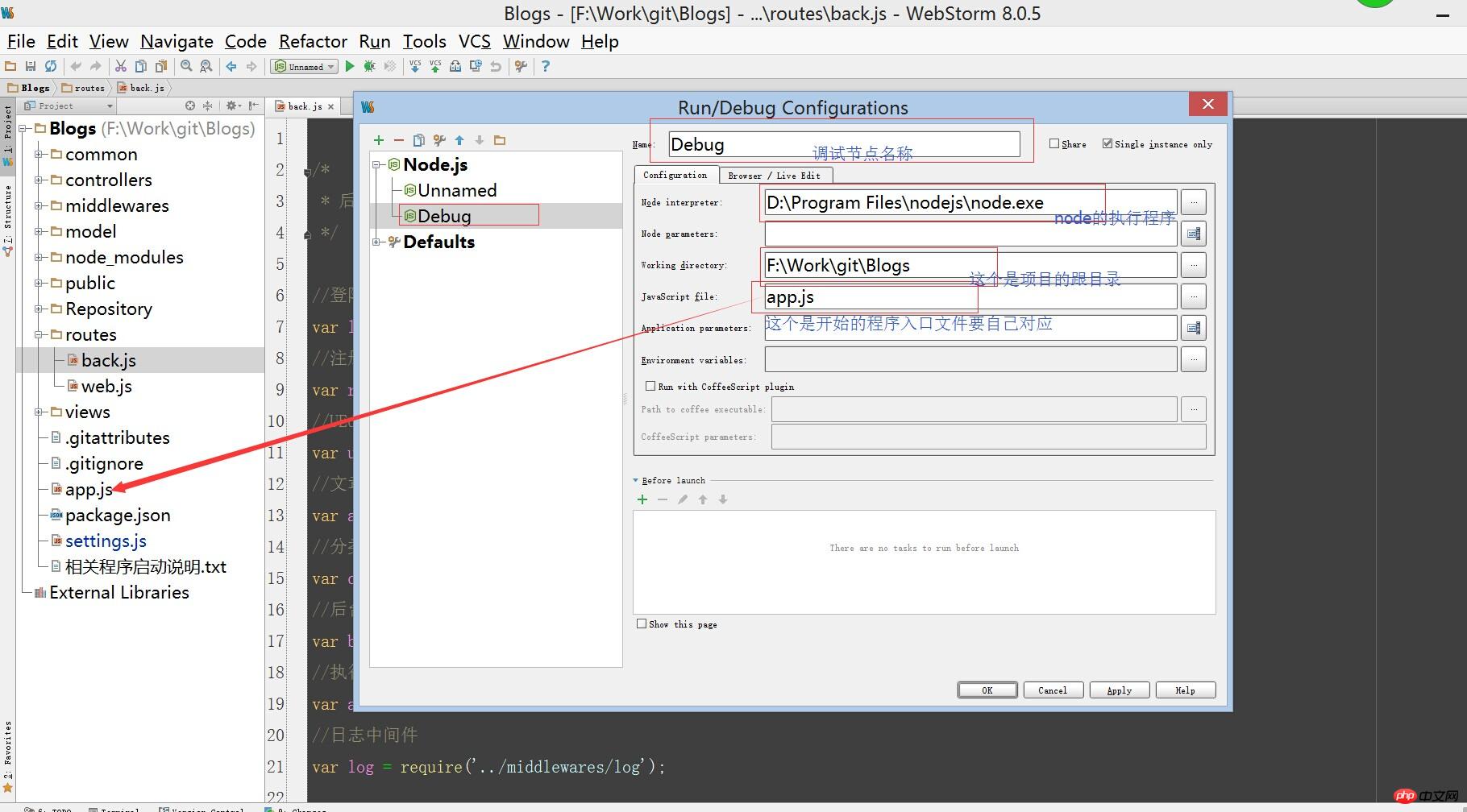
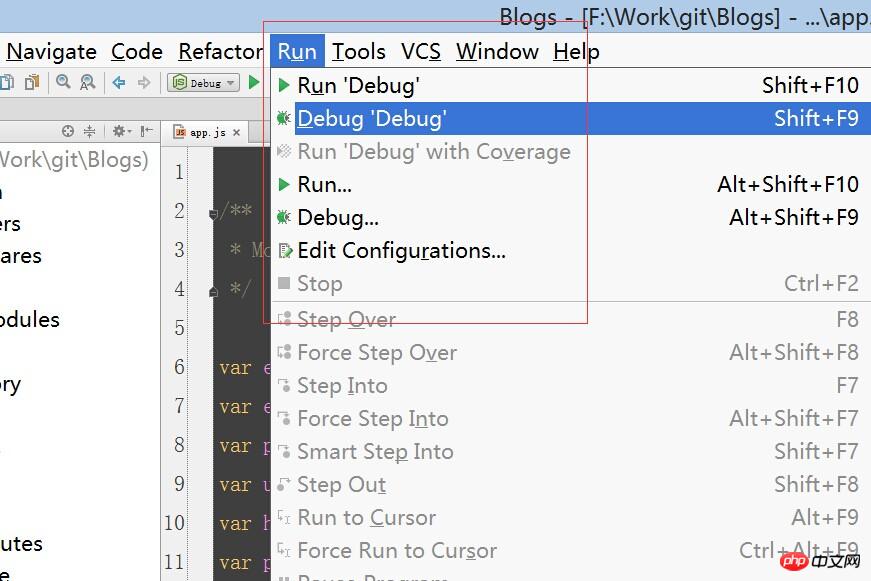
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。
以上就是个人对于nodejs开发环境配置与使用的经验的全部记录了,后续再继续分享一些nodejs的详细应用。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于NodeJS、NPM安装配置步骤(windows版本) 以及环境变量的介绍
以上是關於nodejs開發環境的配置與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




