這篇文章主要給大家介紹了關於node.js中的exports、module.exports與ES6中的export、export default到時是什麼的相關資料,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作有一定的參考學習價值,需要的朋友來一起學習學習吧。
前言
最近難得有空,決定開始重新規範的學習一下node程式設計。但引入模組我看到用 require的方式,再聯想到咱們的ES6各種export 、export default。
阿西吧,頭都大了....
頭大完了,那我們坐下先理理他們的使用範圍。
require: node 和es6 都支援的引入
#export / import : 只有es6 支援的匯出引入
#module.exports / exports: 只有node 支援的導出
這一刻起,我覺得是時候要把它們之間的關係都給捋清楚了,不然我得混亂死。話不多少,咱們開乾! !
node模組
Node裡面的模組系統遵循的是CommonJS規格。
那問題又來了,什麼是CommonJS規格呢?
由於js以前比較混亂,各寫各的程式碼,沒有一個模組的概念,而這個規範出來其實就是對模組的一個定義。
CommonJS定義的模組分為: 模組識別(module)、模組定義(exports) 、模組引用(require)
先解釋exports 和module.exports
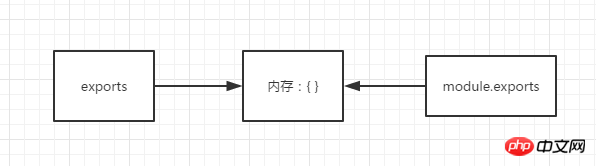
在一個node執行一個檔案時,會為這個檔案內產生一個exports和module對象,
而module又有一個exports屬性。他們之間的關係如下圖,都指向一塊{}記憶體區域。
exports = module.exports = {};
那下面我們來看看程式碼的吧。
//utils.js
let a = 100;
console.log(module.exports); //能打印出结果为:{}
console.log(exports); //能打印出结果为:{}
exports.a = 200; //这里辛苦劳作帮 module.exports 的内容给改成 {a : 200}
exports = '指向其他内存区'; //这里把exports的指向指走
//test.js
var a = require('/utils');
console.log(a) // 打印为 {a : 200}從上面可以看出,其實require導出的內容是module.exports的指向的記憶體區塊內容,並不是exports的。
簡而言之,區分他們之間的差異就是 exports 只是 module.exports的引用,輔助後者添加內容用的。
用白話講就是,exports只輔助module.exports操作內存中的數據,辛辛苦苦各種操作數據完,累得要死,結果到最後真正被require出去的內容還是module .exports的,真是好苦逼。
其實大家用記憶體區塊的概念去理解,就會很清楚了。
然後呢,為了避免糊塗,盡量都用 module.exports 匯出,然後再用require導入。
ES中的模組導出導入
#說實話,在es中的模組,就非常清晰了。不過也有一些細節的東西要搞清楚。
例如export 和export default,還有導入的時候,import a from ..,import {a} from ..,總之也有點亂,那麼下面我們就開始把它們捋清楚吧。
export 和export default
首先我們講這兩個導出,下面我們講它們的區別
export與export default皆可用於匯出常數、函數、檔案、模組等
在一個檔案或模組中,export、import可以有多個,export default僅有一個
透過export方式匯出,在匯入時要加{ },export default則不需要
export能直接匯出變數表達式, export default不行。
下面咱們看看程式碼去驗證一下
testEs6Export.js
'use strict'
//导出变量
export const a = '100';
//导出方法
export const dogSay = function(){
console.log('wang wang');
}
//导出方法第二种
function catSay(){
console.log('miao miao');
}
export { catSay };
//export default导出
const m = 100;
export default m;
//export defult const m = 100;// 这里不能写这种格式。index.js
//index.js
'use strict'
var express = require('express');
var router = express.Router();
import { dogSay, catSay } from './testEs6Export'; //导出了 export 方法
import m from './testEs6Export'; //导出了 export default
import * as testModule from './testEs6Export'; //as 集合成对象导出
/* GET home page. */
router.get('/', function(req, res, next) {
dogSay();
catSay();
console.log(m);
testModule.dogSay();
console.log(testModule.m); // undefined , 因为 as 导出是 把 零散的 export 聚集在一起作为一个对象,而export default 是导出为 default属性。
console.log(testModule.default); // 100
res.send('恭喜你,成功验证');
});
module.exports = router;從上面可以看出,確實覺得ES6的模組系統非常靈活的。
程式碼位址
GitHub: https://github.com/XuXiaoGH/exportImportTest
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
基於Node.js的JavaScript專案建立工具gulp的使用方法
#
以上是深入解析node.js的exports、module.exports與ES6的export、export default的詳細內容。更多資訊請關注PHP中文網其他相關文章!




