這篇文章主要介紹了解決vue-cli中stylus無法使用的問題方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下
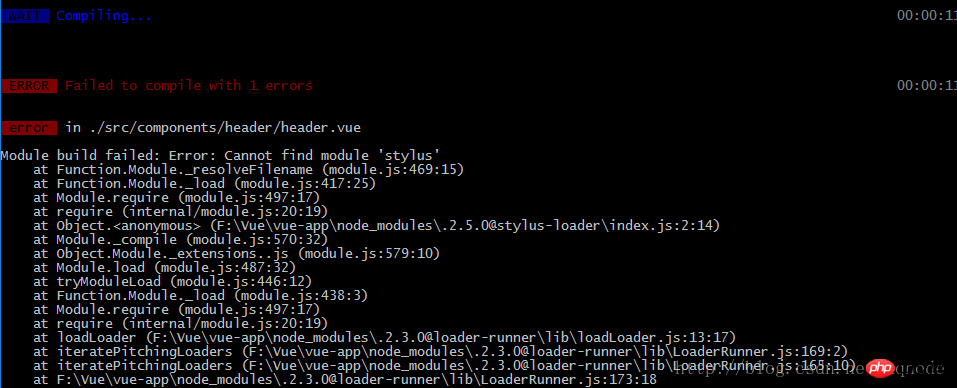
在寫基於vue-cli的vue專案時,遇到一個小坑,css用了stylus,但是在編譯時候總是報錯:

#來來回回折騰了數十次,終於被我折騰好了。 。 。解決方式如下:
1、在package.json檔案中寫入依賴:
#"stylus-loader": "^2.5.0", "stylus": "0.52.4",
然後在命令列執行cmpm i 安裝插件。
或直接運行:
$ cnpm i stylus-loader stylus --save
#之後,就是享受成功的喜悅的時候了:
運行
$ npm run dev

在此慶祝下!原來我只是安裝了stylus-loader,卻沒有安裝stylus,所以問題一直沒解決,現在終於好了。 ^_^
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
如何解決父元件中vuex方法更新state子元件不能及時更新並渲染
以上是如何解決vue-cli中stylus無法使用的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




