這篇文章主要介紹了vue2.0專案實現路由跳轉的詳細方法,非常不錯,具有一定的參考借鑒借鑒價值,需要的朋友可以參考下
一、安裝
1、安裝路由vue-router:
npm install vue-router

#vue專案的依賴檔案node_modules存在vue-router依賴,說明安裝成功





#2、應用





方法一:如果切換的頁面不多,可以直接在main.js檔案內設定。
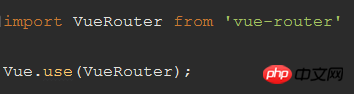
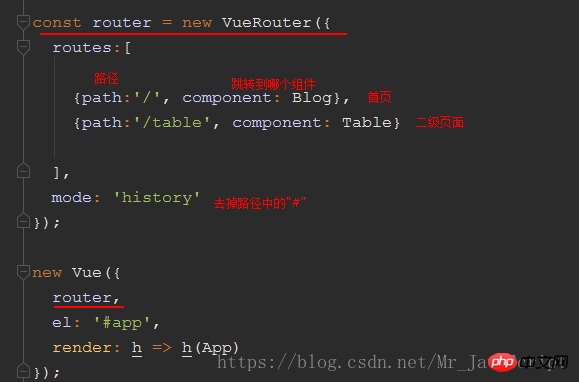
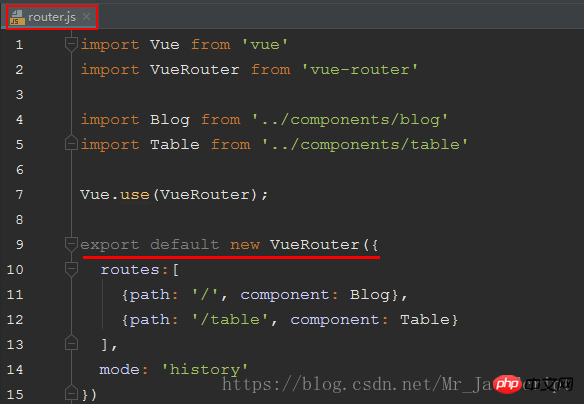
1)router.js設定檔
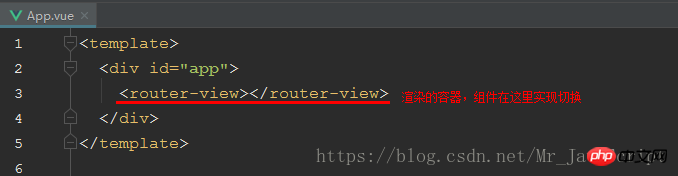
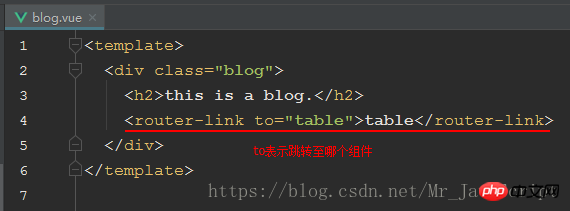
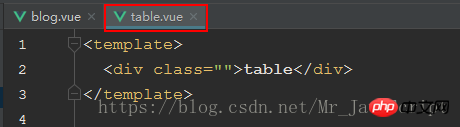
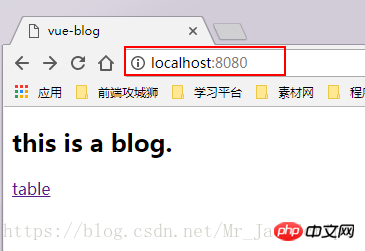
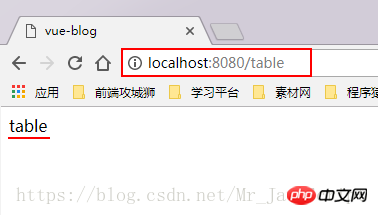
#############2)main.js裡引入router.js路由檔案####### ##############2、元件裡呼叫############1)使用router-view標籤給vue元件的跳轉提供一個容器### ############2)使用router-link標籤實現跳轉(它類似於a標籤,區別在於router-link跳轉不需要刷新頁面)########## #########跳轉到table元件:######################3、實作效果########項目的首頁:##################點擊table後跳轉:#################以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網! ######相關建議:#########vue 渲染頁面後div的捲軸保持在最底部的方法###############vue的項目優化之透過keep-alive資料快取的方法###########################以上是vue2.0專案實現路由跳轉的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




