這篇文章主要介紹了vue-cli專案中怎麼使用mock資料 ,內容蠻不錯的,現在分享給大家,也給大家做個參考。
在vue專案中, mock資料可以使用node 的express模組建立服務
#1. 在根目錄下建立test 目錄, 用來存放模擬的json 資料, 在test 目錄下創建模擬的資料data.json 檔案

2.build目錄下的dev-server.js的檔案作如下更改
var appData = require('../test/data.json')
// 获取数据
var apiRoutes = express.Router();
//get请求
apiRoutes.get('/seller',function(req,res){
res.send({
appData
});
});
app.use('/api',apiRoutes);3. 在.vue做請求, 就可以成功取得data.json的資料了, 下面使用axios 進行請求
axios.get('/api/seller',{
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
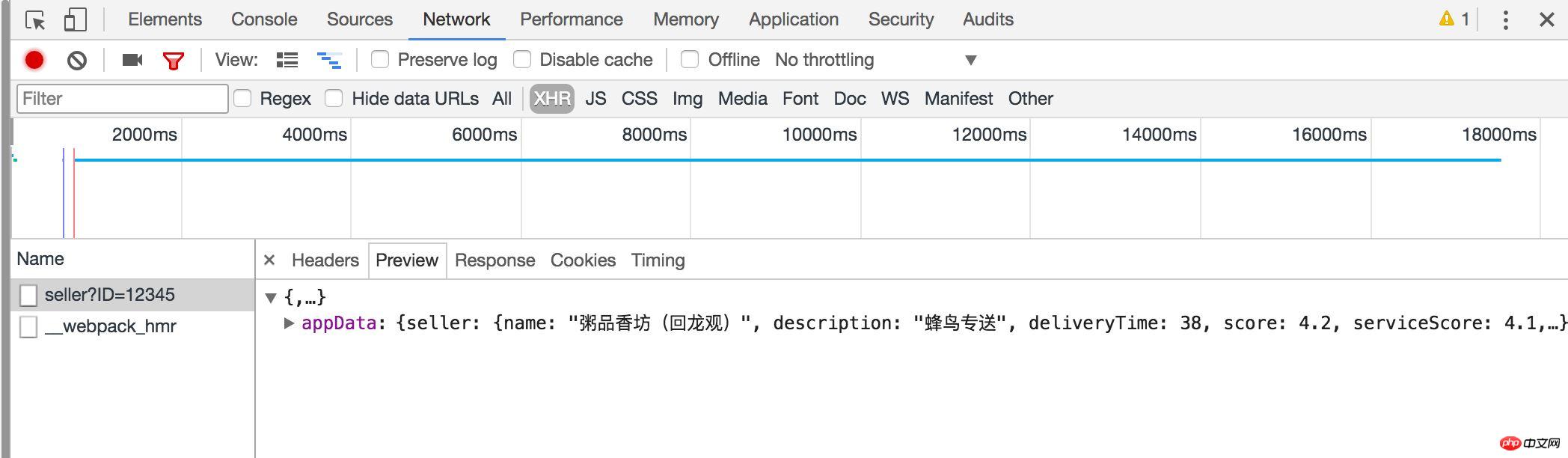
});#請求成功, 取得到資料

4. 如過要做post請求, 需要對dev-server.js 檔案做對應的修改
#apiRoutes.post('/seller',function(req,res){
res.send({
appData
});
});這樣就可以在vue 專案中進行模擬ajax 請求了
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是vue-cli專案中怎麼使用mock數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!




