這篇文章主要介紹了詳解Vue webapp專案透過HBulider打包原生APP,內容挺不錯的,現在分享給大家,也給大家做個參考。
Vue webapp專案透過HBulider打包原生APP
1、webapp專案已經透過vue-cli搭建的腳手架寫好了,然後透過webpack打包成一個部署檔list,如下:

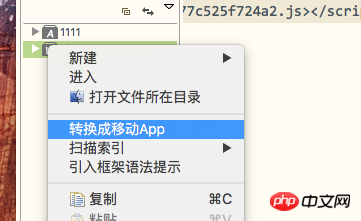
2、開啟HBulider,開啟目錄,選擇這個list,專案名稱自己更改。 (或直接新建一個app項目,然後把裡邊的unpackage和manifest這兩個保留下來,其他的替換成自己dist檔案裡邊的內容)

這時候是web項目,需要改為APP項目(如果直接新建的app,請忽略此步驟)





更改後:
 3、在HB中開啟這個dist,可以看到有一個manifest.json的檔案。這個檔案是用來設定應用程式資訊的。入口文件一定要對應好,我用VUE寫的單頁應用,所以就一個index.html。
3、在HB中開啟這個dist,可以看到有一個manifest.json的檔案。這個檔案是用來設定應用程式資訊的。入口文件一定要對應好,我用VUE寫的單頁應用,所以就一個index.html。
然後配置圖示
#按自己專案的要求配置就行了,HB下面列舉的很詳細。
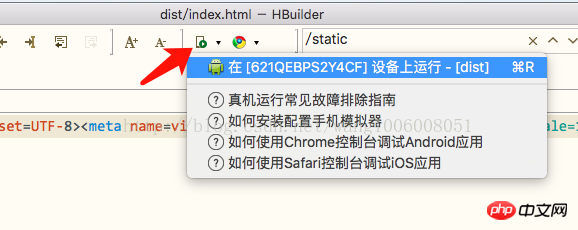
4、接下來可以透過手機用USB線與電腦連接進行真機調試。 (必須透過USB線連接才可以,人家HB不支援什麼透過無線連線的方式)windows電腦不用說了,可以用一些360助手什麼的就可以解決了。如果你的手機是安卓的,在蘋果電腦下面就沒那麼好搞了。後來透過百度加自己的摸索也搞出來。方法就是在蘋果電腦上下載一個使用 Android File Transfer這個軟體。要收費時,點擊試用就可以了。手機上需要開啟usb調試,然後選擇 內建光碟 就可以與蘋果電腦連接了。手機本身也有提示(真的很暖心)
連接成功之後,就可以進行真機調試了。
附註:網路上很多說自己的VUE專案專案開啟一片空白,記得改一下config下面的index.js中bulid模組匯出的路徑。因為index.html裡邊的內容都是透過script標籤引入的,而你的路徑不對,開啟肯定是空白的。先看一下預設的路徑。 
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
assetsPublicPath預設的是 ‘/' 也就是根目錄。而我們的index.html和static在同一級目錄下面。 所以要改為 ‘./ '
另外還要注意一點。 src裡邊router/index.js路由配置裡邊預設模式是hash,如果你改成了history模式的話,開啟也會是一片空白。所以改為hash或直接把模式配置刪除,讓它預設的就行 。 
// mode: 'history' // 默认hash

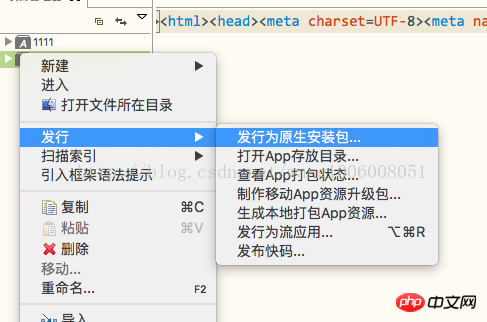
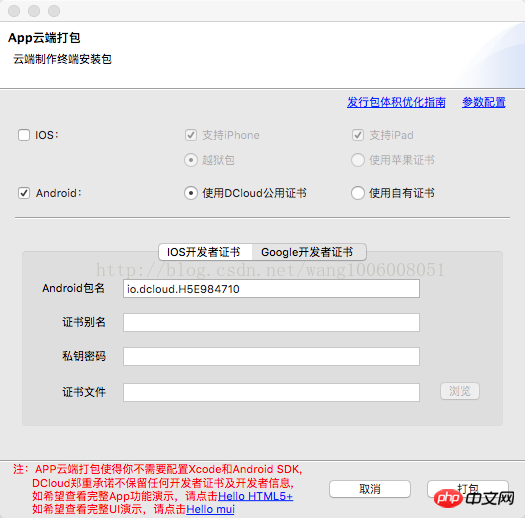
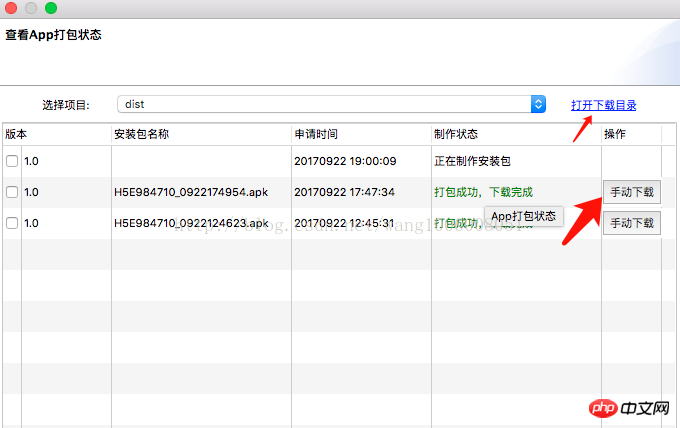
5、如果真機測試沒有問題。那就可以真正的進行打包成APP了。


以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
##
以上是Vue webapp專案透過HBulider打包原生APP的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




