這篇文章主要介紹了jQuery實現獲取動態添加的標籤對象,涉及jQuery針對頁面元素的動態添加、元素獲取與事件響應相關操作技巧,需要的朋友可以參考下
本文實例講述了jQuery實作獲取動態新增的標籤物件。分享給大家供大家參考,具體如下:
jquery無法直接給網頁裡面動態新增點擊事件,並且取得到物件
#一般來說,js取得動態新增的元件都是自定義給標籤添加上onclick屬性來達到調用,這是普通的方法,如下:
onclick方式獲取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery动态获取事件</title>
</head>
<body>
<p id="test"></p>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button onclick='btnclick(this)'>按钮"+i+"</button></br>";
}
$('#test').html(html);
function btnclick(e) {
console.log(e.textContent);//获取按钮文本
}
</script>
</html>如今jquery已經到了3版了,官方已經放棄live方式了,推薦使用on方法。語法為
$('選擇器').on('click','選擇類型',function (e){代碼段}
#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery动态获取事件</title>
</head>
<body>
<p id="test"></p>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button>按钮"+i+"</button></br>";
}
$('#test').html(html);
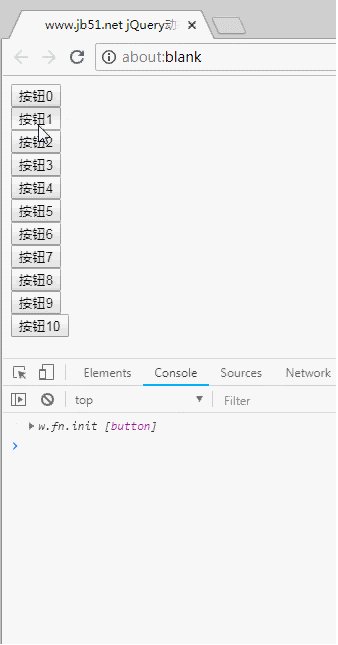
$('#test').on('click','button',function (e){
console.log($(this));
});
</script>
</html>
:even」,button[class=test]:even,或odd偶數
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery动态获取事件</title>
</head>
<body>
<p id="test"></p>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button class=test>按钮"+i+"</button></br>";
}
$('#test').html(html);
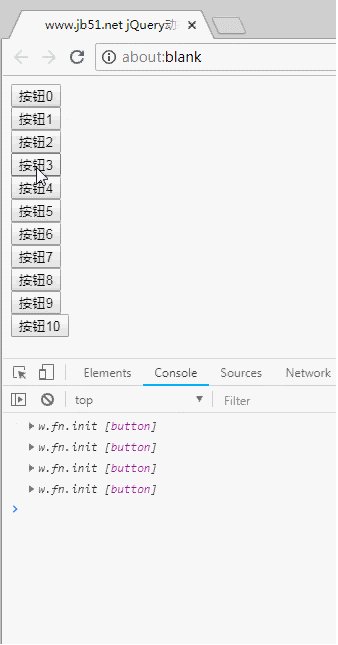
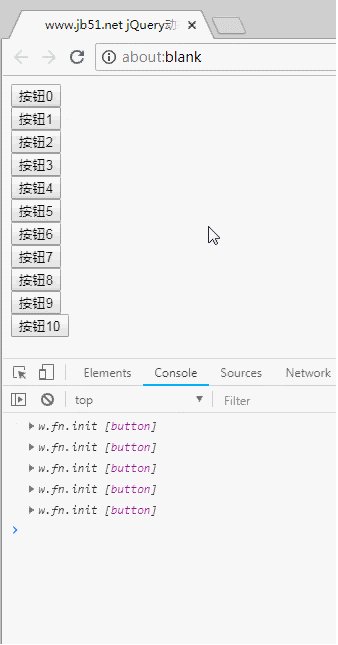
$('#test').on('click','button[class=test]:even',function (e){
console.log($(this));
});
</script>
</html>
##以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
##jquery實作網頁尋找功能###############JQuery實作的圖文自動輪播的效果外掛################### ##########以上是jQuery實作取得動態新增的標籤對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!




