這篇文章主要介紹了詳解CSS中視窗單位和百分比單位的使用,是CSS入門學習中的基礎知識,需要的朋友可以參考下
視窗(Viewport)單位
視窗(Viewport)單位是相對單位,意味著它們沒有客觀的尺寸。它們的大小是由視窗(Viewport)大小決定的。下面是四個與視窗(Viewport)有關的單位。 
我將集中討論前兩個單位,因為它們更可能被使用。
在許多情況下,視口單位(vh和vw)和百分比單位在它們可以實現的功能方面是重疊的。然而,它們每個都有其明顯的優點和缺點。概括的說:
當處理寬度的時候,%單位較為適合。處理高度的時候,vh單位比較好。
佔滿寬度的元素: % > vw
如如我所提到的,vw單位根據視窗的寬度決定它的大小。然而,瀏覽器是根據瀏覽器的視窗計算視窗大小的,包括了捲軸的空間。 
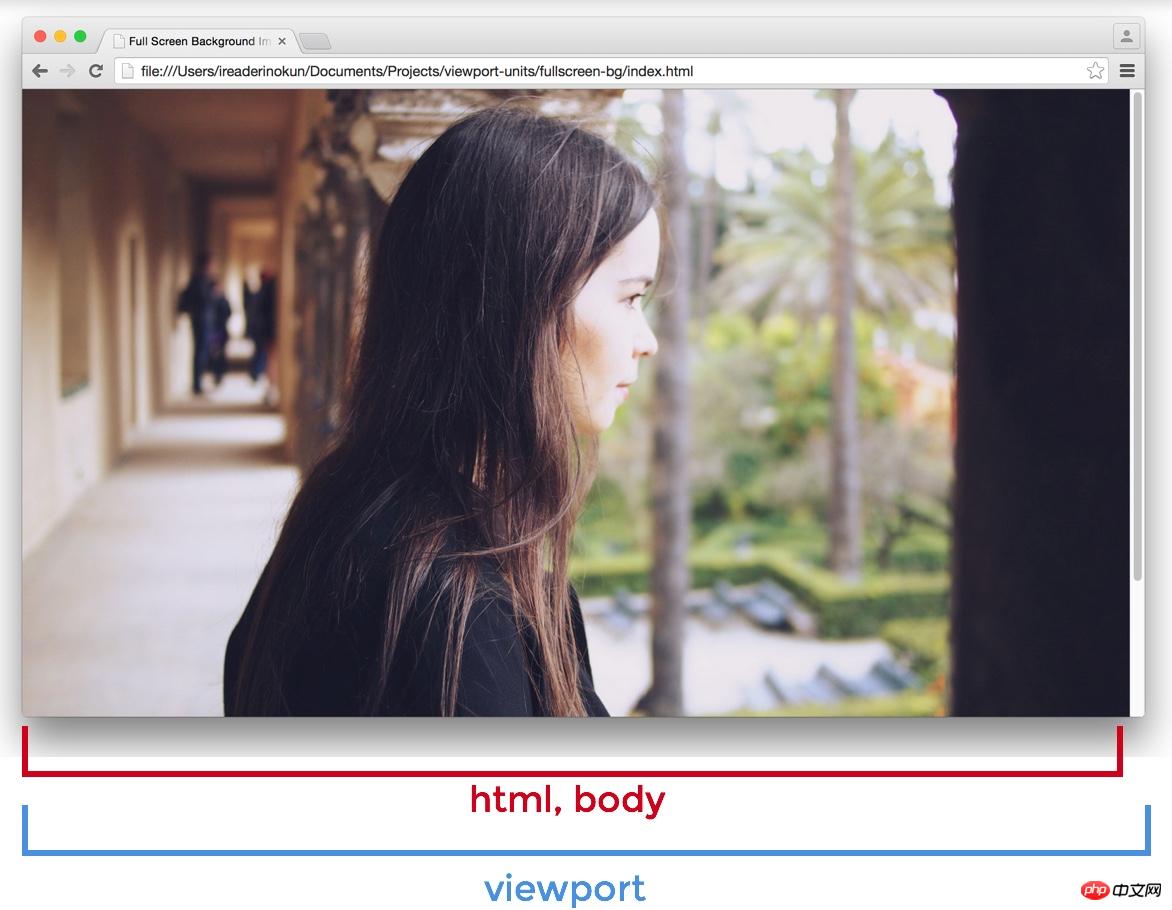
如果頁面延伸超過視窗的高度-捲軸出現-視窗的寬度將會大於html元素的寬度。
Viewport > html > body
因此,如果你將一個元素設為100vw,這個元素將會延伸到html和body元素範圍之外。在這個範例中,我用紅色邊框包裹html元素,然後為section元素設定背景顏色。 
因為這個細微的差別,當使一個元素橫跨整個頁面的寬度時,最好使用百分比單位而不是視口的寬度。
佔滿高度的元素:vh > %
在另一方面,當使一個元素跨越整個頁面的高度時,vh遠比百分比單位好。
因為用百分比定義的元素的大小是由它的父元素決定的,只有父元素也填滿整個螢幕的高度時我們才能擁有一個填滿整個螢幕的高度的元素。這通常意味著我們必須把元素定位成固定的,為了讓元素的父元素為html元素,或依賴一些程式。
然而,用vh的話,就像下面寫的那麼簡單:
.example {
height: 100vh;
}不管.example元素如何嵌套,它還是能夠相對於視窗尺寸設定大小。捲軸的問題也不是一個問題,因為現在大多數頁面通常不會有水平捲軸。
這裡有一些我們可以如何使用vh單位來輕鬆的創造一些設計的例子。
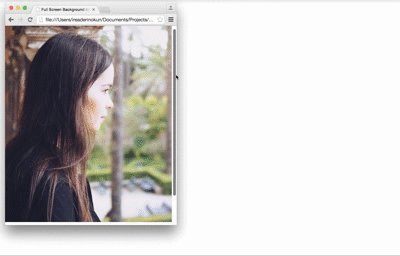
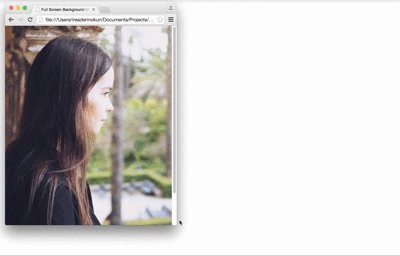
全螢幕的背景圖片
vh單位一個典型的用途是用來創建一個橫跨整個螢幕高度和寬度的背景圖片,不管裝置的大小。這用vh很容易實現:
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}
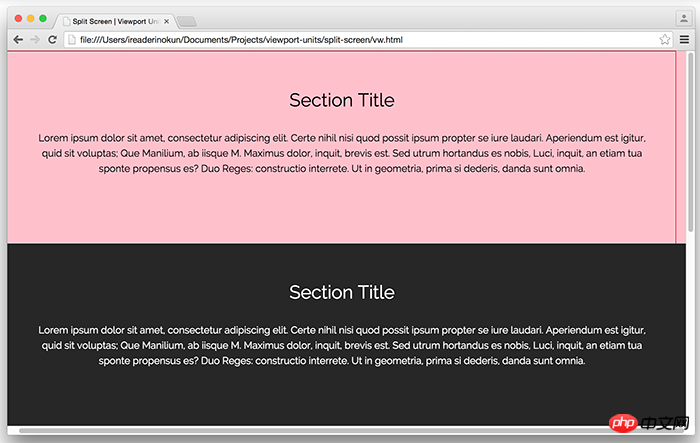
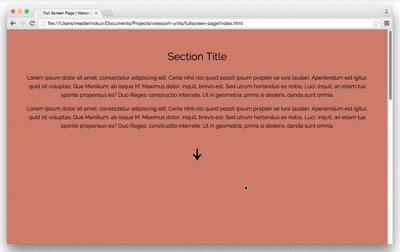
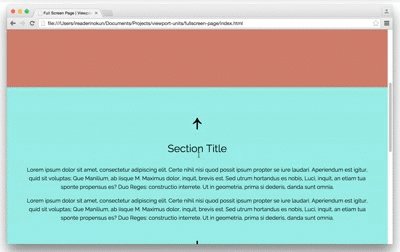
#佔全螢幕的內容區塊像「多頁面」一樣
同樣地,我們也可以實現有「多頁面」的效果,透過讓頁面的每個內容區塊跨越視窗的整個高度和寬度。
section {
width: 100%;
height: 100vh;
}
我們可以用javascript來實現翻動頁面的錯覺。
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
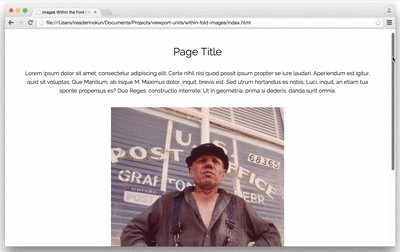
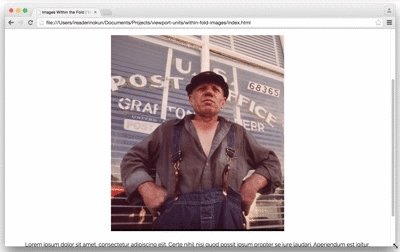
})在區域內的圖片
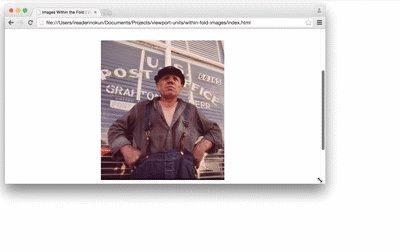
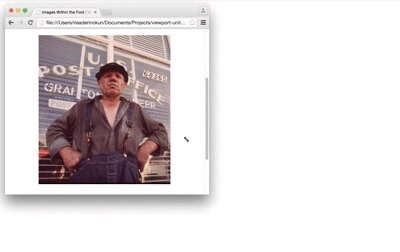
vh單位也可以用來控制在頁面內的圖片的大小。例如,在一篇文章中,我們可能想要任何的圖片可以在頁面上被完整的查看,不過螢幕的大小是多少。
做到這一點,我們可以這樣解決:
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}
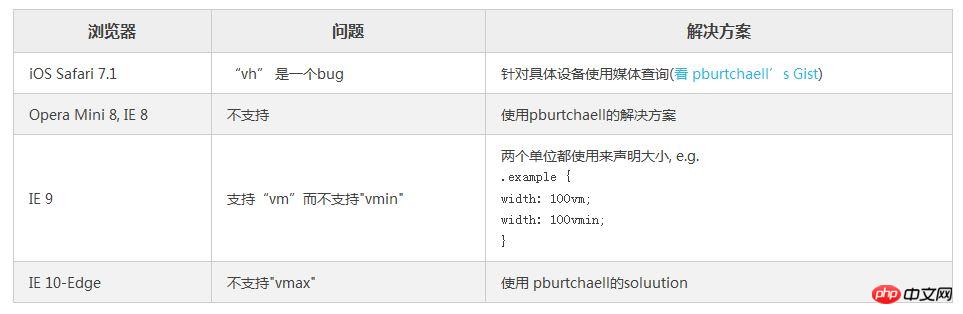
#瀏覽器的支援情況
因為這些單位相對較新,有些瀏覽器中使用仍有一些問題。這裡就是如何解決這些問題 ——
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
關於CSS中權值、層疊與重要性(!important)的分析
#
以上是關於CSS中視窗單位和百分比單位的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




