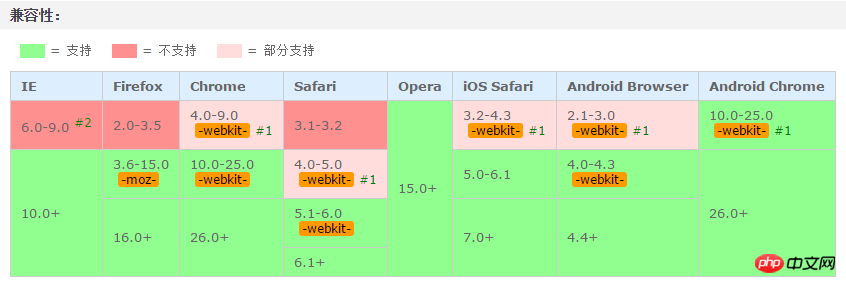
這篇文章主要跟大家分享了利用純CSS3實現文字向右循環閃過效果的相關資料,因為兼容性的問題,常被用於移動端,實現的效果非常不錯,文中給出了詳細的介紹和範例程式碼,需要的朋友們下面來一起看看吧。
本文介紹的利用純CSS3實作文字向右循環閃過效果的相關資料,下面話不多說,大家先來看看範例程式碼吧。
範例程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.shadow {
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */
/* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
/* 兼容写法,要放在@keyframes前面 */
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
</style>
</head>
<body>
<p class="shadow">文字向右闪过效果</p>
</body>
</html>下面這是效果圖:

這個白色漸變閃過效果用CSS3做很容易也很方便,唯一不好的地方應該就是相容問題了。所以現在一般都用在行動端上面了。

來啦來啦! (敲黑板) 我覺得程式碼註解已經比較清楚了,所以畫畫重點就好了! ! !
1、infinite 閃滴!
2、-webkit-text-fill-color: transparent; 文字填滿色彩為透明,沒有設定的話,看不出白色漸變劃過效果的!
3、-webkit-background-clip: text; 將文字內容以外的背景被裁剪掉,如果不加,文字顯示不出來,只顯示漸變的顏色!
4、color-stop() 漸層的color-stop 函數,以在漸層中化的位置與顏色,是它,讓我們能想在哪裡出現變化一閃的效果了!
最後,說一下思路:
首先,設定一個中間白色、兩邊灰色的漸變背景色;
其次,文字填滿顏色設為透明(才能看到白色背景);
接著,把文字之外的背景色給裁剪掉(只顯示文字);
最後,用@keyframes,讓背景白色位置循環從左到右執行。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是利用CSS3實現文字向右循環的閃過效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




