html5的canvas實作畫出簡單的長方形和三角形
這篇文章主要介紹了關於html5的canvas實作畫出簡單的長方形和三角形,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
有兩種形式,一種是描邊(fill),一種是填充(stroke),具體的實現代碼如下,有興趣的朋友可以參考下哈,希望對大家有幫助
首先在html頁面放置一個canvas元素,其中canvas元素應該具備三個屬性ID、width、height。
<canvas id="demo" width="600" height="600"></canvas>
取得canvas物件並取得上下文var cxt=document.getElementById('demo').getContext("2d");其中參數2d是確定的。
開始繪製,有兩種形式,一種是描邊(fill),一種是填充(stroke)。
javascript程式碼:
<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.fillStyle="#F00";/*设置填充颜色*/
cxt.fillRect(0,0,200,100);/*绘制一个矩形,前两个参数决定开始位置,后两个分别是矩形的宽和高*/
cxt.beginPath();
cxt.strokeStyle="#000";/*设置边框*/
cxt.lineWidth=3;/*边框的宽度*/
cxt.strokeRect(0,120,200,100);
cxt.beginPath();
cxt.moveTo(0,350);
cxt.lineTo(100,250);
cxt.lineTo(200,300);
cxt.closePath();/*可选步骤,关闭绘制的路径*/
cxt.stroke();
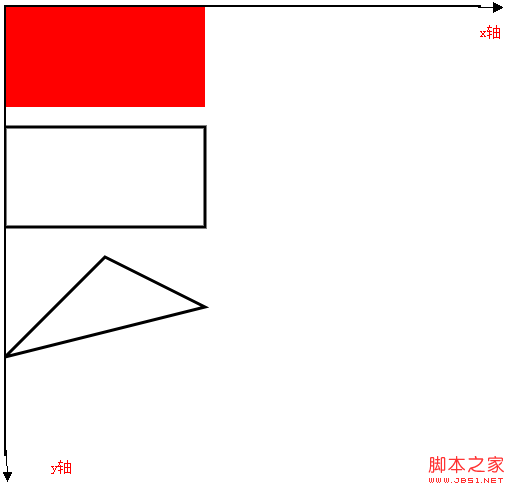
</script>效果圖:
#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是html5的canvas實作畫出簡單的長方形和三角形的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用行列式計算三角形面積的Java程序
Aug 31, 2023 am 10:17 AM
使用行列式計算三角形面積的Java程序
Aug 31, 2023 am 10:17 AM
簡介使用行列式計算三角形面積的Java程序是一個簡潔且有效率的程序,可以根據給定三個頂點的座標來計算三角形的面積。該程式對於學習或使用幾何的任何人都非常有用,因為它演示瞭如何在Java中使用基本算術和代數計算,以及如何使用Scanner類讀取使用者輸入。程式提示使用者輸入三角形三個點的座標,然後將其讀入並用於計算座標矩陣的行列式。使用行列式的絕對值來確保面積始終為正,然後使用公式計算三角形的面積並顯示給使用者。該程式可以輕鬆修改以接受不同格式的輸入或執行附加計算,使其成為幾何計算的多功能工具。決定因素行列
 在一個內接於半圓的矩形中的圓的面積是多少?
Sep 13, 2023 am 08:45 AM
在一個內接於半圓的矩形中的圓的面積是多少?
Sep 13, 2023 am 08:45 AM
一個內切於矩形的圓與矩形的較長邊相切,即長度與圓相切。一個內切於半圓的矩形在半圓的弧上接觸兩點。矩形的寬度等於圓的直徑。如果R是半圓的半徑。矩形的長度=√2R/2矩形的寬度=R/√2內切圓的半徑為r=b/2=R/2√2使用這個公式我們可以計算出內切於內切於半圓的矩形的圓的面積,面積=(π*r2)=π*R/8範例 示範#include<stdio.h>intmain(){&
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
了解canvas在遊戲開發中的威力與應用概述:隨著網路科技的快速發展,網頁遊戲越來越受到廣大玩家的喜愛。而作為網頁遊戲開發中重要的一環,canvas技術在遊戲開發中逐漸嶄露頭角,展現出強大的威力與應用。本文將介紹canvas在遊戲開發中的潛力,並透過具體的程式碼範例來展示其應用。一、canvas技術簡介canvas是HTML5中新增的元素,它允許我們使用
 cad矩形打散後怎麼合併一個圖形
Feb 28, 2024 pm 12:10 PM
cad矩形打散後怎麼合併一個圖形
Feb 28, 2024 pm 12:10 PM
在使用CAD軟體時,我們經常遇到需要將已經「打散」的矩形物件重新組合成一個單獨圖形的情況。這個需求在許多領域都有出現,如空間規劃、機械設計和建築圖繪製等。為了滿足這項需求,我們需要了解並掌握CAD軟體中的一些關鍵功能。接下來,本站小編將為你詳細介紹如何在CAD環境下完成這項任務,有疑惑的用戶們就快來跟著本文一起操作學習吧。 cad矩形打散後合併一個圖形方法步驟1、開啟CAD2023軟體,建立一個矩形,然後輸入X指令,空格。如下圖:2、選擇矩形對象,空格。就可以打散對象了。 3、選擇所有打開的直線
 使用類別的概念編寫Java程式來計算矩形的面積和周長
Sep 03, 2023 am 11:37 AM
使用類別的概念編寫Java程式來計算矩形的面積和周長
Sep 03, 2023 am 11:37 AM
Java語言是當今世界上最常用的物件導向程式語言之一。類別的概念是物件導向語言中最重要的特性之一。一個類別就像一個物件的藍圖。例如,當我們想要建造一棟房子時,我們首先創建一份房子的藍圖,換句話說,我們創建一個顯示我們將如何建造房子的計劃。根據這個計劃,我們可以建造許多房子。同樣地,使用類,我們可以創建許多物件。類別是創建許多物件的藍圖,其中物件是真實世界的實體,如汽車、自行車、筆等。一個類別具有所有物件的特徵,而物件具有這些特徵的值。在本文中,我們將使用類別的概念來編寫一個Java程序,以找到矩形的周長和麵







