這篇文章主要介紹了關於css3的動畫效果animate的使用說明及瀏覽器兼容的介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
昨天突然看到jing.fm(這個音樂網站非常不錯,很多效果我都很喜歡,如果你有興趣,可以去圍觀下)上音樂播放時,專輯的轉動效果很不錯,所以準備自己動手寫下,以備後用。結果第一次使用animate就遇到了坑爹的事情,特吐槽下
好久沒更新blog,上次發文(11月8日)到現在剛好一個月,期間項目上的東西比較多,一時覺得時間比較緊,沒來得及更新。這個星期總算是告一段落,補上幾篇技術性的文章。好吧,第一篇是關於css3動畫的使用。
昨天突然看到jing.fm(這個音樂網站非常不錯,很多效果我都很喜歡,如果你有興趣,可以去圍觀下)上音樂播放時,專輯的轉動效果很不錯,所以準備自己動手寫下,以備後用。結果第一次使用animate就遇到了坑爹的事情,特吐槽下。
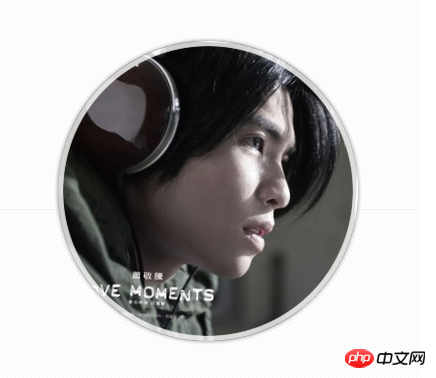
一、最終的效果 
如上圖所示,最終是想讓這張專輯的圖片轉動起來,模擬出唱片播放的效果(你可以去jing .fm上看看真實的效果,很贊,現在很多音樂網站都添加了這個效果)。
二、結構程式碼
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>音乐专辑播放模拟</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <p id="bd"> <p id="musicBox"> <p class="cover rotateCD"></p> <p class="mask"></p> </p> </p> </body> </html>
從上面的程式碼可以看出,由於是使用css3強大的動畫效果,所以我的結構定義的非常簡單(在符合語意的前提下),同時沒有引用到javascript腳本檔。
musicBox來限定外圍框的大小,內部的cover用來顯示專輯封面圖片,這張圖片是下圖左邊圖片這樣的,四四方方,不是圓形,所以我在後面做了個mask的p ,它不做其他事情,只是用來容納一個遮罩(下圖右邊圖片),蓋住圖片圓形之外的部分。 

三、css3樣式表
@charset utf-8;
/* common: rotateCD */
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
100%{
-webkit-transform : rotate(360deg);
}
}
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
100%{
-moz-transform : rotate(360deg);
}
}
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
100%{
-ms-transform : rotate(360deg);
}
}
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
100%{
-o-transform : rotate(360deg);
}
}
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
100%{
transform : rotate(360deg);
}
}
.rotateCD{
-webkit-animation: myrotate 9.5s infinite linear;
-moz-animation: myrotate 9.5s infinite linear;
-ms-animation: myrotate 9.5s infinite linear;
-o-animation: myrotate 9.5s infinite linear;
animation: myrotate 9.5s infinite linear;
-webkit-animation-play-state: running;
-moz-animation-play-state: running;
-ms-animation-play-state: running;
-o-animation-play-state: running;
animation-play-state: running;
}
/* module: bd */
#bd{width: 960px;margin: 200px auto 0;}
/* module: musicBox */
#musicBox{position: relative;width: 430px;height: 430px;margin: 0 auto;overflow: hidden;}
#musicBox .cover{width: 300px;height: 300px;margin: 65px;background: url(../img/music1.jpg) 0 0 no-repeat;}
#musicBox .mask{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: url(../img/playerMask.png) 0 0 no-repeat;}rotateCD這部分的程式碼相容了多種高階瀏覽器(當然支援css3的),設定了動畫執行的時間和其他一些設置,你可以查詢animate的更多知識來深入了解。
對於上面的關於動畫關鍵影格keyframes的寫法,踩了比較多的坑,一開始,我是看《HTML5與CSS3權威指南》上的例子,它只寫了chrome下的寫法(比較坑爹,我猜估計是作者認為其他瀏覽器的寫法與此類似,所以讓讀者自己去摸索),我想當然的把其他瀏覽器的兼容性rotate設定寫成了,如下面的程式碼所示:
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
-moz-transform : rotate(0deg);
-ms-transform : rotate(0deg);
-o-transform : rotate(0deg);
transform : rotate(0deg);
}
....這樣導致的結果就是,chrome和safari下動畫正常,FF、opera和IE下均無動畫。其實這部分很好理解,myrotate的關鍵影格只是對webkit做了特殊說明,其他瀏覽器根本對此置之不理,所以沒有動畫的效果。
因此,我們在寫關鍵影格適配樣式的時候,一定要寫成下面的形式:
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
...
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
...
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
...
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
...
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
...opera瀏覽器還有個比較怪異的地方,它偏愛@keyframes myrotate{ ...},而對@-o-keyframes myrotate{...}不感冒,所以你發現兩者只存其一的時候,前者可以實現動畫,而後者不能實現動畫效果。我一直對此很是不解,後來找到關於opera的介紹,說它是嚴格的執行W3C網頁標準。這樣想想,就明白了為什麼它如此偏愛@keyframes myrotate{...}了。
四、總結
css3看起來非常美好,但是實際使用中還是存在不少的不確定性。如果你不能看到已經實現的程式碼模板,你很難確信自己的程式碼格式就一定正確。所以你可以到一些不錯的網站來觀察各種動畫效果,選擇自己喜歡的動畫並產生程式碼,下載下來後再依照自己的需求來寫動畫程式碼。這樣會讓你的動畫效果實現起來事半功倍(不要擔心它達不到你的要求,上面有很多的效果,你可以自己組合,只要你的想像力夠豐富)。
好吧,本文到此結束。
PS:文中使用的瀏覽器為chrome(21.0.1180.15)、safari5.1.7(7534.57.2)、opera(12.11)、FF(17.0.1)和IE10(10.0. 9200.16438)。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
##
以上是關於css3的動畫效果animate的使用說明及瀏覽器相容的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




