這篇文章主要介紹了CSS3實現千變萬化的文字陰影text-shadow效果設計的相關資料,有興趣的小伙伴們可以參考一下
本文實例為大家分享了CSS3千變萬化的文本陰影text-shadow效果實例,供大家參考,具體內容如下
語法:
none|
或
none|
取值簡單說明:
表示顏色;
表示由浮點數數字和單位識別碼組成的長度值,可為負值,指定陰影的水平延伸距離;
表示由浮點數字和單位標識符組成的長度值,不可為負值,指定模糊效果的作用距離。如果只需要模糊效果,將前兩個length全部設定為0即可。
範例:
<style type="text/css">
p{
text-align:center;
margin:0;
font-family:helvetica,arial,sans-serif;
color:#999;
font-size:80px;
font-weight:bold;
text-shadow:0.1em 0.1em #333;//右下角阴影
text-shadow:-0.1em -0.1em #333;//左上角阴影
text-shadow:-0.1em 0.1em #333;//左下角阴影
text-shadow:0.1em 0.1em 0.3em #333;//增加模糊效果的阴影
text-shadow:0.1em 0.1em 0.3em black;//定义文本阴影效果
}
</style>
**簡單小結:**text-shadow屬性的第一個值表示水平位移;第二個值表示垂直位移,正值偏右或偏下;負值偏上或偏左;第三個值表示模糊半徑,該值可選;第四個值表示陰影的顏色,該值可選。
範例:透過陰影增加前景色和背景色的對比
p{
text-align:center;
margin:150px auto;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#fff;//设置文字颜色
text-shadow:0.1em 0.1em 0.3em black;//通过阴影增加前景色和背景色的对比
}
##總結:
陰影偏移由兩個範例:模擬複雜的文字特效
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#000;//设置文字颜色
background:#000;//设置背景颜色
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;//使用阴影叠加出燃烧的文字特效
}
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#D1D1D1;
background:#CCC;
text-shadow:-1px -1px white,
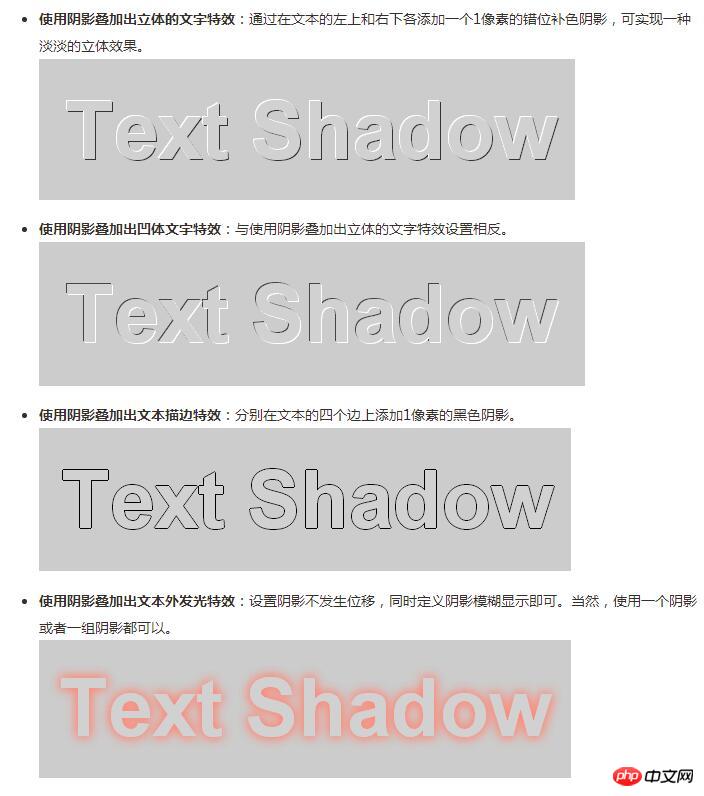
-1px -1px #333;//使用阴影叠加出立体的文字特效
1px 1px white,
-1px -1px #444;//使用阴影叠加出凹体文字特效
-1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;//使用阴影叠加出文本描边特效
0 0 0.2em #F87,
0 0 0.2em #F87;//使用阴影叠加出文本外发光特
}
以上是如何使用CSS3實現千變萬化的文字陰影text-shadow的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




