這篇文章主要介紹了關於css中清除浮動塌陷的方法,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
在大家在使用css的過程中,多多少少會遇到清除浮動這個問題。所以這篇文章給大家總結了p css中關於清除浮動塌陷的4種方法,相信會對大家學習或使用p css能有所幫助,有需要的朋友們下面來一起看看吧。
什麼是浮動呢?
定義這樣說:浮動的框可以向左或向右移動,直到它的外緣碰到包含框或另一個浮動框的邊框為止。其實也就是把快級元素變成能和別的快級並排成一行。
浮動的的元素有4點特性:
#1.浮動元素會脫離標準文檔流,已經不區分快和行了。
2.浮動的元素會互相貼靠。
3.浮動的元素有「字圍」的效果。
4.收縮。一個浮動的元素,如果沒有設定width,那麼將自動收縮為文字的寬度。
同樣在前端攻城獅的道路,我們都是真誠盡心盡力的去學習進取。奈何先是各大瀏覽器廠商的大戰不斷,導致我們這群學習的人苦不堪言,一片水生火熱呀。不得不想進各種hack方法解決。 (沒錯,這裡就是吐槽的IE6!)

其次文檔標準流,在浮動之後也會挖下塌陷的大坑。初學者稍有不慎,塌陷的失控的子元素到處亂竄,弄的你雞飛狗跳苦不堪言。那麼為了後面前端大道越行越遠,下面就跟大家講解一下清除浮動的4種套路。
不過在講套路得時候,咱們順帶的也把浮動之後塌陷大坑給順便重現一樣。
浮動塌陷大坑:
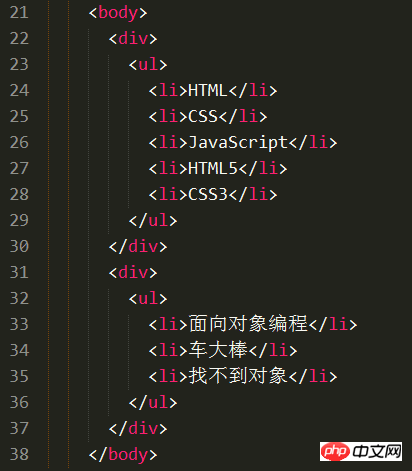
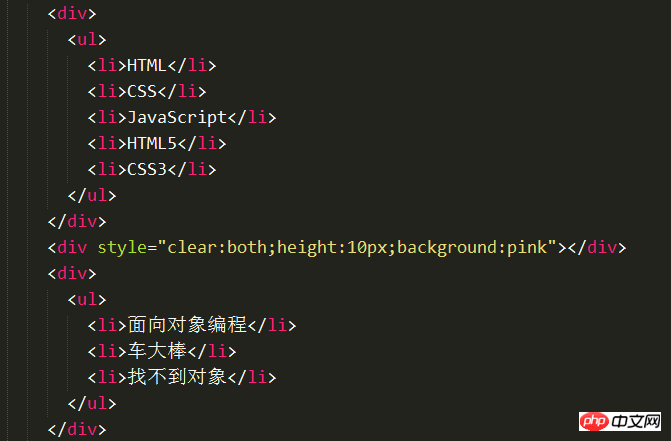
先來看一個小小的demo:現在有兩個p,p身上沒有任何屬性。每個p都有li,這些li都是浮動的先是html骨架部分

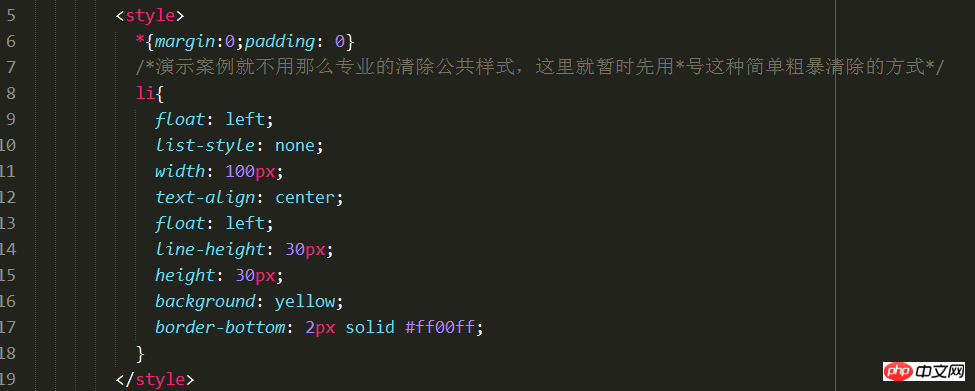
#下面的是css樣式:

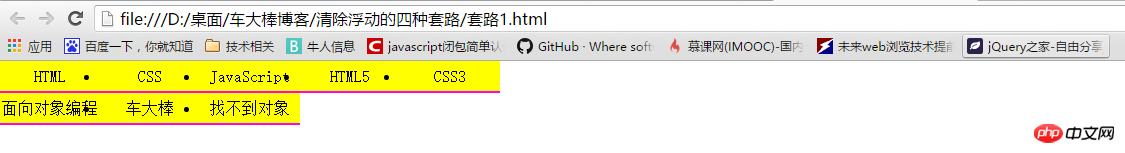
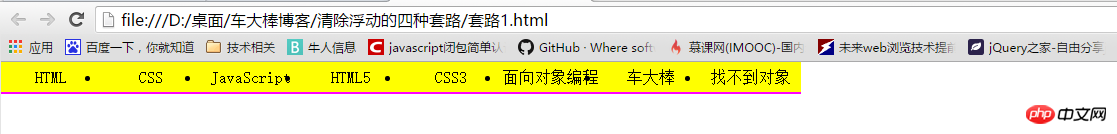
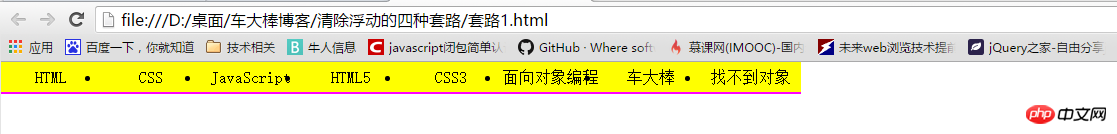
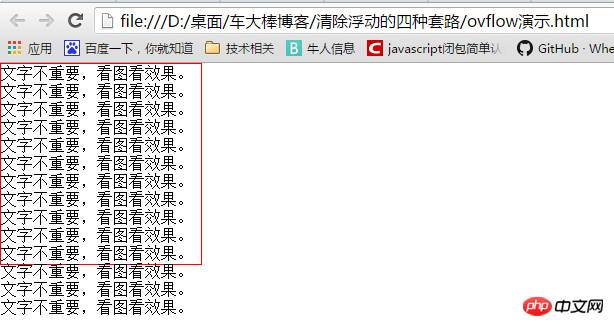
#看到這裡,如果說沒有吃過浮動塌陷大虧的同學,肯定會以為這個網頁中效果是這個樣子


這種現象又稱為浮動塌陷現象!
講完浮動塌陷之後,讓我開始回歸今天的正題。清除浮動塌陷的4種方法方法1:為浮動的元素的上級加上高度
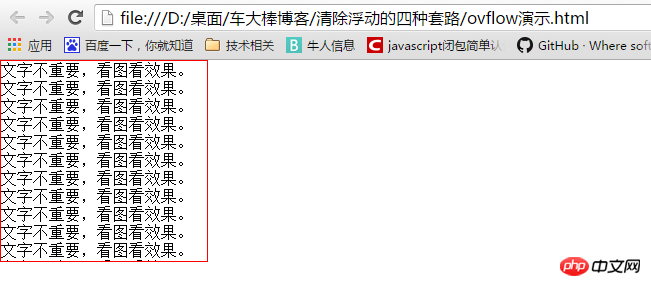
如果一個元素要浮動,那麼它的祖先元素一定要有高度。高度的盒子,才能關住浮動。 只要浮動在一個有高度的盒子中,那麼這個浮動就不會影響後面的浮動元素。所以就是清除浮動帶來的影響了。 所以只需要給li的上級ul或p設定一個height:40px;(只要是浮動元素的上級元素就可以。),那麼第二個p就好擠下來,在第一個盒子下面顯示出來。方法2:clear:both;但是在實際開發過程當中,高度height很少出現。為什麼?因為能被內容撐高!那也就是說,剛才我們講解的方法1,工作中用的很少。

方法3:隔牆法
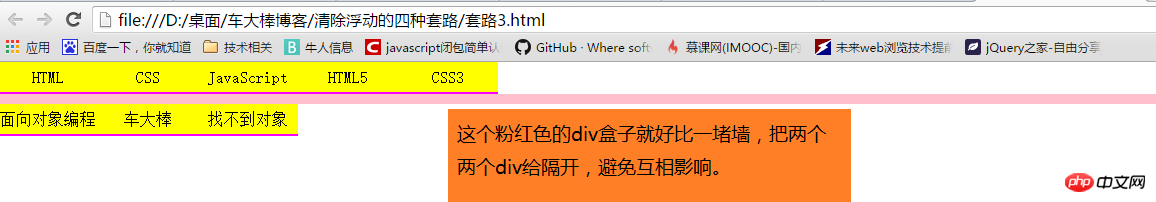
既然用clear:both會導致兩個p之間margin失效,那麼到後面有人又開始腦洞大開了。在中間一個空盒子,然後給那個空盒子clear:both;(為了方便大家看效果,這裡並沒有放的是空盒子,而是放的有一個有高度、有顏色的盒子。)


這樣加了一面牆之後,第二個p就能掉下來並且不干擾了上面的元素。而且第二個p還是能透過magin-top調整兩個p(「牆體」p不要算進去)之間的間距,所以隔牆法作為一個新的套路沿傳開來。
方法4:隔牆法進化版—內牆法
#在這個世界上面存在著一種人--完美主義者,在他們的世界觀裡面瑕疵是堅決不允許的。然後在前端產業中,也有一批追求完美主義前端攻城獅。他們對於隔牆法的小瑕疵表示完全不能接受,所以這群完美主義的前端攻城獅開始對他的隔牆法的完美的改造進化去了。
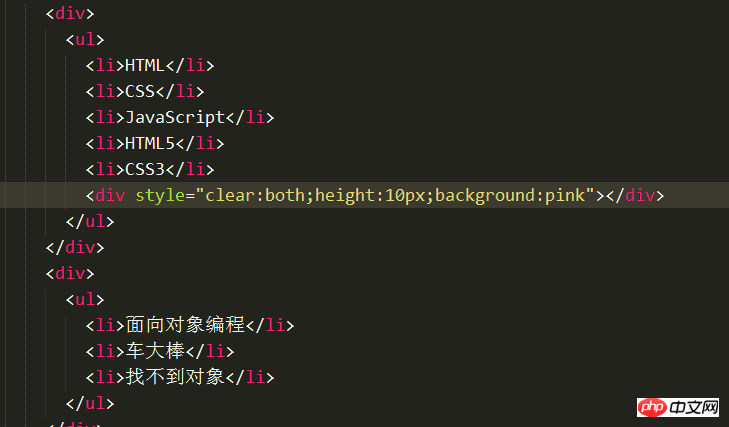
於是「內牆法」橫空誕生,先來看程式碼結構:

#只是把牆體的位置改變了,就完美的解第一個p不能透過margin-bottm來調節與下面p之間的間距。
所以後面很長一段時間,「內牆法」成為各大公司清除浮動主流寫法。
方法5:overflow:hidden;
overflow就是「溢出」的意思,hidden就是「隱藏」的意思。

內容太多,溢出了盒子

#overflow:hidden;溢出盒子邊框的內容,隱藏了。
這個樣式本來就是清除溢出到盒子外面的文字。但是,某些前端攻城獅工程師又發現了,它能做偏方。寫法簡單粗暴,好理解。屬於在W3C文檔額外擴展,就好比發明摩托車的人絕對不會想到,後面摩托車特技能夠把摩托車頭揚起來行駛。
所以這個overflow:hidden;也算是一個“祖傳老偏方”,能治浮動塌陷老毛病。當然既然是“偏方”,肯定就有因為有些特殊情況下無法解決。導致只是淪為「偏方」上不正統。
特殊情況就是定位的時候,若定位的區域超出那個盒子,overflow:hidden;就會把多的部分裁切掉。所以除了這個老毛病,overflow:hidden;其簡單粗暴的寫法,還是有與「內牆法」一爭正室能力。
總結:
其實還有很多套路能夠清除浮動,例如給浮動塌陷的元素再添加一個浮動,添加一個絕對定位……等一些方法。
但是添加浮動,那樣只是把塌陷對象的層級上移了而已,給塌陷對象添加絕對定位同樣,也會受到其他定位的區域影響。所以這些消除定位之外,還需要額外添置的別的樣式的套路因此不在我們關注的範圍當中。
咱們只講這4種前端開發過程主流清除浮動塌陷的套路,聽完這四種套路之後,以後各位小伙伴將採用哪一種方式清除浮動呢!估計很多小夥伴會使用「內牆法」來清除浮動的,的確內牆法以前是很流行。但是隨著時代是不斷進步的,很多企業在實際開發過程當中不再單純的使用了“內牆法”
這裡估計有人就會吐槽了,不是說好了主流清除浮動就4種套路嗎?這4種套路就目前就「內牆法」沒有暴露問題,難不成用冷門的?
別急,現在企業裡面採用的清除浮動方法綜合法,又名內牆法2.0

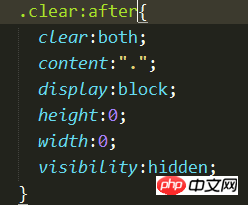
給浮動塌陷的盒子添加一個:after偽類
這種方法在各個大型專案上都有出現過,可謂清除浮動的萬金油呀!本來說好的四種套路,現在除了那四種套路之外卻一下子延伸出好幾種清除浮動的套路,估計有些小夥伴要暈了吧。
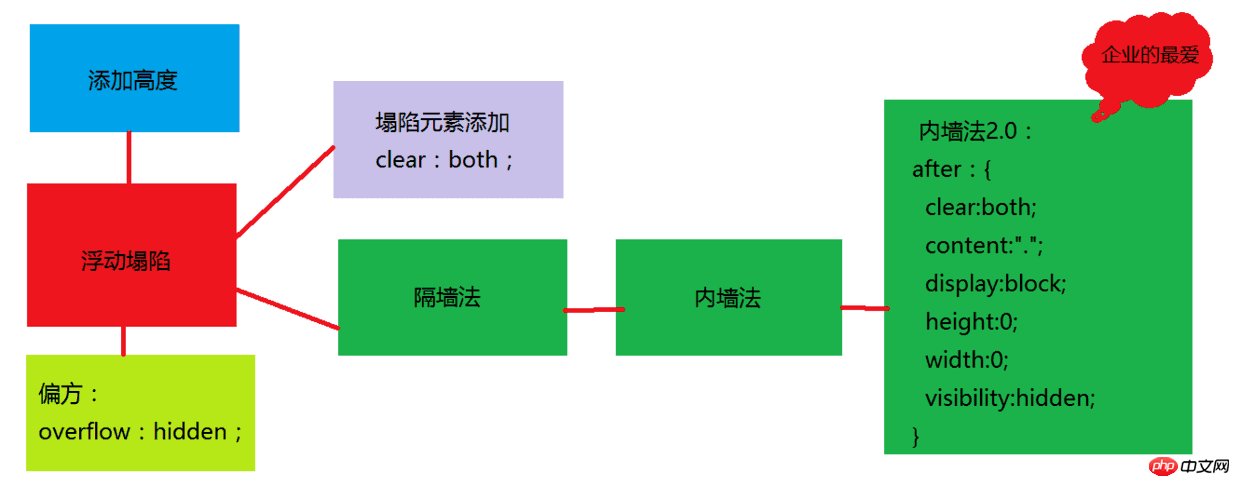
下面讓我們透過心智圖來幫助,暈頭的小夥們整理思路吧!

之所以給各位小夥伴繞了這麼大一個圈子。就是怕直接就把這種方法拿出來告訴大家。一定會有小夥伴疑惑為什麼要這麼寫,而此時看到相信各位看完本文的套路介紹之後,對清除的浮動的方法有了更深刻的了解了吧。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是關於css中清除浮動塌陷的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




