這篇文章主要介紹如何使用CSS保持頁面內容寬高比的方法,作者舉了偽元素和vw單元等不同方法下的例子,需要的朋友可以參考下
需求描述:行動端實作橫跨頁面半圓。 (類似問題,實作4x4的正方形網格)

簡化問題,我們可以理解為實作一個高度和寬度比為1:2的區塊。
需要解決問題:
1,高度和寬度依照一定比例。
2,外容器高度和寬度不確定。
3,盡量不使用圖片和腳本替代。
4,相容於行動端。
寫html
<p class = "semicircle"></p>
思考一,使用height:100%,
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 100%;
border-top:5px solid #fff;
border-radius: 100%;
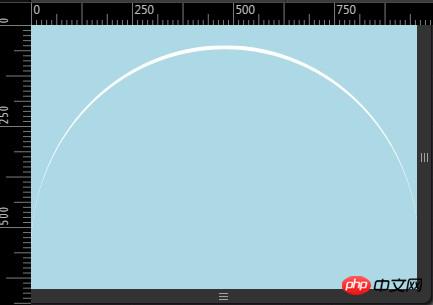
}有問題,height的百分比是根據父容器計算的,不是目前容器,根本滿足不了我們的需求。效果如下:

父容器body的高度百分比為其子容器所填充的高度關聯,即便設定body高度100%,由於子容器即semicircle所填充的實際高度為邊界的5,無法將父容器“全部撐開”,因此無法透過設定父容器的高度為百分比指定寬高按照一定比例的容器。
思考二,設定padding-top或padding-bottom為100%
The percentage is calculated with respect to the width of the generated box's containing block [...] (source: w3.org, emphasis mine)
百分比寬度的計算與所產生盒子的包含區塊寬度有關。 padding-top、padding-bottom的百分比是根據父容器的width(寬度)計算的,而不是height(高度)。其他比例實作對照表
| aspect ratio | padding-bottom value |
|---|---|
| 56.25% | |
| 75% | |
| 66.66 % | |
| 62.5% |
思考三,使用vw單元
使用vw單元設定元素高度和寬度,vm的大小是透過viewport的寬度設定的,因此可以透過此方法保持容器以一定比例顯示。一單位的vw等於百分之一的viewport寬度,即100vw等於100%viewport寬度。
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100vw;
height:100vw;
border-top:5px solid #fff;
border-radius: 100%;
}| multiply width by | |
|---|---|
| 1 | |
| #3 | |
| 0.75 | |
| 0.5625 |
body {
width: 100%;
font-size: 0;
text-align: center;
background: lightblue;
}
.semicircle {
border-top:5px solid #fff;
border-radius: 100%;
}
.semicircle:before {
content:"";
display: inline-block;
padding-bottom: 100%;
}
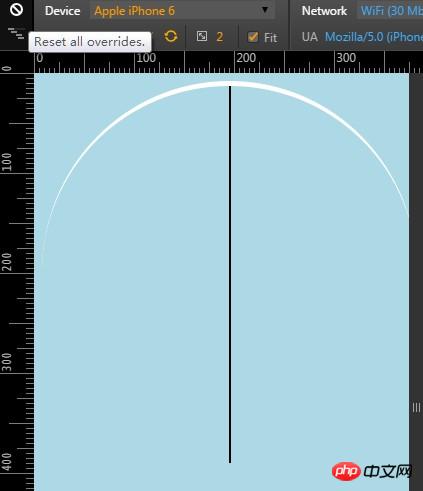
當需求改成實現一個橫跨螢幕80%的寬度的半圓,我們只需要在.semicircle中加入屬性width:80%;,順便也把容器居中實現了。
此方法的原理很清晰:
參考思考一,無法透過高度100%來擴充外容器高度,那麼可以透過偽元素,插入一個高度和寬度一致的元素,將容器撐開成一比一高度的容器。請注意,此方法實現半圓,實際需要寬高為一比一的容器,即佔用空間為上述方法的兩倍。
設定:before元素邊界,解析原理:

.semicircler img {
width: 100%;
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url(../img/autoresized-picture.jpg);
}
p.style.height=p.offsetWidth+"px";
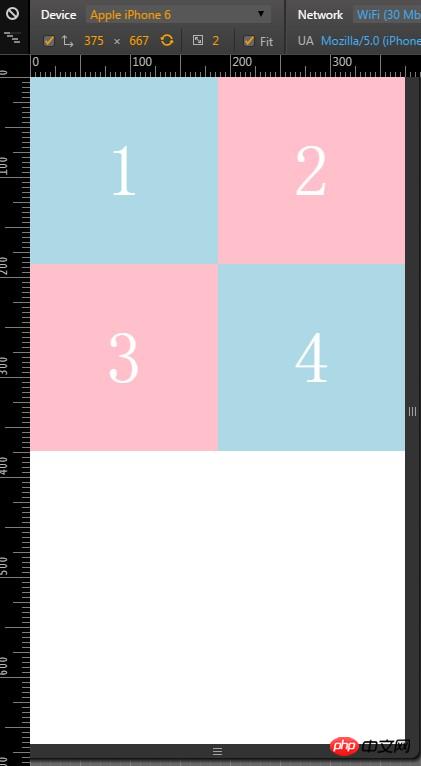
對於實現2*2正方形網格
*------main code-------*/
body {
width: 100%;
margin:0;
text-align: center;
}
p{
display: inline-block;
width: 50%;
background: lightblue;
font-size: 12px;
position: relative;
vertical-align: middle;
}
p:before {
content:"";
display: inline-block;
padding-bottom: 100%;
vertical-align: middle;
}
/*------other code-------*/
p:nth-child(2),p:nth-child(3){
background: pink;
}
span {
display: inline-block;
vertical-align: middle;
font-size: 6em;
color: #fff;
} 以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 以上是實如何使用CSS保持頁面內容的寬高比的詳細內容。更多資訊請關注PHP中文網其他相關文章!




