Web前端圖片加載的方式多種多樣,其所產生的HTTP請求也各異,這裡我們就來列舉CSS控制前端圖片HTTP請求的各種情況示例,需要的朋友可以參考下
圖片的http請求,有很多種情況,那麼究竟什麼情況下面不會發生請求呢?下面我用案例一一列舉一下,希望對你深入了解http圖片請求有所幫助。
1. 隱藏圖片
<img src="haorooms.jpg" style="display: none" />
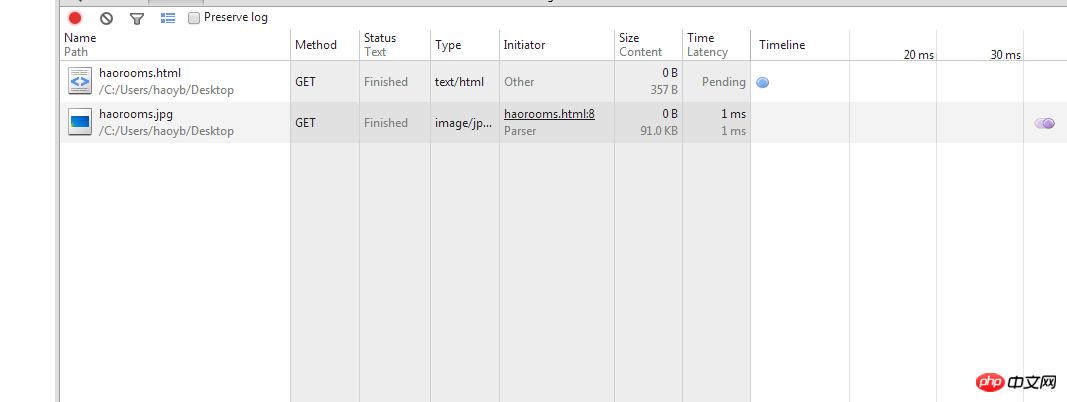
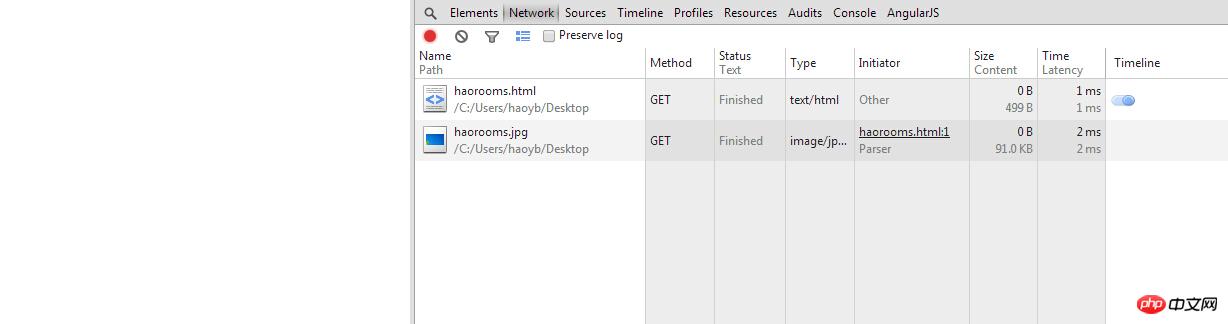
http請求如下:

結論:只有Opera不產生請求。注意:用visibility: hidden隱藏圖片時,在Opera下方也會產生請求。
2. 重複圖片
<img src="haorooms.jpg" /> <img src="haorooms.jpg" />
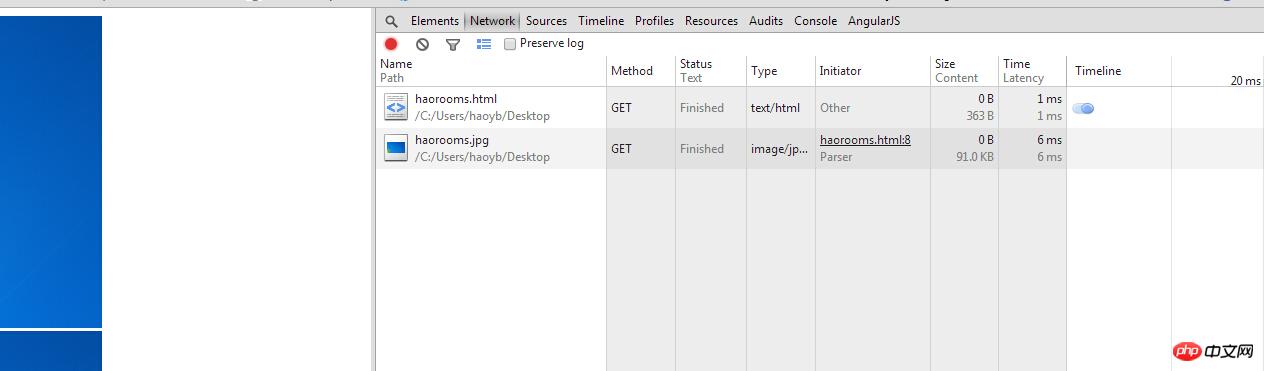
http 要求如下:

結論:所有瀏覽器都只產生一次請求。
3. 重複背景
<style type="text/css">
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(haorooms.jpg) }
</style>
<p class="test1">test1</p>
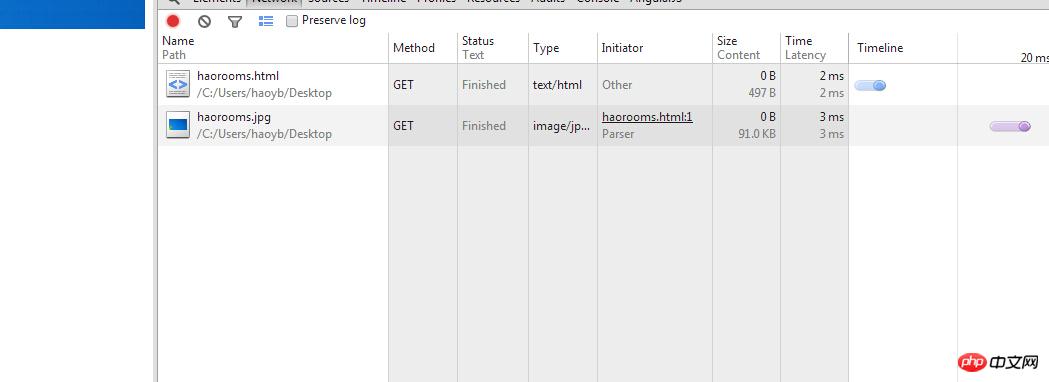
<p class="test2">test2</p>http要求如下:

結論:所有瀏覽器都只產生一次請求。
4. 不存在的元素的背景
<style type="text/css">
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(http2.jpg) } /* 页面中没有class为test2的元素 */
</style>
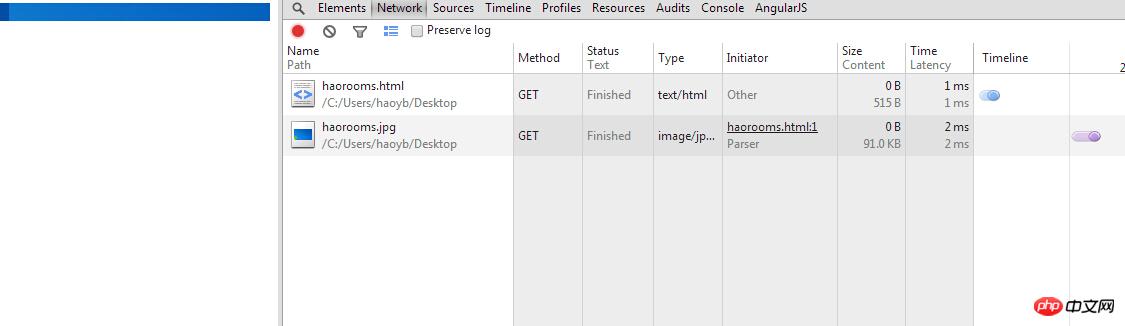
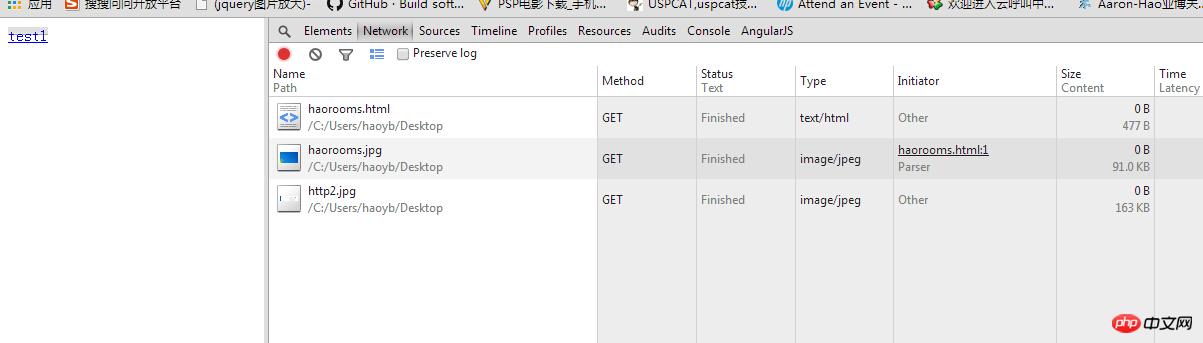
<p class="test1">test1</p>http請求如下:

結論:背景僅當應用程式的元素在頁面中存在時,才會產生請求。這對CSS框架來說,很有意義。
5. 隱藏元素的背景
<style type="text/css">
.test1 { background: url(haorooms.jpg); display: none; }
.test2 { background: url(http2.jpg); visibility: hidden; }
</style>
<p class="test1">test1</p>http請求如下:

結論:Opera和Firefox對於用display: none隱藏的元素背景,不會產生HTTP請求。只有當這些元素非display: none時,才會要求背景圖片。
6. 多重背景
<style type="text/css">
.test1 { background: url(haorooms.jpg); }
.test1 { background: url(http2.jpg); }
</style>
<p class="test1">test1</p>上面這段程式碼的http請求,只會請求http2.jpg這張圖片,原因是test1的class把上面的給覆蓋掉了,所有隻請求後面的一張圖片!
假如用css3多張背景圖片的寫法:
<style type="text/css">
.test1 { background-image:url("haorooms.jpg"),url("http2.jpg"); }
</style>
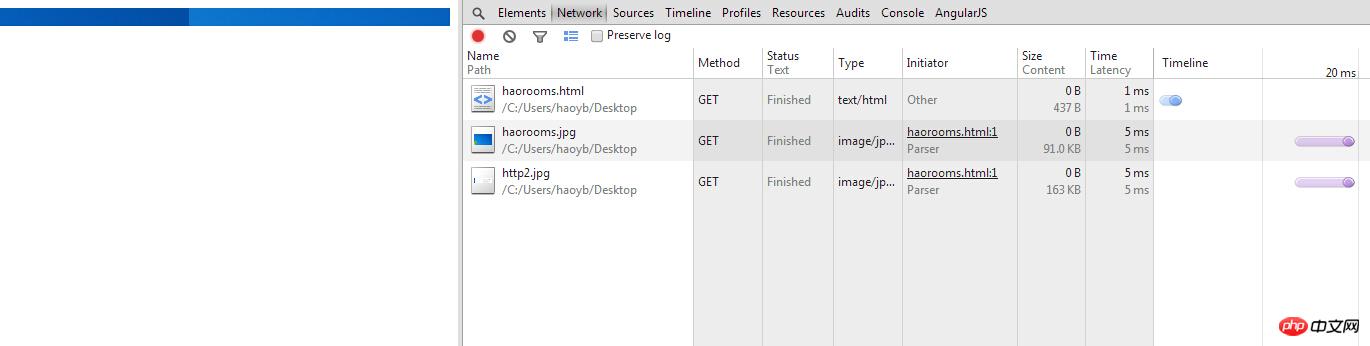
<p class="test1">test1</p>那麼http請求如下:

webkit引擎瀏覽器對背景圖都請求,是因為支援CSS3中的多背景圖。
7. hover的背景載入
<style type="text/css">
a.test1 { background: url(haorooms.jpg); }
a.test1:hover { background: url(http2.jpg); }
</style>
<a href="#" class="test1">test1</a>http請求如下:

結論:觸發hover時,才會請求hover狀態下的背景。不觸發的話,只請求預設的背景圖片。
8. JS裡innerHTML中的圖片
<script type="text/javascript">
var el = document.createElement('p');
el.innerHTML = '<img src="haorooms.jpg" />';
//document.body.appendChild(el);
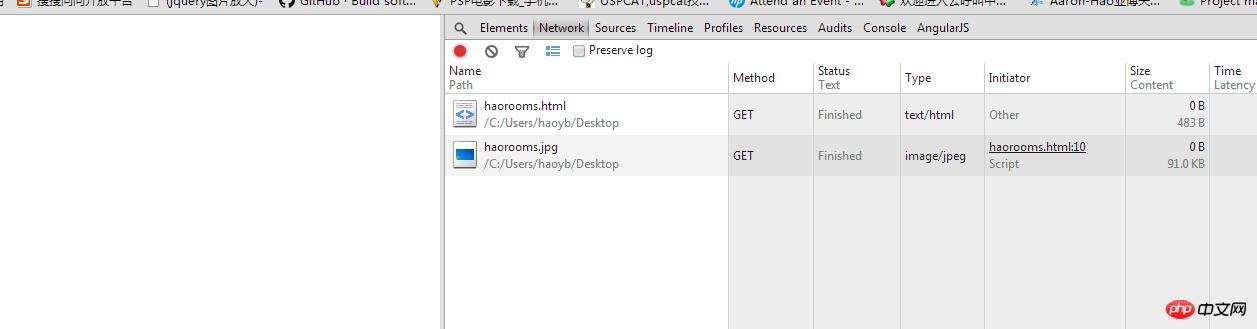
</script>http請求如下:
結論:只有Opera不會馬上請求圖片。
注意:當加入到DOM樹上時,Opera才會發送請求。
9. 圖片預先載入
最常用的是JS方案:
<script type="text/javascript">
new Image().src = 'haorooms.jpg';
new Image().src = 'http2.jpg';
</script>在無JS支援的環境下,可以採用隱藏元素來預先載入:
<img src="haoroomscom.jpg" style="visibility: hidden; height: 0; width: 0" />
總結
1、對於隱藏圖片和隱藏元素的背景,Opera不會產生請求。
2、對於隱藏元素的背景,Firefox也不會產生請求。
3、對於尚未插入DOM樹的img元素,Opera不會產生請求。
4、基於webkit引擎的Safari和Chrome,支援多背景圖。
5、其它情景,所有主流瀏覽器保持一致。
希望上面的圖片http請求對您有幫助,大家可以互相留言交流!
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關建議:
#
以上是如何使用CSS控制前端圖片HTTP請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!




