本文要探討的是,當這兩個容器元素的內容都超出了容器高度,即都出現了滾動框的時候,如何在其中一個容器元素滾動時,讓另外一個元素也隨之滾動
在一些支持用markdown 寫文章的網站,後台寫作頁面,一般都是支持markdown 即時預覽的,也就是將整個頁面分成兩部分,左半部是你輸入的markdown 文字,右半部則即時輸出對應的預覽頁面,例如下面就是CSDN 後台寫作頁面的markdown 即時預覽效果:

本文不是闡述如何從0 實現這種效果的(後續很可能 會單出文章,),拋開其他,單看頁面主體中左右兩個容器元素,即markdown 輸入框元素和預覽顯示框元素
本文要探討的是,當這兩個容器元素的內容都超出了容器高度,即都出現了滾動框的時候,如何在其中一個容器元素滾動時,讓另外一個元素也隨之滾動。
DOM 結構
既然是與捲軸有關,那麼首先想到js 中控制捲軸高度的一個屬性: scrollTop ,只要能控制這個屬性的值,自然也就能控制捲軸的滾動了。
對於以下DOM 結構:
<p id="container"> <p class="left"></p> <p class="right"></p> </p>
其中, .left 元素是左半部輸入框容器元素,.right 元素是右半部顯示框容器元素, .container 是它們共同的父元素。
由於需要溢出滾動,所以還需要設定一下對應的樣式(只是關鍵樣式,非全部):
#container {
display: flex;
border: 1px solid #bbb;
}
.left, .right {
flex: 1;
height: 100%;
word-wrap: break-word;
overflow-y: scroll;
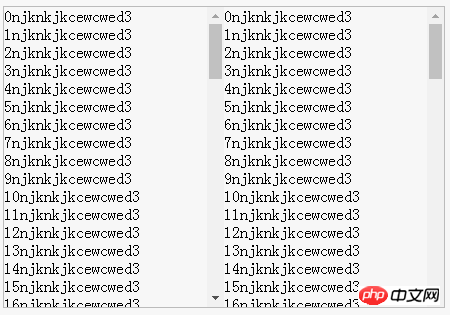
}再向.left 和. right 元素中塞入足夠的內容,讓二者出現捲軸,就是下面這種效果:

樣式是出來個大概了,下面就可以在這些DOM 上進行一系列的操作了。
初次嘗試
大致思路,監聽兩個容器元素的滾動事件,在其中一個元素滾動的時候,獲取這個元素的scrollTop 屬性的值,同時將此值設定為另一個捲動元素的scrollTop 值即可。
例如:
var l=document.querySelector('.left')
var r=document.querySelector('.right')
l.addEventListener('scroll',function(){
r.scrollTop = l.scrollTop
})效果如下:

#似乎很不錯,但是現在是不僅想讓右邊跟隨左邊滾動,還想左邊跟著右邊滾動,於是再加以下程式碼:
addEventListener('scroll',function(){
r.scrollTop = l.scrollTop
})看起來很不錯,然而,哪有那麼簡單的事情。
這時候你再用滑鼠滾輪進行滾動的時候,卻發現滾動得有點吃力,兩個容器元素的滾動似乎被什麼阻礙住了,很難滾動。
仔細分析,原因很簡單,當你在左邊滾動的時候,觸發了左邊的滾動事件,於是右邊跟隨滾動,但是與此同時右邊的跟隨滾動也是滾動,於是也觸發了右邊的滾動,於是左邊也要跟著右邊滾動...然後就進入了一個類似於相互觸發的情況,所以就會發現滾動得很吃力。
解決 scroll 事件同時觸發的問題
#想要解決上述問題,暫時有以下兩個方案。
將scroll 事件換成mousewheel 事件
由於scroll 事件不僅會被滑鼠主動滾動觸發,同時改變容器元素的scrollTop 也會觸發,元素的主動滾動其實就是滑鼠滾輪觸發的,所以可以將scroll 事件換成一個對滑鼠滾動敏感而不是元素滾動敏感的事件:'mousewheel',於是上述監聽程式碼變成了:
addEventListener('mousewheel',function(){
r.scrollTop = l.scrollTop
})
r.addEventListener('mousewheel',function(){
l.scrollTop = r.scrollTop
})效果如下:

似乎是有點用,但其實還有兩個問題。
當滾動其中一個容器元素的時候,另外一個容器元素雖然也跟著滾動,但滾動得併不流暢,高度有明顯的瞬間彈跳
在網上找了一圈,沒有找到關於wheel 事件滾動頻率相關內容,我推測這可能是此事件的一個feature
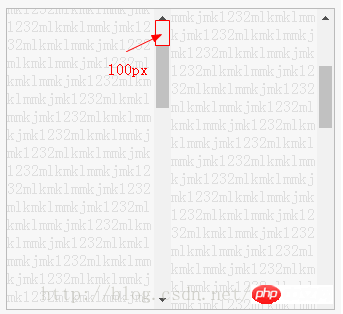
鼠标每次滚动基本上都并不是以 1px 为单位的,其最小单元远比 scroll 事件小的多,我用我的鼠标在 chrome 浏览器上滚动,每次滚过的距离都恰好是 100px ,不同的鼠标或者浏览器这个数值应该都是不一样的,而 wheel 事件其实真正监听的是鼠标滚轮滚过一个齿轮卡点的事件,这也就能解释为何会出现弹跳的现象了。

一般来说,鼠标滚轮每滚过一个齿轮卡点,就能监听到一个 wheel 事件,从开始到结束,被鼠标主动滚动的元素已经滚动了 100px ,所以另外一个跟随滚动的容器元素也就瞬间跳动了 100px
而之所以上述 scroll 事件不会让跟随滚动元素出现瞬间弹跳,则是因为跟随滚动元素每次 scrollTop 发生变化时,其值不会有 100px 那么大的跨度,可能也没有小到 1px ,但由于其触发频率高,滚动跨度小,最起码在视觉上就是平滑滚动的了。
wheel 只是监听鼠标滚轮事件,但如果是用鼠标拖动滚动条,就不会触发此事件,另外的容器元素也就不会跟随滚动了
这个其实很好解决,用鼠标拖动滚动条肯定是能触发 scroll 事件的,而在这种情况下,你肯定能够很轻易地判断出这个被拖动的滚动条是属于哪个容器元素的,只需要处理这个容器的滚动事件,另外一个跟随滚动容器的滚动事件不做处理即可。
wheel 事件的兼容问题
wheel 事件是 DOM Level3 的标准事件,但是除了此事件之外,还有很多非标准事件,不同的浏览器内核使用不同的标准,所以可能还需要按情况来进行兼容,具体可见MDN MouseWheelEvent
 实时判断
实时判断
如果你难以忍受 wheel 的弹跳,以及各种兼容,那么其实还有另外的路可以走得通,依旧是 scroll 事件,只不过需要做一些额外的工作。
scroll 事件的问题在于,没有判断当前主动滚动的是哪一个容器元素,只要确定了主动滚动的容器元素,这事就好办了,例如上述使用 wheel 事件中,用鼠标拖动滚动条之所以能够使用 scroll 事件,就是因为能够很容易地确定当前主动滚动容器元素是哪一个。
所以,问题的关键在于,如何判断出当前主动滚动的容器元素,只要解决了这个问题,剩下的就很好办了。
不论是鼠标滚轮滚动还是鼠标按在滚动条上拖动滚动条滚动,都会触发 scroll 事件,并且这个时候,在坐标系 Z 轴上,鼠标的坐标肯定是位于滚动容器元素所占的面积之内的,也就是说,在 Z 轴上,鼠标肯定是悬浮或者位于滚动容器元素之上。
鼠标在屏幕上移动的时候,是可以获取到鼠标当前坐标的。

其中, clientX 和 clientY 就是当前鼠标相对于视口的坐标,可以认为,只要这个坐标在某个滚动容器的范围内,则认为这个容器元素就是主动滚动容器元素,容器元素的坐标范围可以使用 getBoundingClientRect 进行获取。
下面是鼠标移动到 .left 元素中的示例代码:
if (e.clientX>l.left && e.clientX<l.right && e.clientY>l.top) {
// 进入 .left元素中
}这样确实是可以的,不过考虑到两个滚动容器元素几乎占据了整个屏幕面积,所以 mousemove 所要监听的面积未免有点大,对于性能可能要求较高,所以其实可以换成 mouseover 事件,只需要监听鼠标有没有进入到某个滚动容器元素即可,也省去上述的坐标判断了。
addEventListener('mouseover',function(){
// 进入 .left滚动容器元素内
})当确定了鼠标主动滚动的容器元素是哪一个时,只需要处理这个容器的滚动事件,另外一个跟随滚动容器的滚动事件不做处理即可。

嗯,效果很不错,性能也很好, perfect ,可以收工喽~
按比例滚动
上述示例全部是在两个滚动容器元素的内容高度完全一致的情况下的效果,如果这两个滚动容器元素的内容高度不同呢?
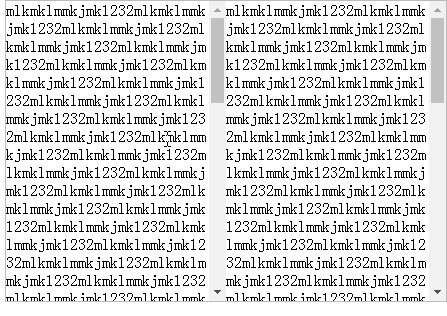
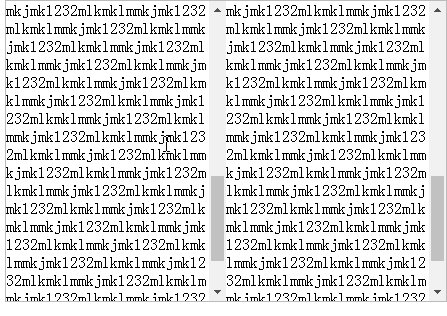
那就是下面这种效果:

可见,由于两个滚动容器元素的内容高度不同,所以最大的 scrollTop 也就不同,就会出现当其中一个 scrollTop 值较小的元素滚到底时,另外一个元素还停留在一半,或者当其中一个 scrollTop 值较大的元素才滚到一半时,另外一个元素就已经滚到底了。
这种情况很常见,例如你用 markdown 写作时,一个一级标题标记 # 在编辑模式下占用的高度,一般都是小于预览模式占用的高度的,这样就出现了左右两侧滚动高度不一致的情况。
所以,如果将这种情况也考虑进来的话,那么就不能简单地为两个滚动容器元素相互设置 scrollTop 值那么简单。
虽然无法固定住滚动容器内容的高度,但是有一点可以确定,滚动条最大滚动高度,或者说 scrollTop 的值,肯定是与滚动容器内容的高度与滚动容器本身的高度呈一定的关系。
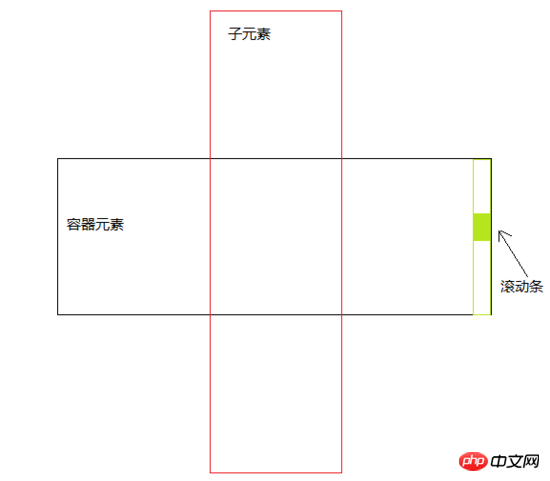
由于需要知道滚动容器内容的高度,还要存在滚动条,所以需要给此容器元素加个子元素,子元素高度不限,就是滚动容器内容的高度,容器高度固定,溢出滚动即可。
<p id="container"> <p class="left"> <p class="child"></p> </p> <p class="right"> <p class="child"></p> </p> </p>
结构示例如下:

通过我的观察推论与实践验证,已经确定下来了它们之间的关系,很简单,就是最基本的加减法运算:
滚动条的最大滚动高度(scrollTopMax) = 滚动容器内容的高度(即子元素高度ch) - 滚动容器本身的高度(即容器元素高度ph)
即

也就是说,如果已经确定了滚动容器内容的高度(即子元素高度ch)与滚动容器本身的高度(即容器元素高度ph),那么就一定能确定滚动条的最大滚动高度( scrollTop ),而这两个高度值基本上都是可以获取到的,所以就能得到 scrollTop
因此,想要让两个滚动元素容器等比例上下滚动,即其中一个元素滚到头或者滚到底,另外一个元素也能对应滚到头和滚到底,那么只要得到这两个滚动容器元素之间的 scrollTop 最大值的比例( scale )就行了。

确定了 scale 之后,实时滚动时,只需要获取主动滚动容器元素的 scrollTop1 ,就能得到另外一个跟随滚动的容器元素对应的 scrollTop2 :

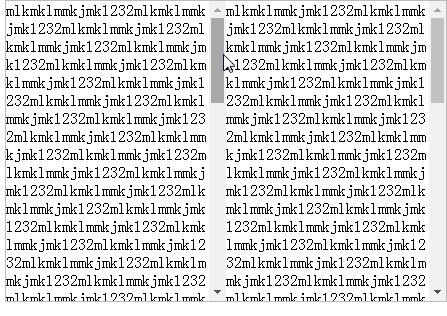
思路弄清晰了,写代码就是很容易的事情了,效果如下:

很顺滑~
小结
上述本上已经实现了需求,可能在实践过程中还需要根据实际情况来进行一定的修改,例如如果你编写一个 markdown 的在线编辑和预览页面,就需要根据输入内容的高度实时更新 scale 值,不过主体已经搞定,小修小改就没什么难度了。
另外,本文所述不仅是针对两个滚动容器元素的跟随滚动,同时也可扩展开来,更多的元素间的跟随滚动都是可以根据本文思路来实现的,本文只是为了方便讲解而具体到了两个元素上。
以上就是我整理的文字,希望对大家有帮助
相关文章:
在Angular4.0中如何使用laydate.js日期插件
以上是使用JS如何實現控制多個捲軸同步滾動的詳細內容。更多資訊請關注PHP中文網其他相關文章!




