Mint UI 是由餓了麼前端團隊推出的一個基於Vue.js 的行動端元件庫,下面透過本文給大家介紹在vue專案中安裝使用Mint-UI的方法,需要的朋友參考下吧
一、Mint UI 是由餓了麼前端團隊推出的一個基於Vue.js 的行動裝置元件庫,具有以下特性: 使用文件:
#http://mint-ui. github.io/#!/zh-cn
Mint UI 包含豐富的CSS 和JS 元件,能夠滿足日常的行動端開發需求。透過它,可以快速建立風格統一的頁面,提升開發效率。
真正意義上的按需載入元件。可以只載入聲明過的元件及其樣式文件,無需再糾結文件體積過大。
考慮到行動裝置的效能門檻,Mint UI 採用CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使用戶獲得流暢順滑的體驗。
依托 Vue.js 高效的元件化方案,Mint UI 做到了輕量化。即使全部引入,壓縮後的檔案體積也僅有 ~30kb (JS CSS) gzip。
二、首先要建立一個vue專案,參考前面寫的//www.jb51.net/article/131600.htm
三、接著安裝Mint UI :
npm i mint-ui --save
四、然後需要引入Mint UI ,這裡有兩種情況:
# 1. 引入全部元件
如果專案會用到Mint UI 裡較多的組件,最簡單的方法就是把它們全部引入。此時需要在入口檔案main.js 中:
import Mint from 'mint-ui'; Vue.use(Mint); import 'mint-ui/lib/style.css';
2. 按需引入
如果你只需要使用某個元件,可以只引入這個元件,Mint UI 能夠保證在程式碼打包時,與這個元件無關的檔案不會出現在最終程式碼裡。例如需要引入 Button 元件,則在 main.js 中:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
上面兩種引入方法都要單獨引入對應的 CSS 檔案。這很不方便,尤其當你使用按需引入的方法引入多個元件時。
五、為了避免這個問題,可以使用babel-plugin-component插件。
1. 首先當然是安裝它:
npm i babel-plugin-component -D
2. 然後在.babelrc 中配置它:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime",["component",[
{"libraryName":"mint-ui","style":true}
]]],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}3. 那麼上述兩種引入方法就可以簡化上述:
//import Mint from 'mint-ui';
//Vue.use(Mint);
//import 'mint-ui/lib/style.css'; //不需要手动导入mint-ui样式
import Button from 'mint-ui/lib/button';
Vue.component(Button.name, Button);
import { Swipe, SwipeItem } from 'mint-ui'; //按需引入部分组件
Vue.component(Swipe.name, Swipe);
Vue.component(SwipeItem.name, SwipeItem);前面安裝的插件會自動引入對應的CSS 檔案!
六、具體使用UI元件-- 可以直接參考官方文件http://mint-ui.github.io/docs/
使用的過程中發現Mint UI文件不是很詳細,很多具體的用法都需要另外百度...
1.首先看下官方文檔的第一種引入和用法:


這種組件引入的時候,有一行Vue.component("對應的組件名"),使用的時候是再vue文檔的template部分,使用對應的標籤名加屬性,其實就是直接複製官方文檔的程式碼即可,不過相對複雜多屬性的元件就要另外百度了.
那麼接下來看一下在專案中的使用程式碼:
//在main.js里面添加--复制官方文档该组件对应的引入即可
import { Header } from 'mint-ui';
Vue.component(Header.name, Header);
<template>
<mt-header title="修改客户资料">
<a @click="toBack" replace slot="left">
<a class="back-icon"></a>
</a>
<!--这个头部导航栏关键的是mt-header父标签,而该标签内的内容是根据需求写的哦-->
</mt-header>
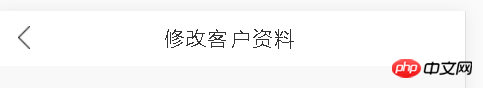
</template> 元件效果圖
元件效果圖
2. 然後看官網文件的第二個引入和用法:


我們可以看到這種元件引入的時候,居然沒有Vue.component("對應的組件名稱"),然後看基本用法,就這麼簡單一句......
我參照第一種方法直接引入文件的Toast元件,然後在script裡面使用,這個時候會報錯:
//提示框
import { Toast } from 'mint-ui';
created:function(){
Toast("使用Toast"); //这里是为了测试才写在created里面,在平时用的时候,是根据自己需要放在对应的位置使用的
}
# 百度了一下,好像挺多人跟我一樣遇到這個問題的.. ....
其實我們看下Toast的使用語句,就可以知道Toast是一個方法,既然是方法,直接在js裡面未定義使用就會報錯,所以我們在引入該組件的時候,將該方法設定為全域變數:
//在main.js里面添加,这里需要将Toast方法设置为全局变量,否则就要在每个用到该方法的vue页面重新引入该组件....
import { Toast } from 'mint-ui';
window.Toast= Toast;設定完之後就不再報錯了, 再看一下頁面該元件:

#元件效果圖
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在vue中如何安裝Mint-UI的詳細內容。更多資訊請關注PHP中文網其他相關文章!




