本篇文章主要介紹了VSCode 配置React Native開發環境的方法,現在分享給大家,也為大家做個參考。
本文介紹了VSCode 設定React Native開發環境的方法,分享給大家,具體如下:
##1.安裝VSCode
#2.安裝外掛程式
按F1 並輸入ext install 並回車, 或使用
輸入react-native安裝React Native Tools假定你已經在裝置上安裝了react native,
如果沒有安裝,請使用npm install -g react-native-cli安裝或按照官方文件操作
#新建一個RN工程並使用VSCode開啟
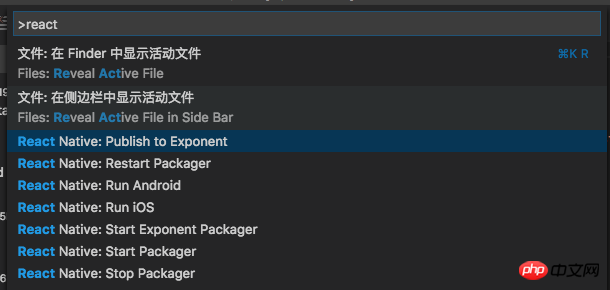
安裝完成後按F1可以看到指令裡多了很多關於React Native的選項
React Native Command
 3.配置偵錯環境
3.配置偵錯環境
a.自動設定
 鍵入shift cmd D或點選icon
鍵入shift cmd D或點選icon
shift cmd D
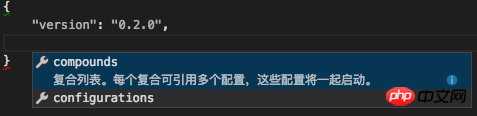
再點選

{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Android",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "android",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"target": "iPhone 5s",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Attach to packager",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "attach",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug in Exponent",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "exponent",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}b. 手動設定
 接下來我們清空configurations
接下來我們清空configurations

 結果如下:
結果如下:
{
"version": "0.2.0",
"configurations": [
]
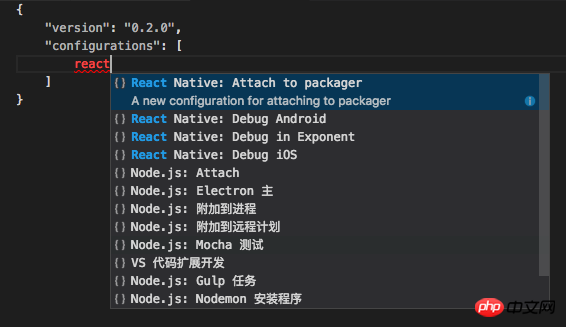
}在此點選新增設定按鈕,選擇React Native: Debug iOS
##配置選項
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"sourceMaps": true,
"target": "iPhone 6s",
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}點擊設定左邊的選項,會有Debug iOS選項
#Hello world
Auto Rename Tag
######上面是我整理給大家的,希望今後對大家有幫助。 ######相關文章:#########在vue中如何實作directive功能############使用React如何防止重複渲染###### ######使用vue如何實作grid-layout功能#######以上是在VSCode中如何設定React Native開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!




