這篇文章主要介紹了關於使用css強制英文單字斷行的程式碼,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
一版企業英文版的網站會發生這樣的情況:英文單字由於剩下的空間不足,導致整個單字都換行,造成單字之間的空隙太大,直接影響了版面的美觀度,這樣的問題如何解決呢,感興趣的朋友可要注意下本文了,或許它能幫助你呢
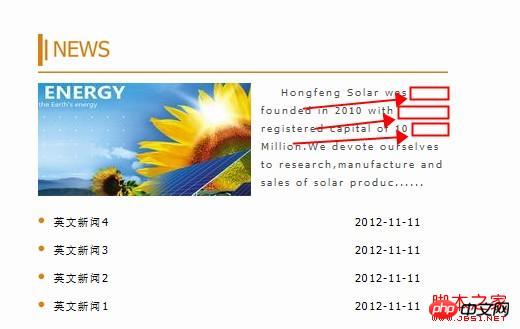
在做企業站的英文版的時候,英文單字由於剩下的空間不足,導致整個單字都換行,造成單字之間的空隙太大。如下圖:

使用css屬性word-break:break-all; 後面的效果:如下圖:

強制不換行
{
white-space:nowrap;
}自動換行
{ word-wrap: break-word; word-break: normal; }#強制英文單字斷行
{
word-break:break-all;
}CSS設定不轉行:
overflow:hidden 隱藏
white-space:normal 預設
#pre 換行和其他空白字符都將受到保護
nowrap 強制在同一行內顯示所有文本,直到文本結束或遭遇br 物件
設定強行換行:
word-break:
normal ; 依照亞洲語言和非亞洲語言的文本規則,允許在字內換行
break-all : 該行為與亞洲語言的normal相同。也允許非亞洲語言文本行的任意字內斷開。該值適合包含一些非亞洲文本的亞洲文本
keep-all : 與所有非亞洲語言的normal相同。對於中文,韓文,日文,不允許字斷開。適合包含少量亞洲文本的非亞洲文本與之間的高度解決方案
英文不換行
#CSS裡加上 word-break: break-all; 問題解決。這個問題只有IE才有,在FF下測試,FF可以自己加滾動條,這樣也不影響效果
建議大家做Skin時,記得在body裡加word-break: break-all; 這樣可以解決IE的框架被英文撐開的問題
以下引用word-break的說明, 注意word-break 是IE5 專有屬性
語法:
word-break : normal | break-all | keep-all
參數:
normal : 依照亞洲語言和非亞洲語言的文本規則,允許在字內換行
break-all : 該行為與亞洲語言的normal相同。也允許非亞洲語言文本行的任意字內斷開。該值適合包含一些非亞洲文本的亞洲文本
keep-all : 與所有非亞洲語言的normal相同。對於中文,韓文,日文,不允許字斷開。適合包含少量亞洲文本的非亞洲文本
說明:
設定或檢索物件內文本的字內換行行為。尤其在出現多種語言時。
對於中文,應該使用break-all 。
對應的腳本特性為wordBreak。請參閱我所寫的其他書目。
範例:
{word-break : break-all; }以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是使用css強制英文單字斷行的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




