這篇文章主要介紹了關於純CSS實現講話和語音的氣泡效果,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
語音氣泡是一種很流行的效果,在許多社交網站上可以看到評論使用這樣的效果來實現,對於遊客來說非常有吸引力;依賴於HTML或JavaScript來實現的非常麻煩;純CSS3打造,沒有使用圖像,沒有JavaScript ,它可以應用到您現有的HTML當中
語音氣泡是一種很流行的效果,在許多社交網站上可以看到評論使用這樣的效果來實現,對於遊客來說非常有吸引力,但我發現很多這樣的效果都是依賴HTML或JavaScript來實現的非常麻煩。本教學包含各種形式的使用CSS 2.1與CSS3創建的漸進增強氣泡效果。純CSS3打造,沒有使用影像,沒有JavaScript,它可以應用在您現有的HTML當中。
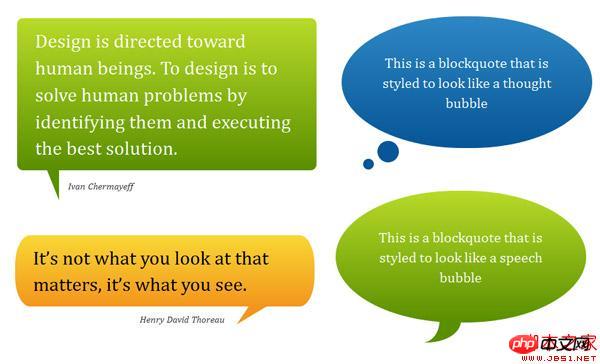
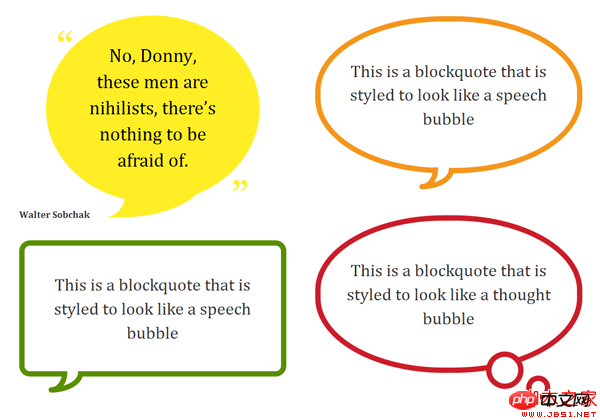
示範:純CSS氣泡
支援:Firefox 3.5 , Safari 4 , Chrome 4 , Opera 10 , IE8 .。
漸進增強與偽元素
簡單的
Content
或Content
程式碼,您可以產生語音泡棉的效果,如:
新增一個子元素,例如<span style="DISPLAY: inline! important; FLOAT: none; WORD-SPACING: 0px; FONT: 17px/25px consolas,monospace,x; TEXT-TRANSFORM: none; COLOR: #dd1144; TEXT-INDENT: 0px; LETTER-SPACING: normal; widows: 2; orphans: 2"><blockquote><p>Quote</p></blockquote></span>你甚至可以產生語音泡棉的效果,如:


你可以依照自己的需求在現有的例子基礎上進行改造打造自己的元素程式碼。關鍵是使用 :before和:after偽元素產生基本形狀。
透過應用CSS3屬性,如border-radius屬性和transform就可以產生更複雜的形狀和方位。
範例程式碼
這是一個例子,如何建立一個基本的語音泡棉形狀。進一步的範例,可以查看演示頁和CSS文件,
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
bottom:-15px;
left:50px;
width:0;
border-width:15px 15px 0;
border-style:solid;
border-color:#f3961c transparent;
}逐步增強的注意事項
這個方法是漸進增強。我們看到的樣式層:「簡單的彩色框,,圓角矩形或圓形的漸變背景。這些瀏覽器的樣式,他們是能夠呈現的。
IE6和IE7不支援CSS2.1 偽元素,將會忽略所有:before和:after聲明。它們沒有任何增強,但保留著基本的使用習慣。..
關於Firefox 3.0的警告
Firefox 3.0 雖然支援CSS2.1偽元素但不支持其定位。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是純CSS實現說話和語音的氣泡效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




