這篇文章主要介紹了使用HTML5的表單驗證的簡單範例,包括手機端利用的一個小例子分享,需要的朋友可以參考下
HTML5對表單元素提供了patern屬性,它接受一個正規表示式。表單提交時這個正規表示式會被用來驗證表單內非空的值,如果控制項的值不符合這個正規表示就會彈出提示框,並且阻止表達提交。提示框內的文字可以使用setCustomValidity方法來自訂。
例如下面這個表單內,文字方塊只接受大陸的手機號,輸入其它東西就無法提交
運行
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
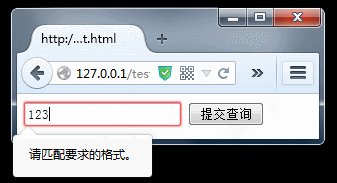
</form>注意只有非空的表單才會使用正規驗證,如果什麼都不輸入的話,pattern不會被使用,所以還需要required協助。但是這個程式碼彈出的提示是這樣的:

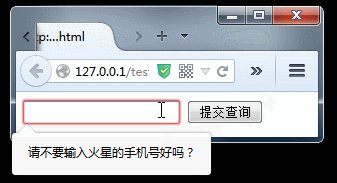
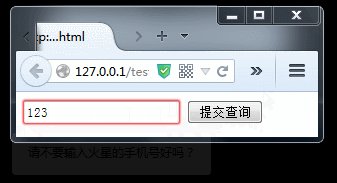
這樣的提示文字只有猴子看得懂!所以我們還需要更友善的提示文字,使用setCustomValidity方法來定義。
執行
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>
<script>
text.oninput=function(){
text.setCustomValidity("");
};
text.oninvalid=function(){
text.setCustomValidity("请不要输入火星的手机号好吗?");
};
</script>
invalid事件會在表單submit事件之前觸發,如果驗證不通過的話就不會觸發表單的submit。而提交時會先驗證所有表單元素是值是否有效。除了提交外還可以手動呼叫checkValidity方法來執行驗證。
上面的例子中我直接對控件設置固定的提示其實不太好,有時候可能需要更詳細的提示信息,比如空的時候提示為空、太長的時候提示太長、非數字的時候提示非數字等。這些動作可以透過程式驗證後動態地setCustomValidity來實現。
其實我覺得HTML5的這套API設計的很糟糕,雖然可以滿足基本需求,但還真不太實用。
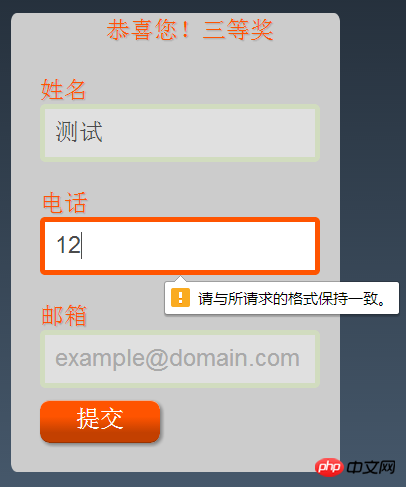
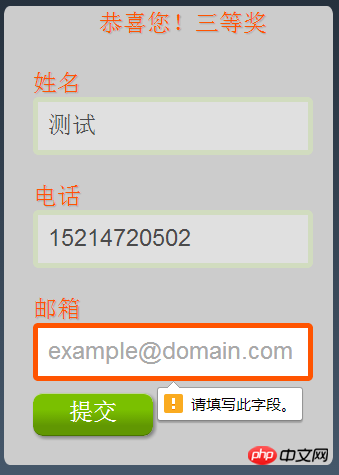
手機頁面中表單提交用JavaScript驗證資訊會彈出窗口,使用者體驗極差,所以再給出一個手機端用HTML5的屬性來驗證的範例:
<input id="name" name="name" placeholder="name" required="" tabindex="1" type="text">
<input id="email" name="email" placeholder="telephone" required="" tabindex="2" type="text" pattern="(^(\d{3,4}-)?\d{7,8})$|^(13|15|18|14)\d{9}$">
<input id="subject" name="subject" placeholder="example@domain.com" required="" tabindex="2" type="text">
// 主要用了HTML的一下属性
// 1.placeholder 提供可描述输入字段预期值的提示信息。 该提示会在输入字段为空时显示,并会在字段获
//得焦点时消失
//2.required 属性规定必需在提交之前填写输入字段
//3.pattern 是正则表达式, 里面可以直接填写正则表达式

以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是HTML5表單驗證的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




