本篇文章主要介紹了探索Vue高階組件的使用,現在分享給大家,也給大家做個參考。
1.什麼是雙向綁定?
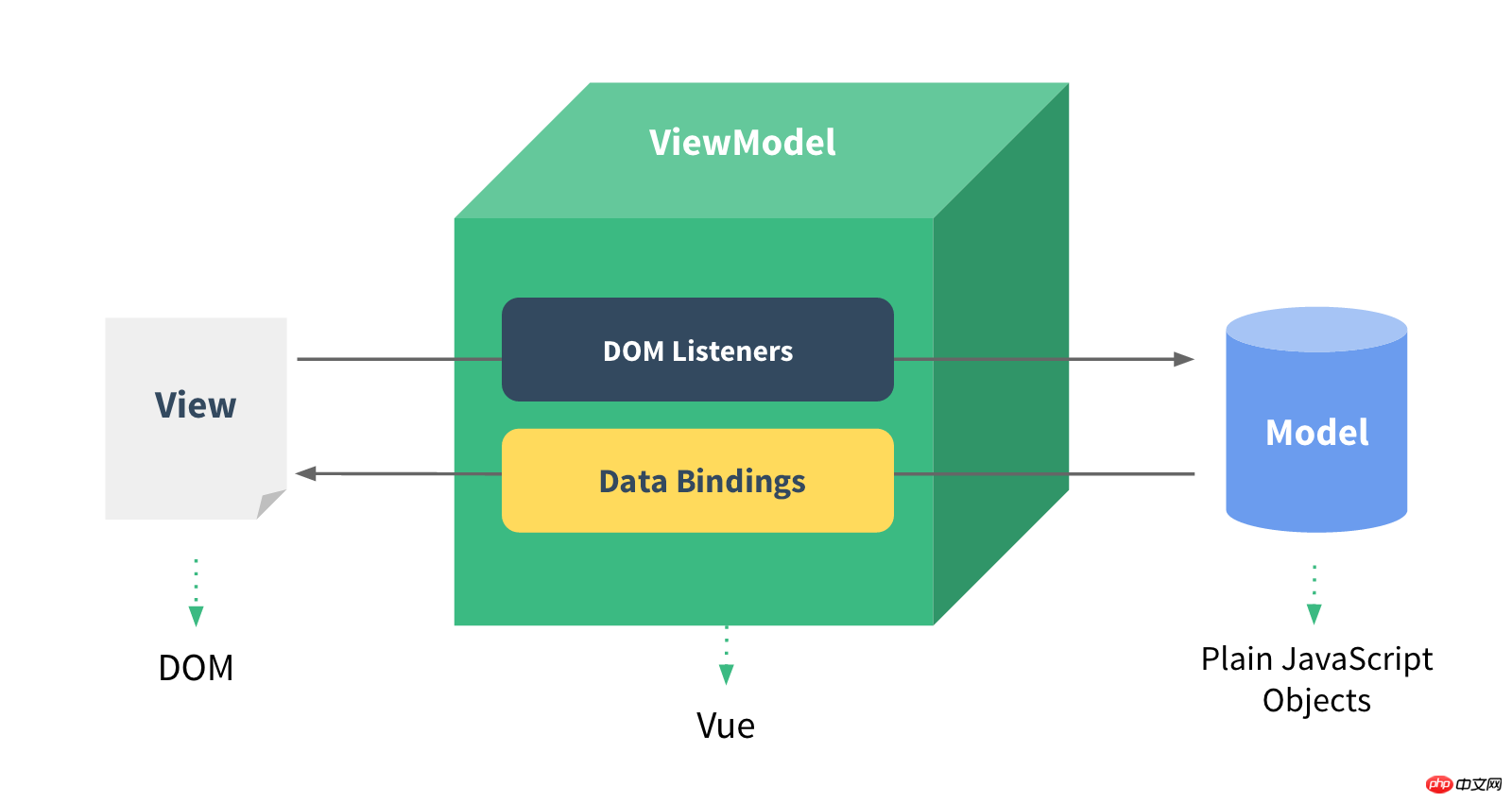
Vue框架很核心的功能就是雙向的資料綁定。雙向是指:HTML標籤資料 綁定到 Vue對象,另外反方向資料也是綁定的。通俗點說就是,Vue物件的改變會直接影響到HTML的標籤的變化,而且標籤的變化也會反過來影響Vue物件的屬性的變化。
這樣以來,就徹底變革了之前Dom的開發方式,之前Dom驅動的開發方式尤其是以jQuery為主的開發時代,都是dom變化後,觸發js事件,然後在事件中通過js程式碼取得標籤的變化,再跟著後台進行交互,然後根據後台回傳的結果再更新HTML標籤,異常的繁瑣。有了Vue這種雙向綁定,讓開發人員只需要關心json數據的變化即可,Vue自動映射到HTML上,而且HTML的變化也會映射回js對像上,開發方式直接變革成了前端由數據驅動的開發時代,遠遠拋棄了Dom開發主導的時代了。

2.Vue綁定文字
資料綁定最常見的形式就是使用「Mustache 」 語法(雙大括號)的文字插值,例如模板引擎:handlebars中就是用的{{}}.
所建立的Vue物件中的data屬性就是用來綁定數據到HTML的。參考以下程式碼:
Message: {{ msg }}
3.在綁定資料中使用JavaScript表達式
對於所有的資料綁定, Vue.js 都提供了完全的JavaScript 表達式支援。
Message: {{ msg + ' - ' + name }}
結果:
Hi - flydragon
當然Vue也可以支援表達中的任何計算、函數處理等。參考下面的綜合點的案例。
4.Vue屬性綁定
#Vue中不能直接使用{{ expression }}語法進行綁定定html的標籤,而是用它特有的v-bind指令(就是一種寫法,先按照格式走,具體指令是什麼可以後續再了解)。
綁定的語法結構:
<标签 v-bind:属性名="要绑定的Vue对象的data里的属性名"> 例如: {{ menuName }}
參考如下程式碼案例:
5.屬性綁定簡寫
由於v-bind使用非常頻繁,所以Vue提供了簡單的寫法,可以去掉v-bind直接使用:即可。
例如:等价于
6.輸出純HTML
#由於Vue對於輸出綁定的內容做了提前encode,保障在綁定到頁面上顯示的時候不至於被xss攻擊。但在某些場景下,我們確保後台資料是安全的,那我們就要在網頁中顯示原生的HTML標籤。 Vue提供了v-html指令。
結果:
这里是菜单的内容
7.樣式綁定
對於普通的屬性的綁定,只能用上面的講的綁定屬性的方式。而Vue專門加強了class和style的屬性的綁定。可以有複雜的物件綁定、陣列綁定樣式和類別。
7.1. 綁定樣式物件
經常我們需要對樣式進行切換,例如:p的顯示和隱藏,某些標籤active等。 Vue提供的物件綁定樣式的方式就很容地做這些事情。
程式碼:
解釋:當 isActive為 true時, p就會具有了active樣式類,如果 isActive為false,那麼p就去掉active樣式類。
7.2. 混合普通的HTML標籤樣式類別及綁定樣式物件
v-bind:class 指令可以與普通的 class 屬性共存。
結果:
7.3. 綁定data中的樣式對象
直接在html屬性中的雙引號內寫對象,還是很不爽,也沒有智能提示,很容易寫錯。 Vue可以讓我們直接把綁定的class字串指向data的一個對象,這樣就非常方便了,既可以有智能提示,又可以很複雜進行編輯,不用擔心煩人的""了。
結果:
7.4. 綁定樣式數組
其實綁定數組,就是綁定樣式物件的延續,看官網的例子代碼吧。
data: { activeClass: 'active', errorClass: 'text-danger' }
當然還有很多其他很有趣的支持,就不贅述了。
例如:
7.5. 內聯樣式綁定
內聯樣式的綁定,非常類似樣式類別的運算。 v-bind:style 的物件語法十分直觀——看著很像 CSS ,其實它就是 JavaScript 物件。 CSS屬性名稱可以用駝峰式(camelCase)或短橫分隔命名(kebab-case)。
看範例:
自動加入前綴
當v-bind:style 使用需要特定前綴的CSS 屬性時,如transform ,Vue.js 會自動偵測並加入對應的前綴。
8. 計算屬性
在做数据的绑定的时候,数据要进行处理之后才能展示到html页面上,虽然vue提供了非常好的表达式绑定的方法,但是只能应对低强度的需求。比如: 把一个日期按照规定格式进行输出,可能就需要我们对日期对象做一些格式化的出来,表达式可能就捉襟见肘了。
Vue对象提供的computed属性,可以让我们开发者在里面可以放置一些方法,协助我们绑定数据操作,这些方法可以跟data中的属性一样用,注意这些方法用的时候不要加()。 例子来了:
9. 绑定的数据过滤器
过滤器本质就是数据在呈现之前先进行过滤和筛选。官网上写的不错,我就不再赘述,下面是官网的描述。
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。过滤器应该被添加在 mustache 插值的尾部,由“管道符”指示:
{{ message | capitalize }} {{ message | capitalize }}
Vue 2.x 中,过滤器只能在 mustache 绑定和 v-bind 表达式(从 2.1.0 开始支持)中使用,因为过滤器设计目的就是用于文本转换。为了在其他指令中实现更复杂的数据变换,你应该使用计算属性。
过滤器函数总接受表达式的值作为第一个参数。
new Vue({ // ... filters: { capitalize: function (value) { if (!value) return '' value = value.toString() return value.charAt(0).toUpperCase() + value.slice(1) } } })
过滤器可以串联:
{{ message | filterA | filterB }}
过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
这里,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
10. 核心:自动响应对象的变化到HTML标签
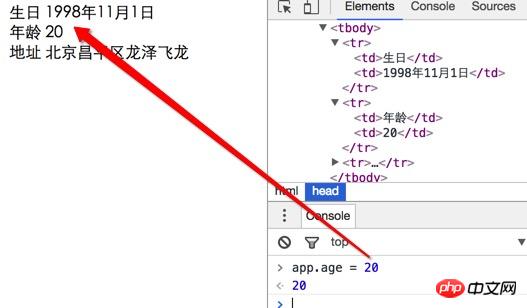
上面的例子都是 数据对象是写死在创建的Vue对像上,那如果数据(data)发生改变时会怎样呢? 让我们用chrome把上面例子的页面打开,并打开发者工具控制台,输入:app.age = 20会有什么情况发生呢?

在页面中添加一个按钮,动态的增加年龄:
11. 双向数据绑定
上面的例子我们大多讲的是单向的 js对象向 HTML数据进行绑定,那HTML怎样向js进行反馈数据呢? HTML中只有表达能接受用户的输入,最简单的演示双向绑定的就是文本框了。
Vue提供了一个新的指令:v-model进行双向数据的绑定,注意不是v-bind。
最终的结果就是:你改变input文本框的内容的时候,p标签中的内容会跟着进行改变,哇是不是很神奇呢...
关于其他表单的绑定的语法我就不赘述了,还是参考官网吧,我这里大部分例子也是来自官网。
12. 数据绑定总结
vue提供了大量的绑定的语法和方法,非常方便我们进行数据的绑定,尤其它是双向的数据绑定,极大的减少了我们dom操作的麻烦程度。可能你越来越喜欢它了吧...
Github地址:源码下载
其他详情请参考:http://aicoder.com/vue/preview/all.html

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是詳細介紹Vue資料綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




