這次帶給大家JS在前端頁面做出全域搜索,JS在前端頁面做出全域搜尋的注意事項有哪些,以下是實戰案例,一起來看一下。
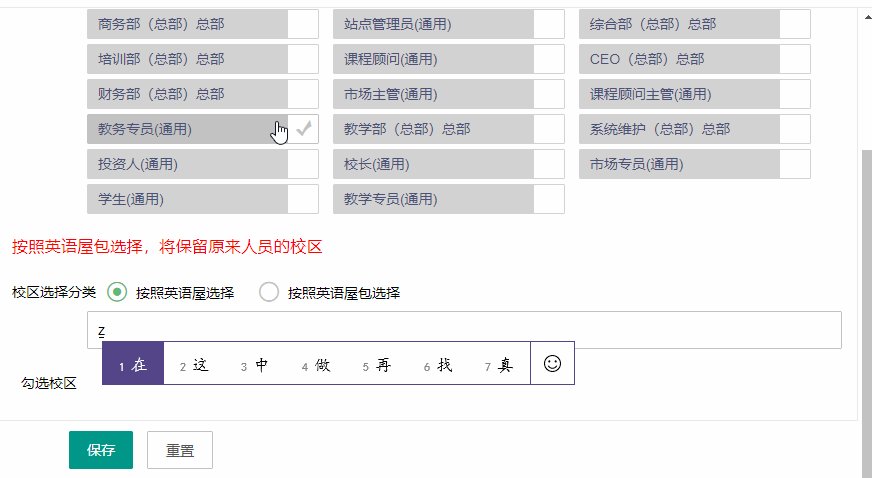
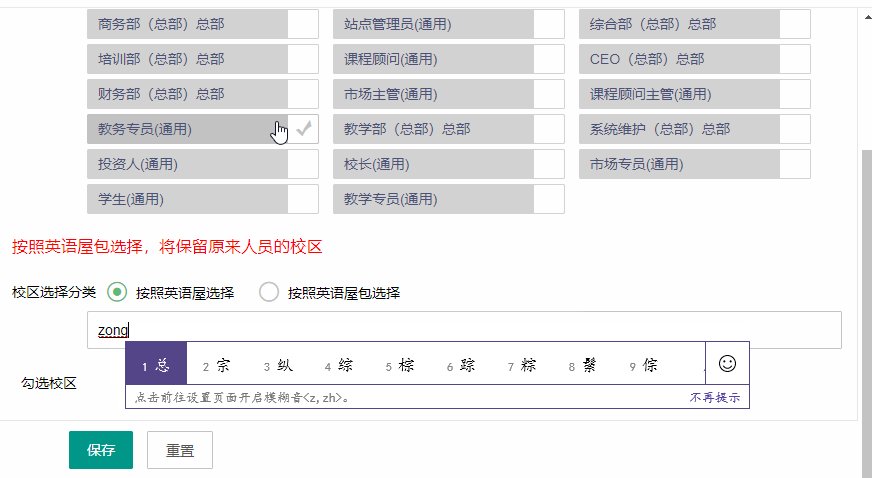
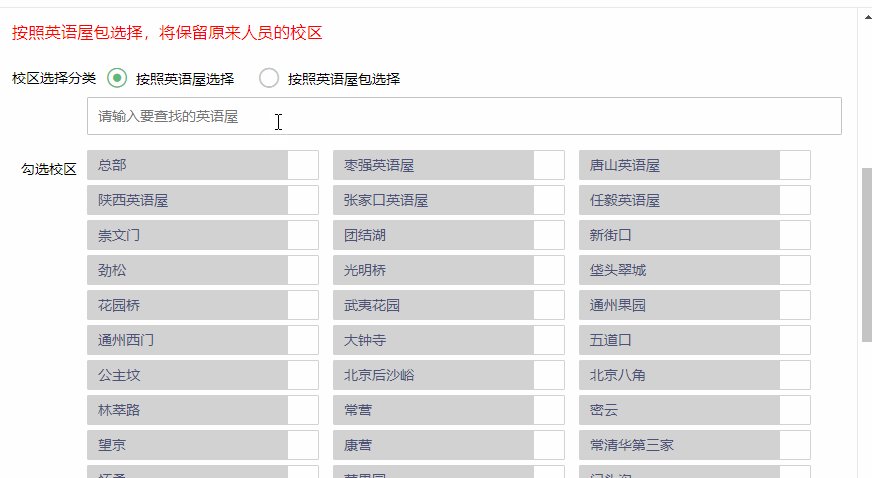
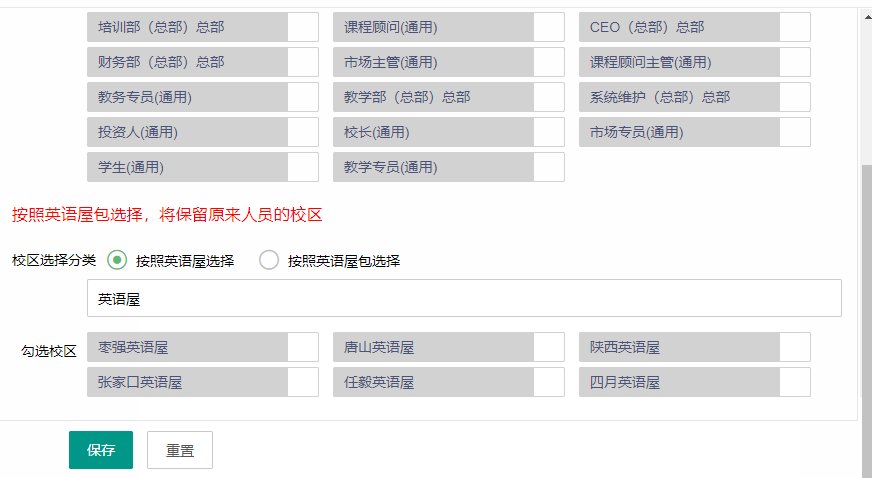
效果圖如下:

//输入触发框这个是要显示的校区的容器,渲染的就是这个页面
//模板数据 //因为这块用到了layui的语句和jfinal的语句,所以需要把layui的#用jfinal的#让layui当作普通字符串输出 //str字符串是否包含substr字符串 function isContains(str, substr) { return str.indexOf(substr) >= 0; } //layui模板的写法 var getTpl = searchText.innerHTML;//写到js方法外边这样只加载一次,不用每次都加载,速度快 /* 前端页面的搜索 */ function ck(campusName){ //渲染模版 layui.laytpl(getTpl).render({"val":campusName}, //json值 function(html){ $("#cam").html(html);//jquery把模板加载到p id是cam中 console.log(html); layui.form.render(null,"cam"); //更新这个容器中的页面 }); }
我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是JS在前端頁面上做出全域搜索的詳細內容。更多資訊請關注PHP中文網其他相關文章!




