這篇文章主要介紹了基於Vue、Vuex、Vue-router實現的購物商城(原生切換動畫)效果,需要的朋友可以參考下
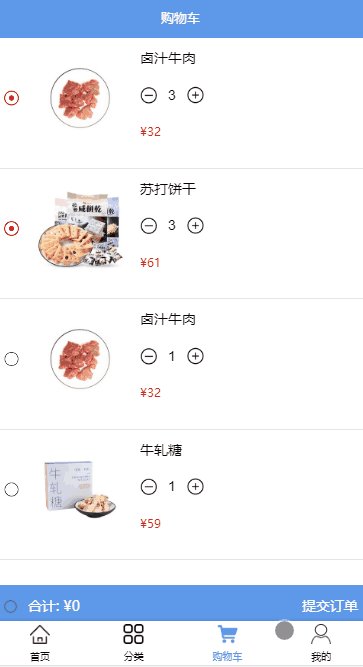
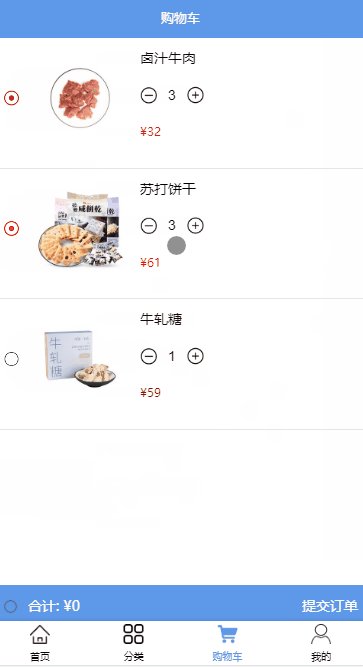
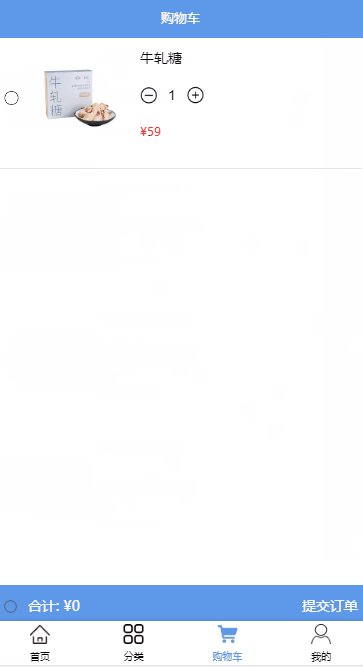
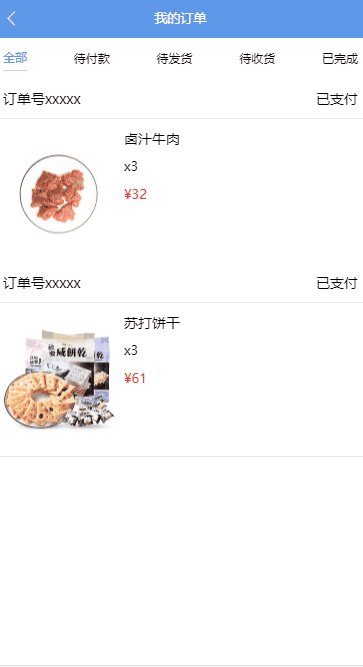
效果圖如下所示:

線上位址: github.czero.cn/fancy
點擊下載安卓apk安裝包
原始碼位址: github.com/czero1995/f…
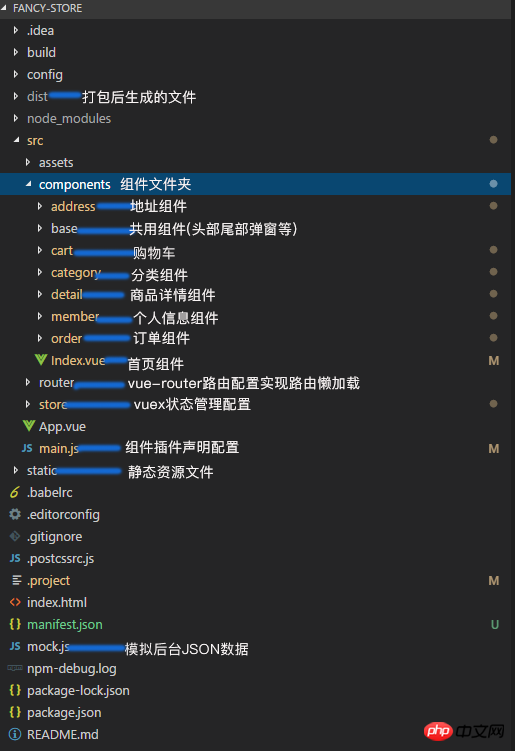
專案主架構

使用的函式庫
vue-cli (vue webpack腳手架)
vue-router(路由跳轉)
#vuex(狀態管理)
axios(資料請求)
mock.js(模擬後台資料)
#vue-touch(手勢判斷)
fastclick(解決行動裝置瀏覽器300 毫秒點擊延遲問題)
vue-lazyload(圖片懶載入)
swiper(輪播)
設計佈局:
將頁面的固定佈局position:fixed (例如Header,Footer)全部改為絕對佈局position:absolute ;
因為fixed會出現莫名其妙的相容性問題,例如在ios11或ios8下會失效,輸入框軟鍵盤啟動之後會把底部的固定定位彈出去,導致佈局錯亂。
用absolute實作fixed細節可以參考這篇
HTML5
CSS3
Less
rem(阿里用的那套rem演算法)
Flex(彈性佈局)
vue-touch(用於實作購物車左滑刪除功能) *動畫(vue原生transition實作原生app的效果)
資料請求:
Mock(模擬後台資料)
Axios(請求資料)
邏輯互動:
vue(資料渲染,各個元件間的數值傳遞)
vue-router(元件間的路由跳轉)
vuex(全域狀態的管理)
最佳化方案:
騰訊智圖(壓縮圖片,減少圖片的體積)
#vue-lazyload(圖片懶加載,緩解加載資料,提高網頁效能)
fastclick(解決行動端300ms延遲,提高頁面互動流暢度)
vue-rouer(路由懶載入,分離app的js為多個js文件,到對應的頁面再執行對應的js)
webpack(config/index.js文件內的productionSourceMap改為false,這樣打包出來的文件可以沒有.map結尾的js文件,而且文件體積減少至少一半)
#實作細節
媲美原生的頁面前進與後退的動畫實作:

指定transition:name
在data中宣告預設的進出動畫
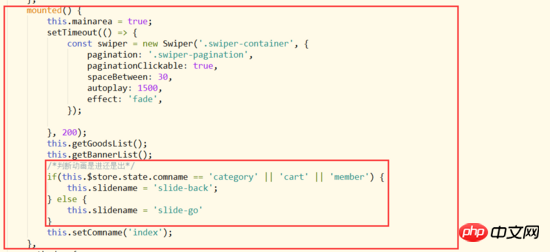
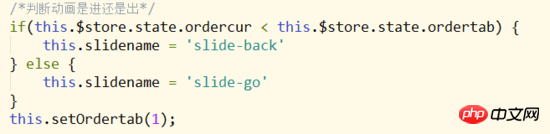
在mounted()資料渲染初始化完成之後進行判斷

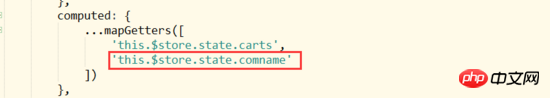
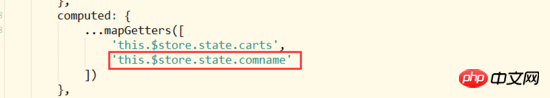
拿到vuex的狀態值

然後判斷

最後將目前的元件名字傳給vuex,實作不同的元件進去就有不同的切換動畫。
下一頁動畫
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}回到上一頁動畫
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
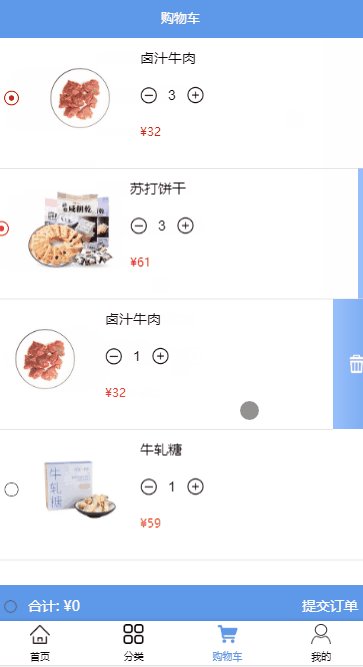
}#購物車左滑刪除

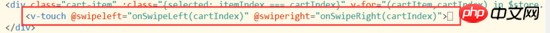
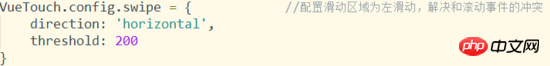
v -touch
在css中設定好刪除按鈕的偏移量
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
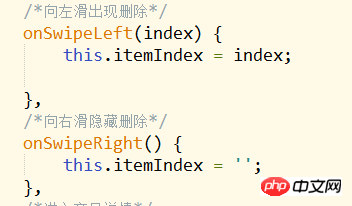
左右滑法

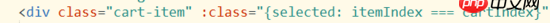
滑動的時候觸發select樣式,進行綁定
讓目前的列表項目==購物車的列表,樣式會被激活,出現左滑刪除




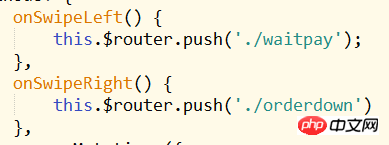
也是使用的v-touch元件,實作方式和元件切換類似。我給每個訂單狀態的元件一個不同的數字,根據這個數字,判斷元件是左滑動的動畫還是又滑動的動畫


上面是我整理給大家的,希望未來會對大家有幫助。
相關文章:
在vue中有幾種綁定變數的值以及防止其改變的方法(詳細教學)
在JavaScript中定義函數用var foo = function () {} 和function foo()區別介紹(詳細教程)
詳細講解使用Node.js寫一個簡單的命令列工具(詳細教學)
以上是使用vue如何實現的購物商城的詳細內容。更多資訊請關注PHP中文網其他相關文章!




