使用Vue+jquery如何實現表格指定列的文字收縮
這篇文章主要介紹了Vue jquery實作表格指定列的文字縮略的範例程式碼,現在分享給大家,也給大家做個參考。
本文介紹了Vue jquery實作表格指定列的文字縮略的範例程式碼,分享給大家,如下:

(少吐槽,多工作,省下時間出去hi)
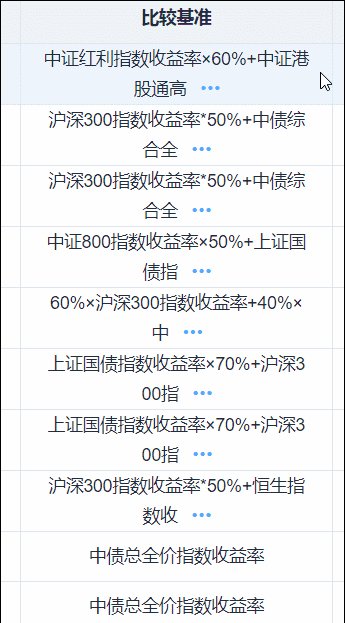
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
</el-table-column>changeTxt($(this))
changeTxt(ref) {
ref.text(XXX);
}
changeTxt(this)

<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
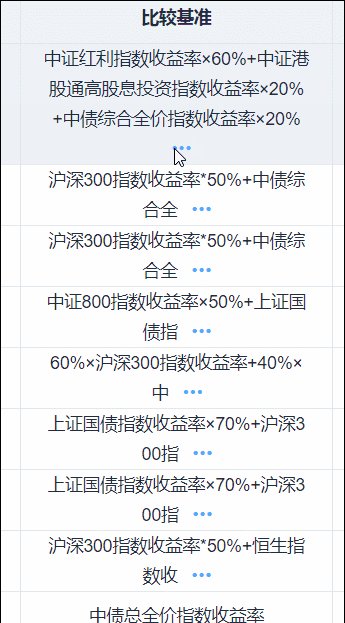
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}透過webpack專案如何實現調試以及獨立打包設定檔(詳細教學)
以上是使用Vue+jquery如何實現表格指定列的文字收縮的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中echarts怎麼用
May 09, 2024 pm 04:24 PM
vue中echarts怎麼用
May 09, 2024 pm 04:24 PM
在 Vue 中使用 ECharts 可讓應用程式輕鬆新增資料視覺化功能。具體步驟包括:安裝 ECharts 和 Vue ECharts 套件、引入 ECharts、建立圖表組件、配置選項、使用圖表組件、實現圖表與 Vue 資料的響應式、新增互動式功能,以及使用進階用法。
 vue中的export default的作用
May 09, 2024 pm 06:48 PM
vue中的export default的作用
May 09, 2024 pm 06:48 PM
問題:Vue 中 export default 的作用是什麼?詳細描述:export default 定義元件的預設匯出。導入時,將自動導入組件。簡化導入流程,提高清晰度和防止衝突。常用於匯出單一元件、同時使用命名匯出和預設匯出以及註冊全域元件。
 vue中map函數的用法
May 09, 2024 pm 06:54 PM
vue中map函數的用法
May 09, 2024 pm 06:54 PM
Vue.js map 函數是一個內建的高階函數,用於建立一個新數組,其中每個元素都是原始數組中的每個元素轉換後的結果。其語法為 map(callbackFn),其中 callbackFn 接收數組中的每個元素作為第一個參數,可選地接收索引作為第二個參數,並傳回一個值。 map 函數不會改變原始陣列。
 vue中event和$event區別
May 08, 2024 pm 04:42 PM
vue中event和$event區別
May 08, 2024 pm 04:42 PM
Vue.js 中,event 為原生 JavaScript 事件,由瀏覽器觸發,而 $event 是 Vue 特定抽象事件對象,在 Vue 元件中使用。一般使用 $event 更方便,因為它經過格式化和增強,支援資料綁定。當需要存取原生事件物件特定功能時,使用 event。
 vue中onmounted作用
May 09, 2024 pm 02:51 PM
vue中onmounted作用
May 09, 2024 pm 02:51 PM
onMounted 是 Vue 中的元件掛載生命週期鉤子,其作用是在元件掛載到 DOM 後執行初始化操作,例如取得 DOM 元素的參考、設定資料、傳送 HTTP 請求、註冊事件監聽器等。它在元件掛載時僅呼叫一次,如果需要在元件更新後或銷毀前執行操作,可以使用其他生命週期鉤子。
 vue中export與export default區別
May 08, 2024 pm 05:27 PM
vue中export與export default區別
May 08, 2024 pm 05:27 PM
Vue.js 中導出模組的方式有兩種:export 和 export default。 export用於匯出命名實體,需要使用花括號;export default用於匯出預設實體,不需要花括號。匯入時,export匯出的實體需要使用其名稱,而export default匯出的實體可以隱含使用。建議對於需要多次匯入的模組使用export default,對於只匯出一次的模組使用export。
 vue中的鉤子是什麼
May 09, 2024 pm 06:33 PM
vue中的鉤子是什麼
May 09, 2024 pm 06:33 PM
Vue 鉤子是可在特定事件或生命週期階段執行操作的回呼函數。它們包括生命週期鉤子(如 beforeCreate、mounted、beforeDestroy)、事件處理鉤子(如 click、input、keydown)和自訂鉤子。鉤子增強元件控制,回應元件生命週期,處理使用者互動並提高元件重複使用性。使用鉤子,定義鉤子函數、執行邏輯並傳回可選值即可。
 vue中的事件修飾符可以用於哪些場景
May 09, 2024 pm 02:33 PM
vue中的事件修飾符可以用於哪些場景
May 09, 2024 pm 02:33 PM
Vue.js 事件修飾符用於新增特定行為,包括:阻止預設行為(.prevent)停止事件冒泡(.stop)一次性事件(.once)擷取事件(.capture)被動的事件監聽(.passive)自適應修飾符(.self)關鍵修飾符(.key)







