這篇文章主要為大家介紹了關於axios不能使用Vue.use()的相關資料,文中透過範例程式碼介紹的非常詳細,對大家的理解和學習具有一定的參考學習價值,需要的朋友可以參考借鑒
前言
最近在學習axios,在使用過程遇到了一些問題,覺著有必要給大家分享下,關於axios的基本知識大家可以參考這篇文章:axios基本入門用法教程,下面話不多說了,來一起看看詳細的介紹吧。
問題
相信很多人在用Vue使用別人的元件時,會用到Vue.use() 。例如:Vue.use(VueRouter) 、 Vue.use(MintUI) 。但用 axios時,就不需要用 Vue.use(axios) ,就能直接使用。那這是為什麼吶?
答案
因為 axios 沒有 install。
什麼意思呢?接下來我們自訂一個需要 Vue.use() 的元件,也就是有 install 的元件,看完後就明白了。
定義元件
產生模版 vue init webpack-simple custom-global-component
custom-global-component 為新建的資料夾名稱
然後一路回車
cd custom-global-component 進入該資料夾
npm install 安裝本次所需的模組
npm run dev 運行項目
如果能正常打開,進行下一步
這是目前專案目錄:

專案目錄
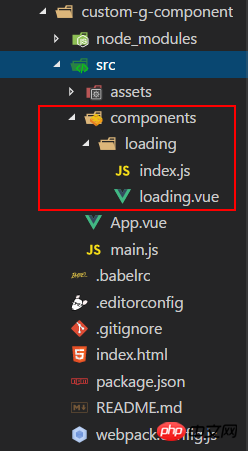
1.建立如下圖中的資料夾與檔案

專案目錄
2.在Loading.vue 中定義一個元件
<template>
<p class="loading-box">
Loading...
</p>
</template>
// 引入组件
import LoadingComponent from './loading.vue'
// 定义 Loading 对象
const Loading={
// install 是默认的方法。当外界在 use 这个组件的时候,就会调用本身的 install 方法,同时传一个 Vue 这个类的参数。
install:function(Vue){
Vue.component('Loading',LoadingComponent)
}
}
// 导出
export default Loading
// 其中'./components/loading/index' 的 /index 可以不写,webpack会自动找到并加载 index 。如果是其他的名字就需要写上。
import Loading from './components/loading/index'
// 这时需要 use(Loading),如果不写 Vue.use()的话,浏览器会报错,大家可以试一下
Vue.use(Loading)
<template>
<p id="app">
<h1>vue-loading</h1>
<Loading></Loading>
</p>
</template>
,就能直接使用,是因為開發者在封裝axios 時,沒有寫install 這一步。至於為啥沒寫,那就不得而知了。
上面是我整理給大家的,希望今後對大家有幫助。
在微信小程式中如何實作多檔案下載#在JS中詳細講解Object物件利用vue.js如何實作彈框只彈一次#詳細解讀javascript中的trie前綴樹################################################## ##在Vue中詳細解讀todoMVC程式碼######以上是關於axios有關Vue.use方面的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




