本篇文章主要介紹了vue watch自動偵測資料變化即時渲染的方法,現在分享給大家,也為大家做個參考。
本文介紹了vue watch自動偵測資料變化即時渲染的方法,分享給大家,具體如下:
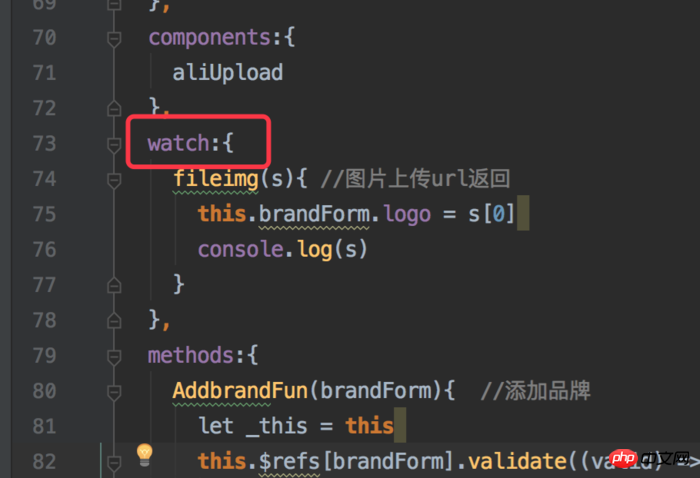
首先確認 watch是一個對象,一定要當成對象來用。
物件就有鍵,有值。
鍵:就是你要監控的那個傢伙,比如說$route,這個就是要監控路由的變化。或者是data中的某個變數。
值可以是函數:就是當你監控的傢伙變化時,需要執行的函數,這個函數有兩個形參,第一個是當前值,第二個是變化後的值。
值也可以是函數名稱:不過這個函數名稱要用單引號來包裹。
第三種情況厲害了。
值是包含選項的物件:選項包括有三個。
第一個handler:其值是回呼函數。即監聽到變化時應該執行的函數。
第二個是deep:其值是true或false;確認是否深入監聽。 (一般監聽時是不能監聽到物件屬性值的變化的,陣列的值變化可以聽到。)
第三個是immediate:其值是true或false;確認是否以目前的初始值執行handler的函數。
watch實例

上次講到可以使用this.$set或vm.set來動態的改變,已經渲染在頁面上的資料(添加,刪除)重新計算重新渲染。
有時候你會需要,動態的改變某個資料或值,然後根據你改變的值再做出其它的處理操作(如:顯示,隱藏,增,刪)等,如下面程式碼範例:
這裡舉個Tab的例子:
在vue的專案裡新建一個Tab的元件頁面
<template>
{{index}}
<p>
<p @click="showFun(0)">Tab1</p>
<p @click="showFun(1)">Tab2</p>
<p @click="showFun(2)">Tab3</p>
</p>
<p>
<p v-if="index == 0">cont1</p>
<p v-if="index == 1">cont1</p>
<p v-if="index == 2">cont1</p>
</p>
</template>
<script>
export default {
data(){
return {
index: 0 // 索引
}
},
watch:{ // 实时检测
index(idx){ //实时监听index的变化
console.log(idx) //在这里你可以再根据idx的值,做出其它的操作
}
},
methods:{
showFun(idx){
this.index = idx
}
}
}
</script>watch可以讓你自訂偵聽器,當需要在資料變更時執行非同步或開銷較大的操作時,這個方式是最有用的
我再舉一個搜尋的例子:
<template>
<input v-model="value" /> // 搜索框
</template>
<script>
export default {
data(){
return {
value: '' // 值
}
},
watch:{
value(val){ // 实时监听数据变化
this.wat_fun(val)
}
},
methods:{
wat_fun(val){ // 这里可以调用搜索api接口
console.log(val)
}
}
}
</script>上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在vue中如何實現watch自動檢測資料變化的詳細內容。更多資訊請關注PHP中文網其他相關文章!




